如何添加一个自定义代码元素到你网站的页面
您可以添加一个元素使用HTML、CSS或JavaScript代码到你的网站来扩大其基本功能和交互元素和动画添加到你的页面,比如你的投资组合预览,评论系统等。
在本文中,我们将讨论如何添加自定义代码生成的第三方工具或开发内部SendPulse网站页面。半岛客户端下载官网
如果你需要添加代码,将你的网站的每一页,读这篇文章:如何将定制代码添加到你的网站吗。
添加自定义代码”小部件
去”网站”一节。选择你的网站,并开始使用拖放builder编辑它。
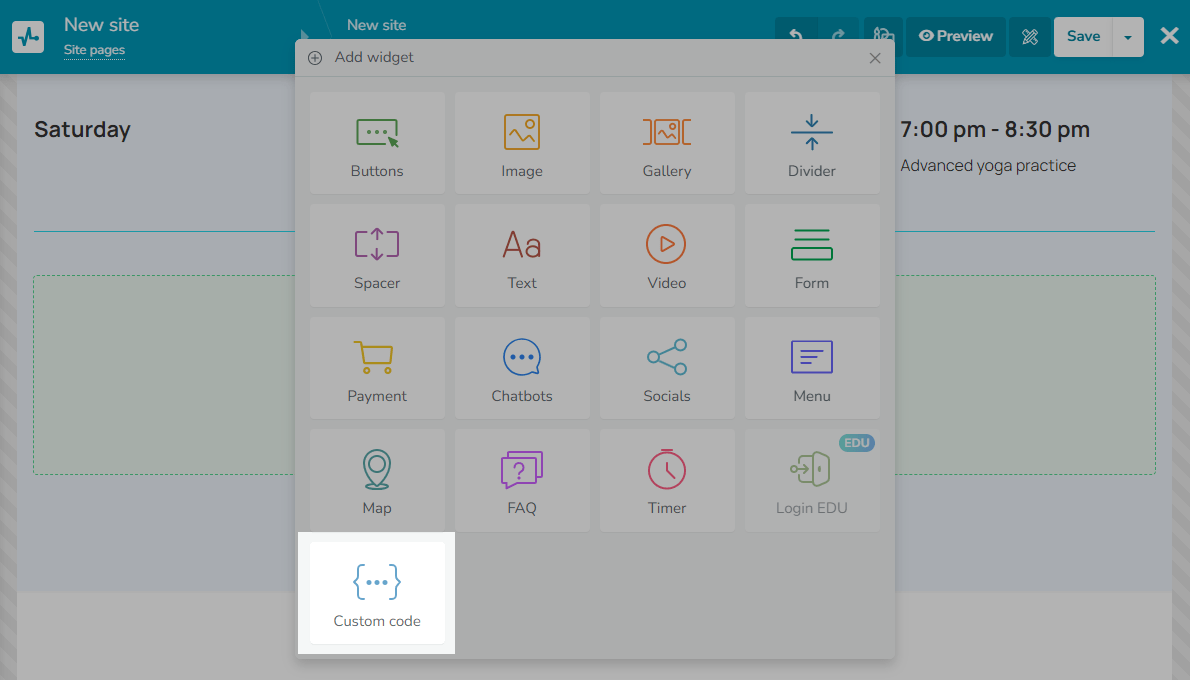
找到一个你想要的地方插入一个新元素并单击“+”标志打开的列表小部件。
选择“自定义代码”小部件。

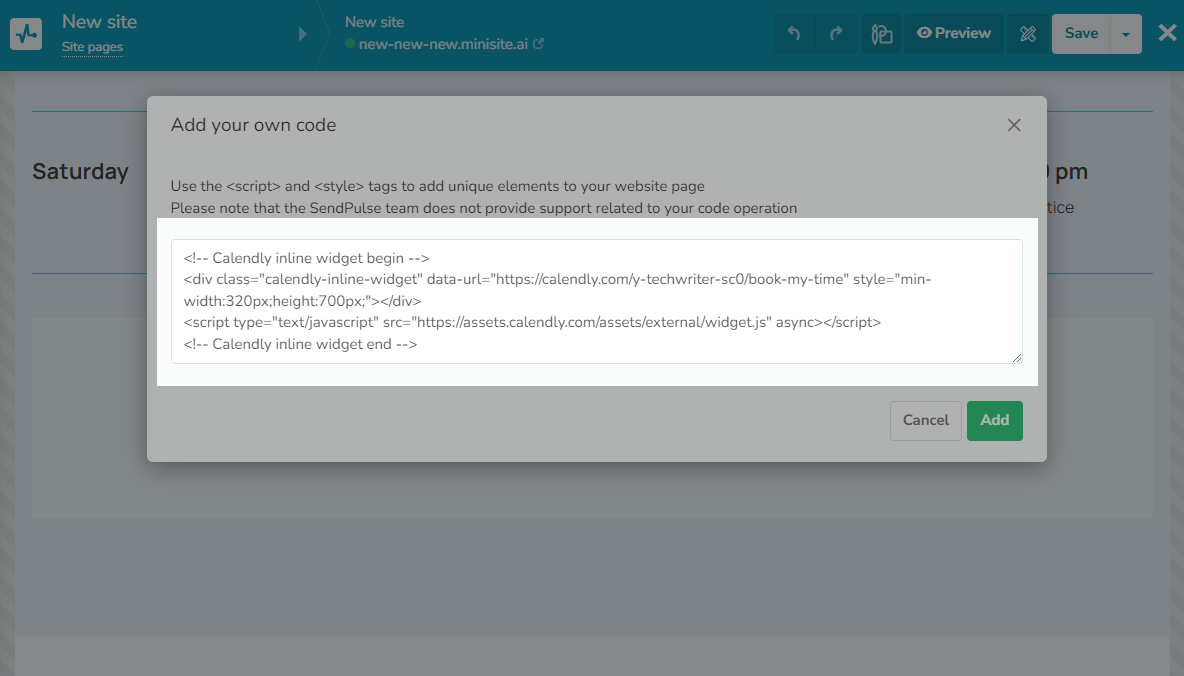
粘贴你的代码
您将看到一个新的元素使用以下信息:“这段代码将显示在网站上公布。”
点击元素插入代码。
您可以添加您的代码使用块和内联HTML标记,以及脚本脚本< > < / >和<时尚> < /风格>分别标记添加JavaScript和CSS元素。
您还可以使用我们列出的支持HTML和体育彩票半岛CSS标签作为一个指南。

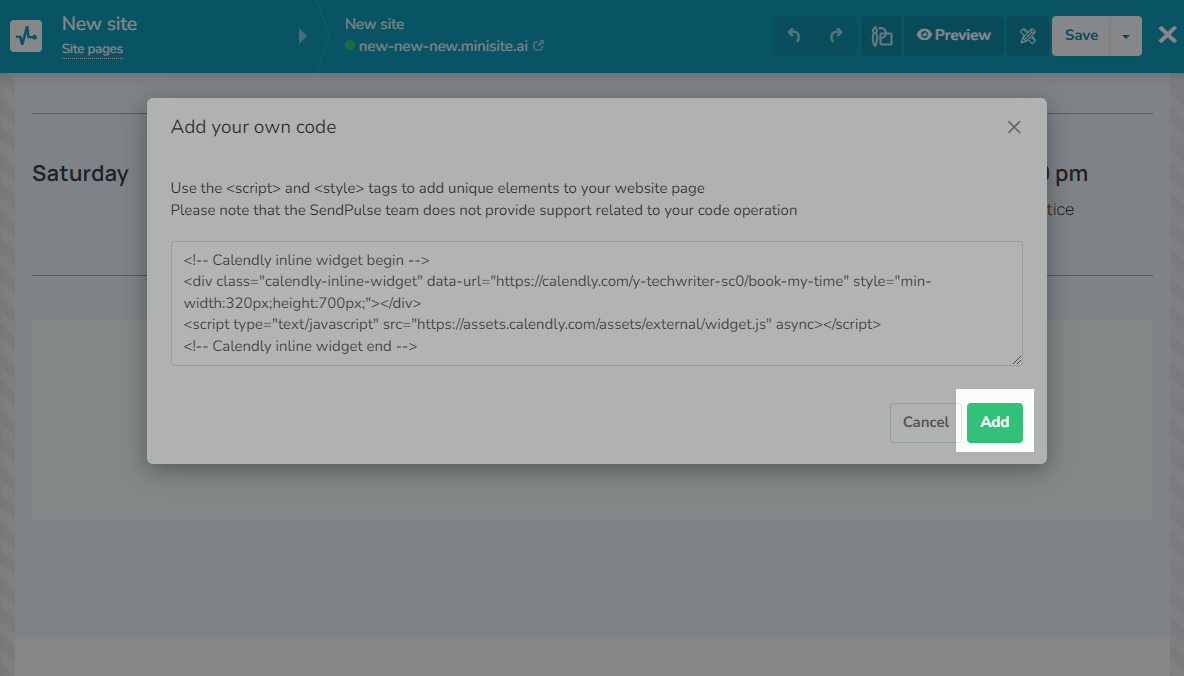
点击添加保存您的代码。

检查结果
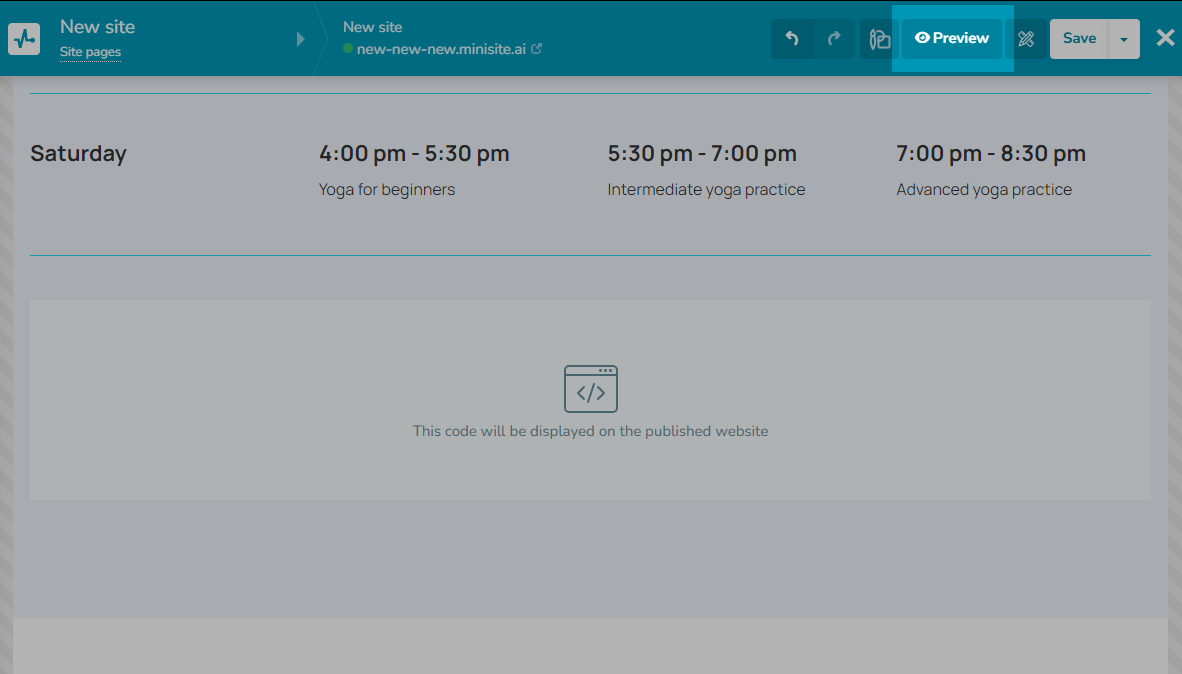
网站建设者不能显示一个元素使用定制代码创建。检查代码是否有效,页面通过点击预览预览在工具栏上。

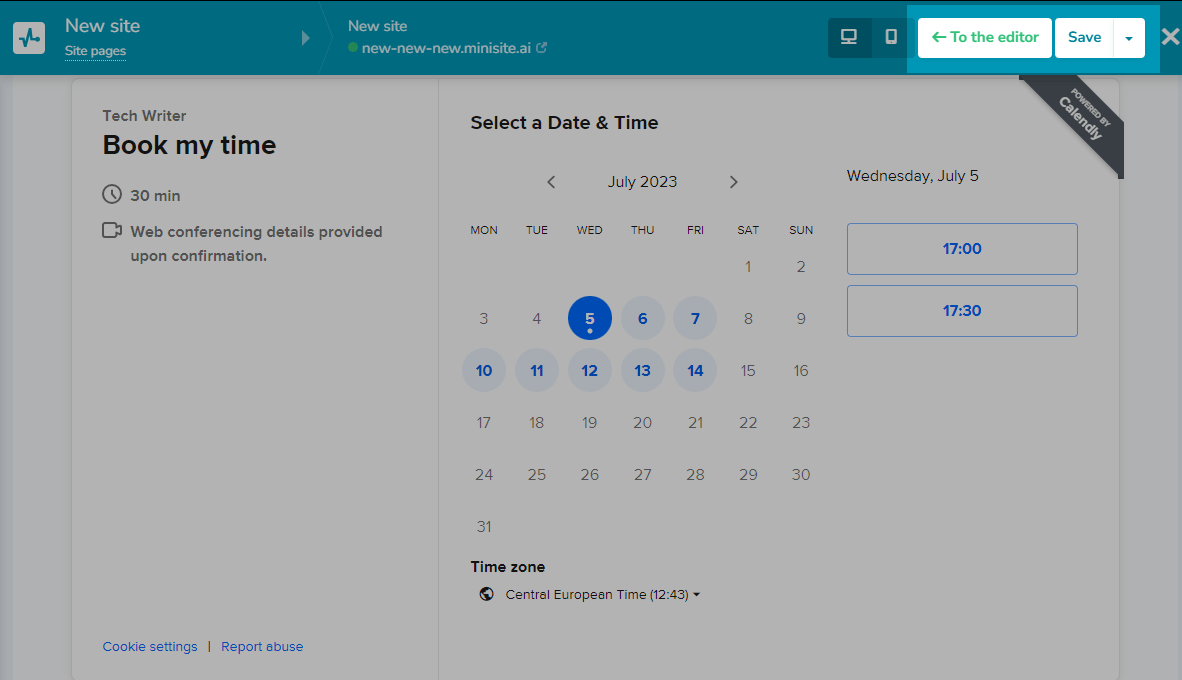
如果你看到你的元素显示正确,点击保存。如果需要额外的变化,回到builder点击←给编辑。
请记住,当您添加自定义代码,你是负责控制其质量和与第三方服务的互动——SendPulse团队将无法帮助你优化。半岛客户端下载官网

最后更新:26.07.2023
注册与
与Facebook登录 在与谷歌