如何Сustomize站点元素
您可以编辑您的整个网站的风格和块包含部分和列和定制每一列分别和小部件。
在介绍网站元素部分之一,我们之前的文章中,我们讨论了网站页面元素。在本文中,我们将解释如何自定义每个元素和整个页面。
设计设置指南
您可以自定义整个页面或单独每个元素:
网站的风格设置配色方案和文本和按钮样式,将适用于所有的网站默认页面元素。使用这个选项,您可以自定义您的站点来匹配你的品牌的风格。阅读更多:如何定制你的整体页面风格吗。
块设置设置所选块的风格和其部分和列。
列设置设置你的风格选择的列的部分。你可以复制一个列以及所有的设置新列。例如,当你添加的信息服务功能或产品的好处,您可以创建一个列,复制并将它添加到一个新列,并使用它作为一个模板。
小部件的定制。你网站的整体风格应用于所有的默认窗口小部件。然而,你可以定制你的一些部件一旦你添加它们。
了解更多:添加小部件。
你的网站将有一个弹性布局,允许你的网站元素自动适应不同大小的屏幕。你不能设定一个固定宽度或高度你的元素,但你可以改变他们的填充。
如何编辑你的元素
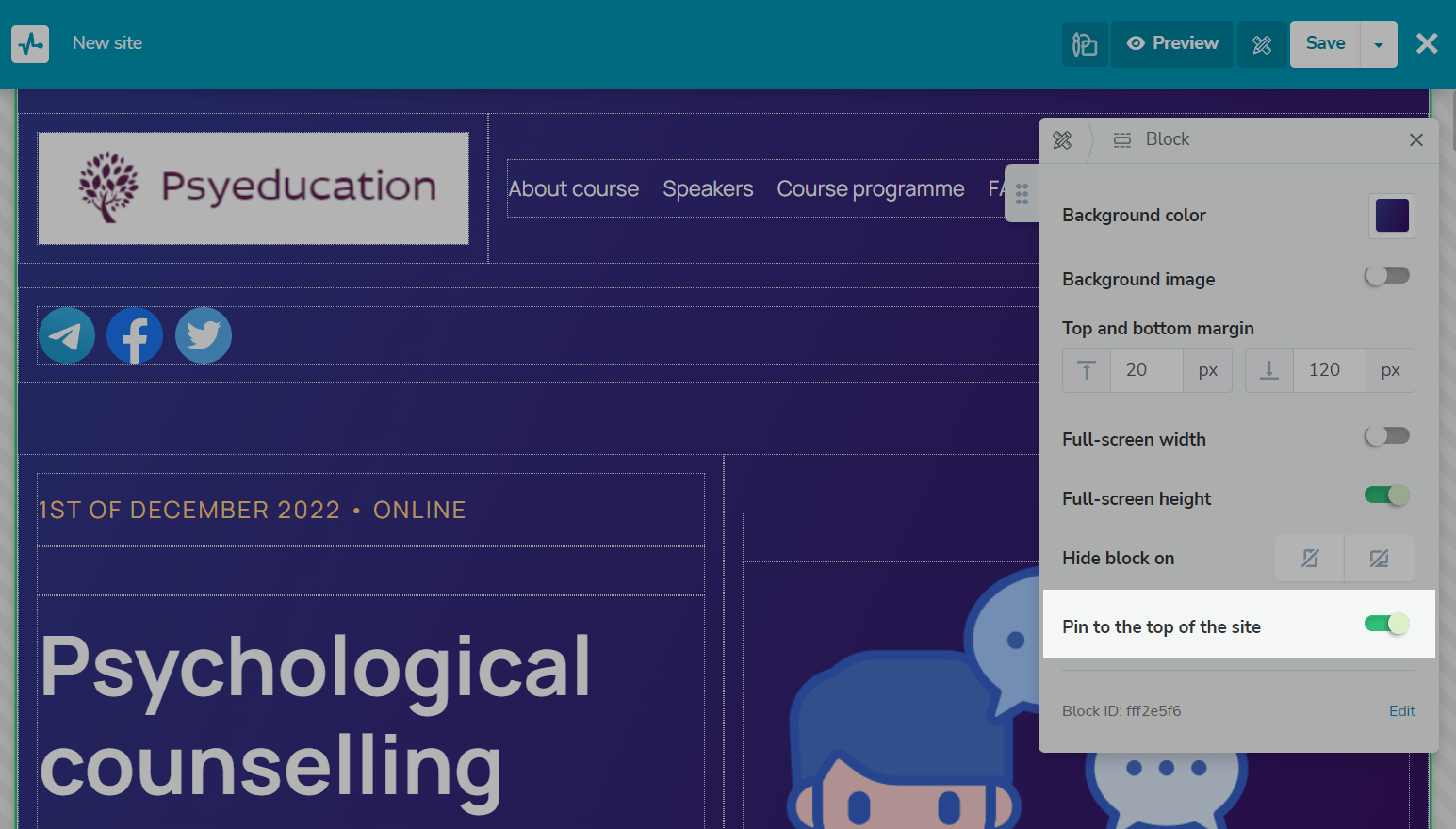
块
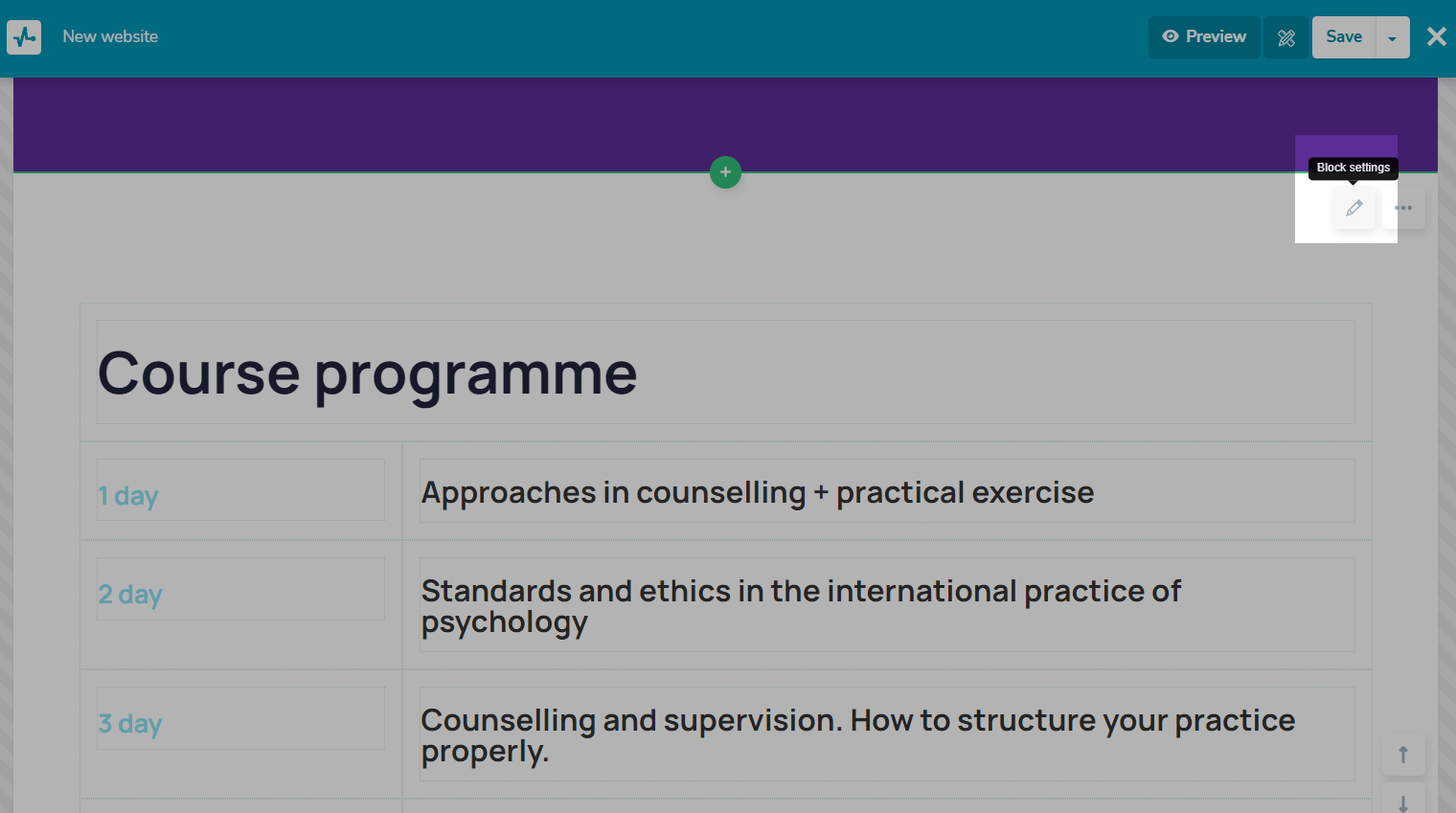
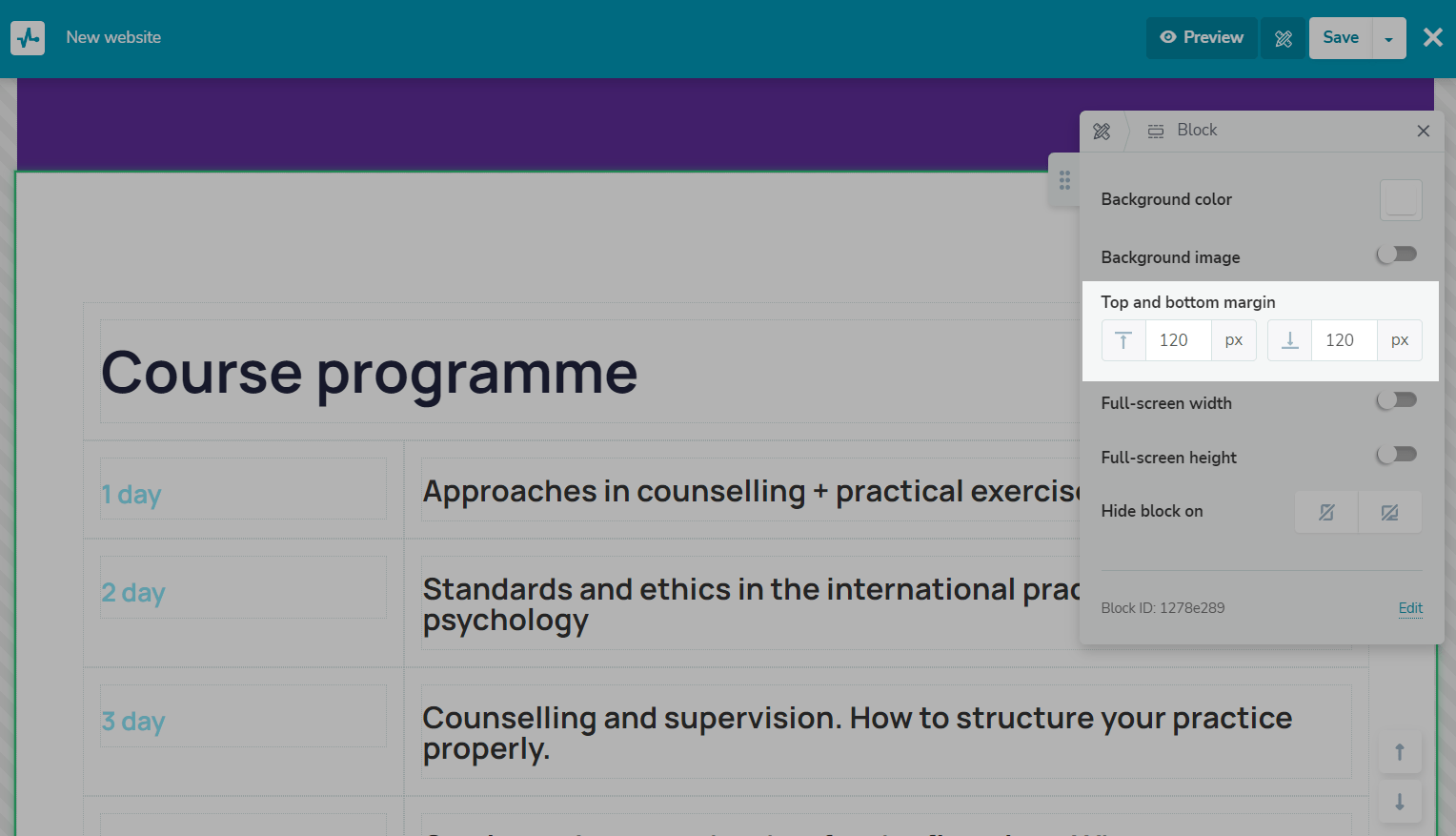
悬停在右上角的一个街区,然后单击块设置。

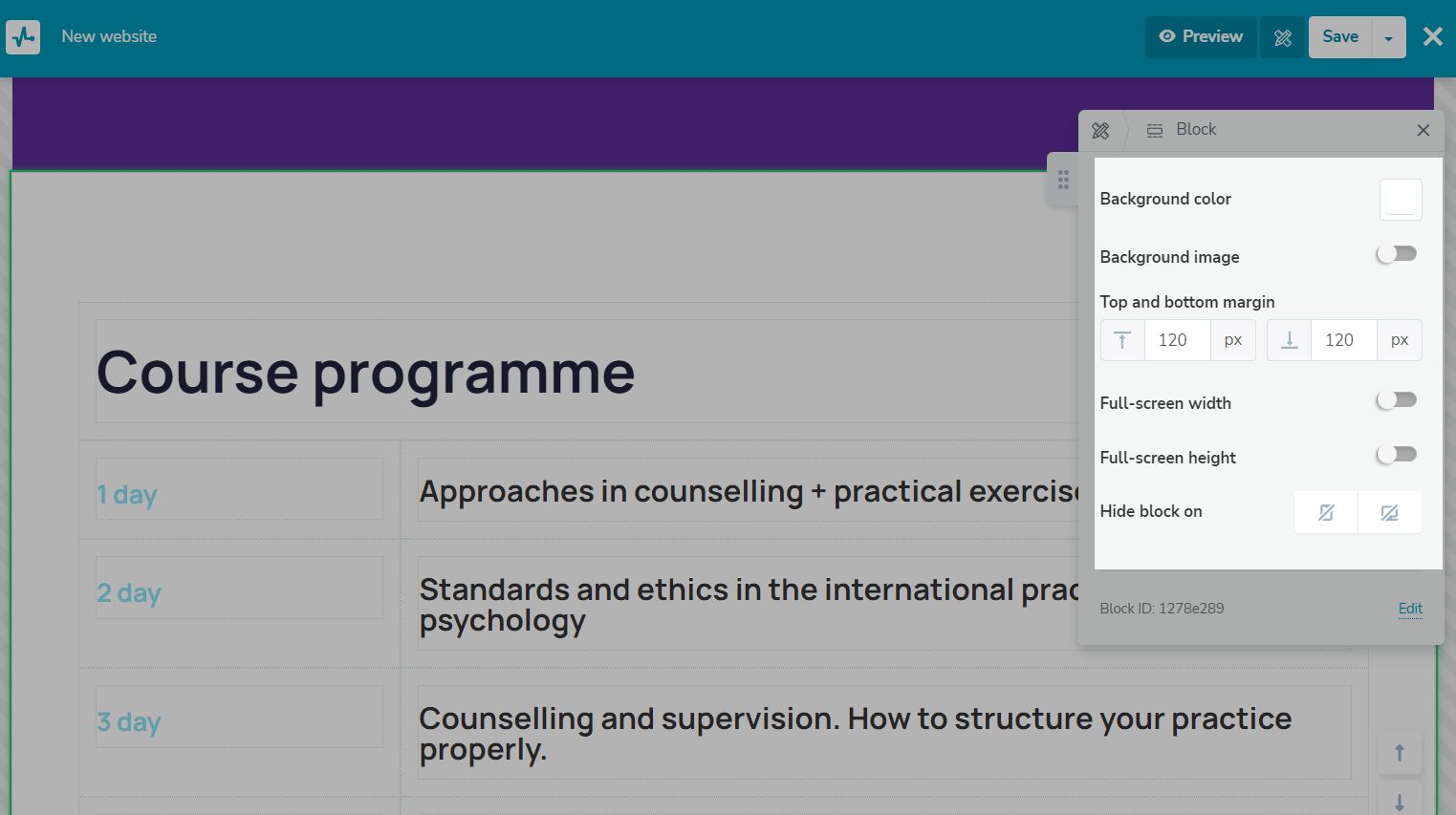
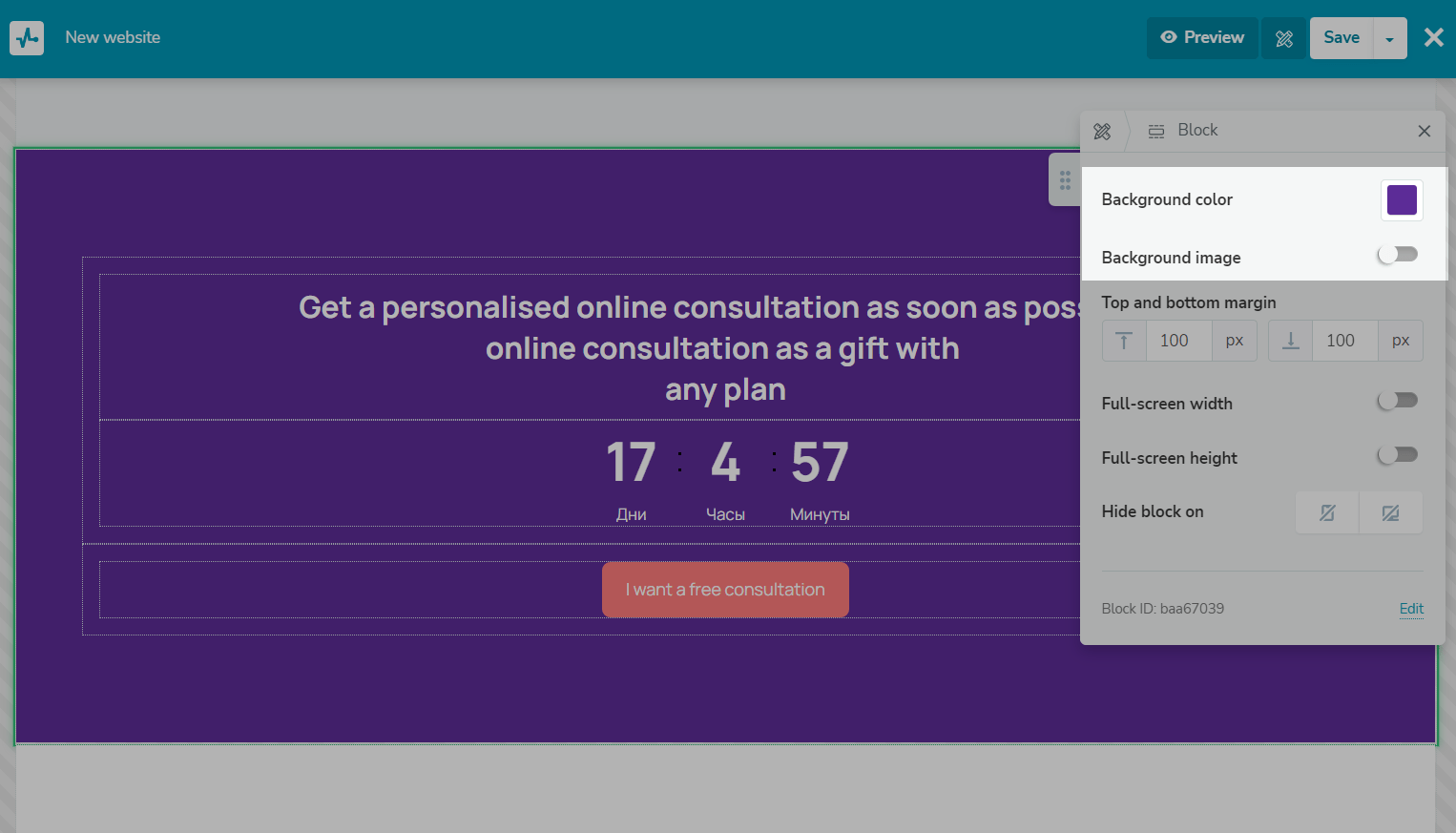
你可以设置你的块的颜色,选择一个背景图像,增加利润率,延伸横向或纵向的内容。
你也可以隐藏你的块移动或桌面设备。

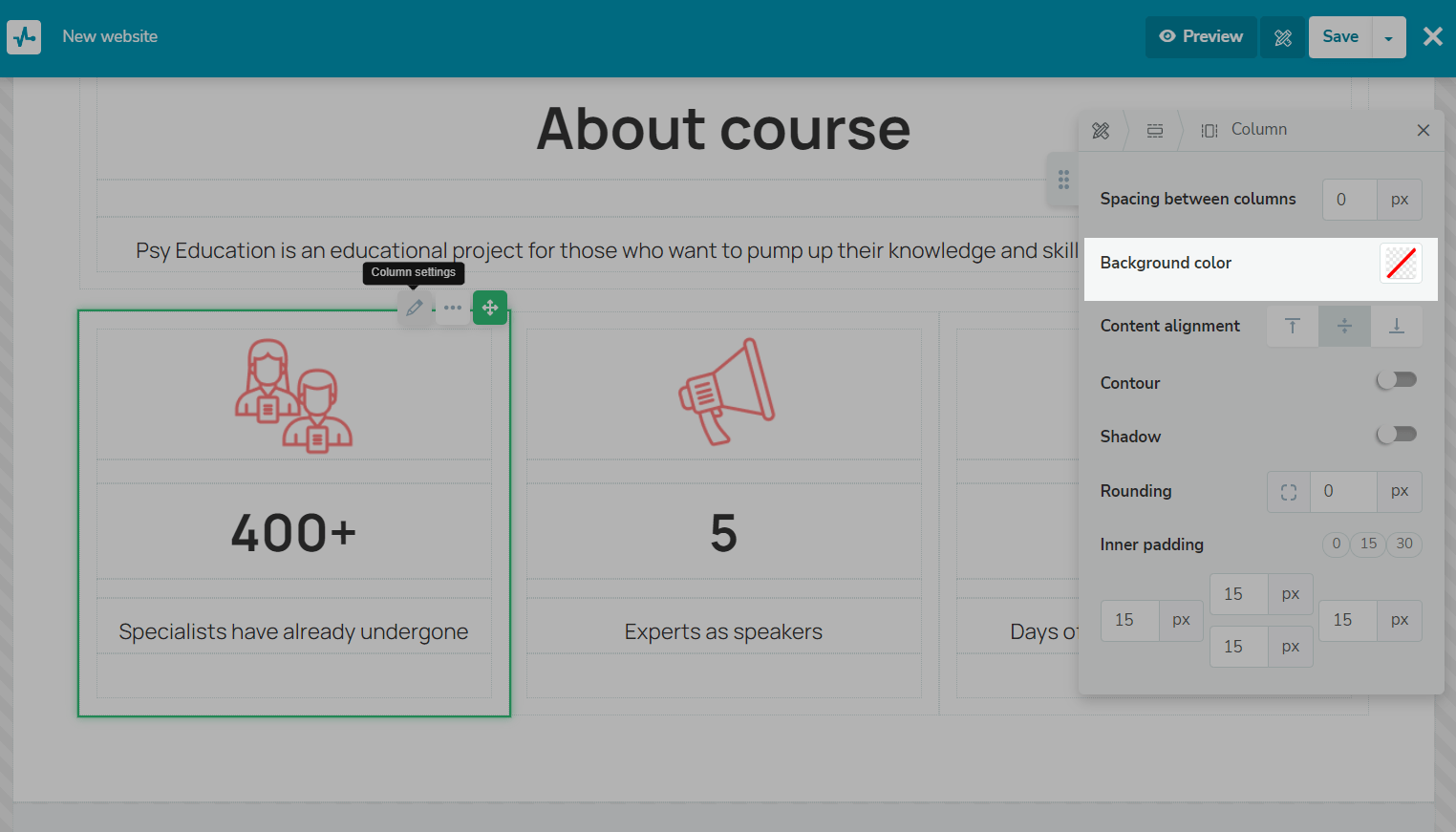
列
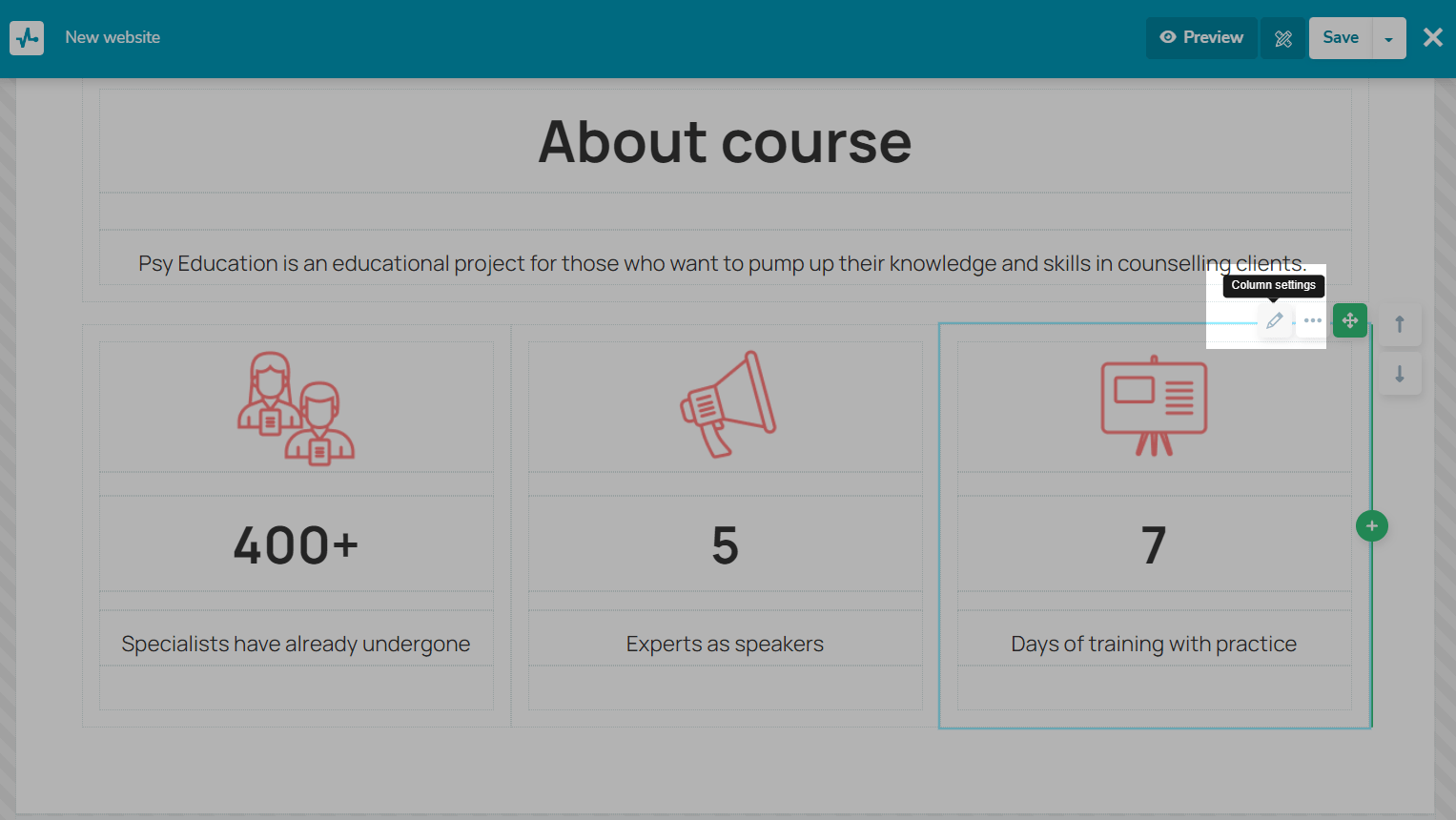
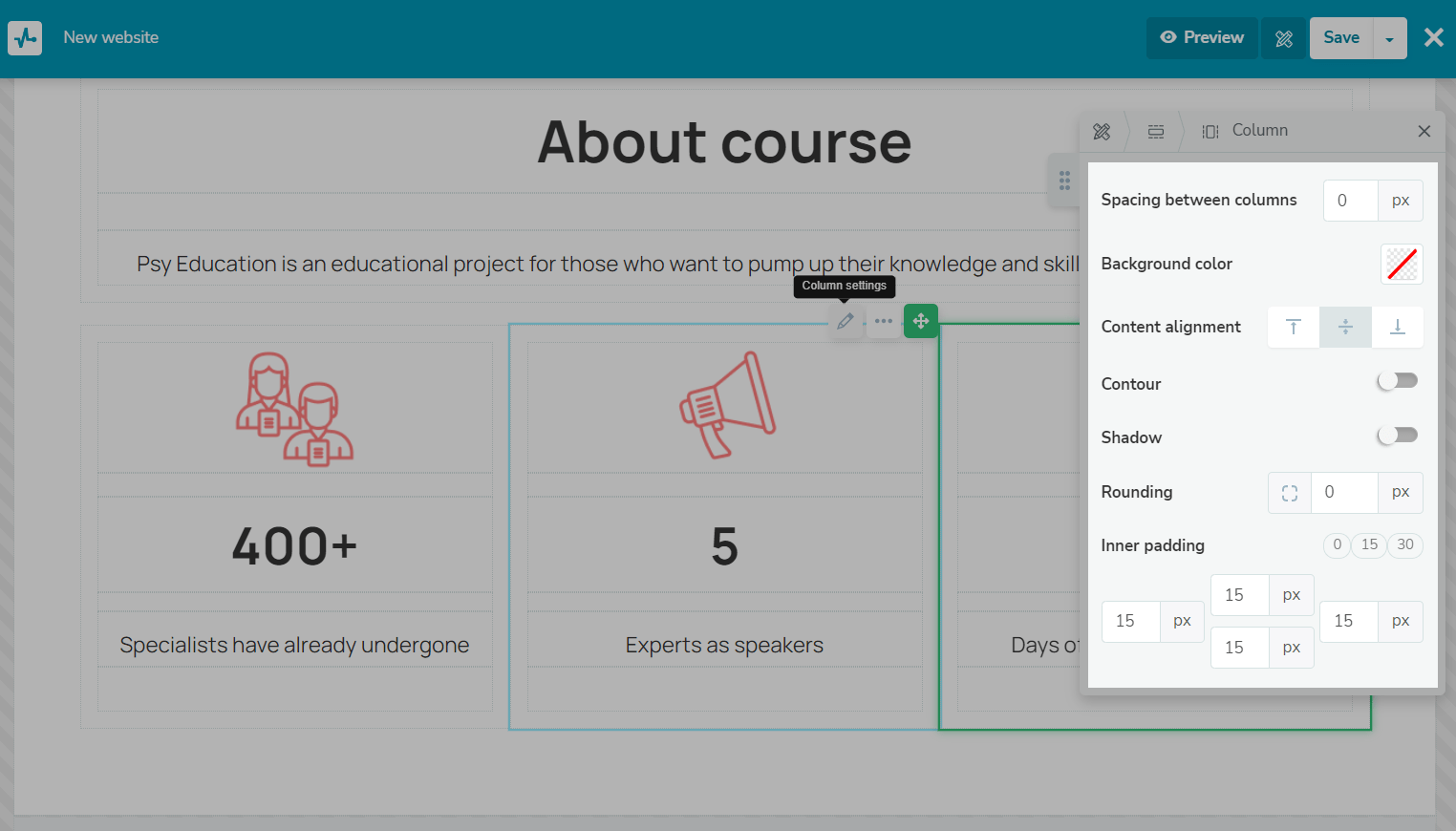
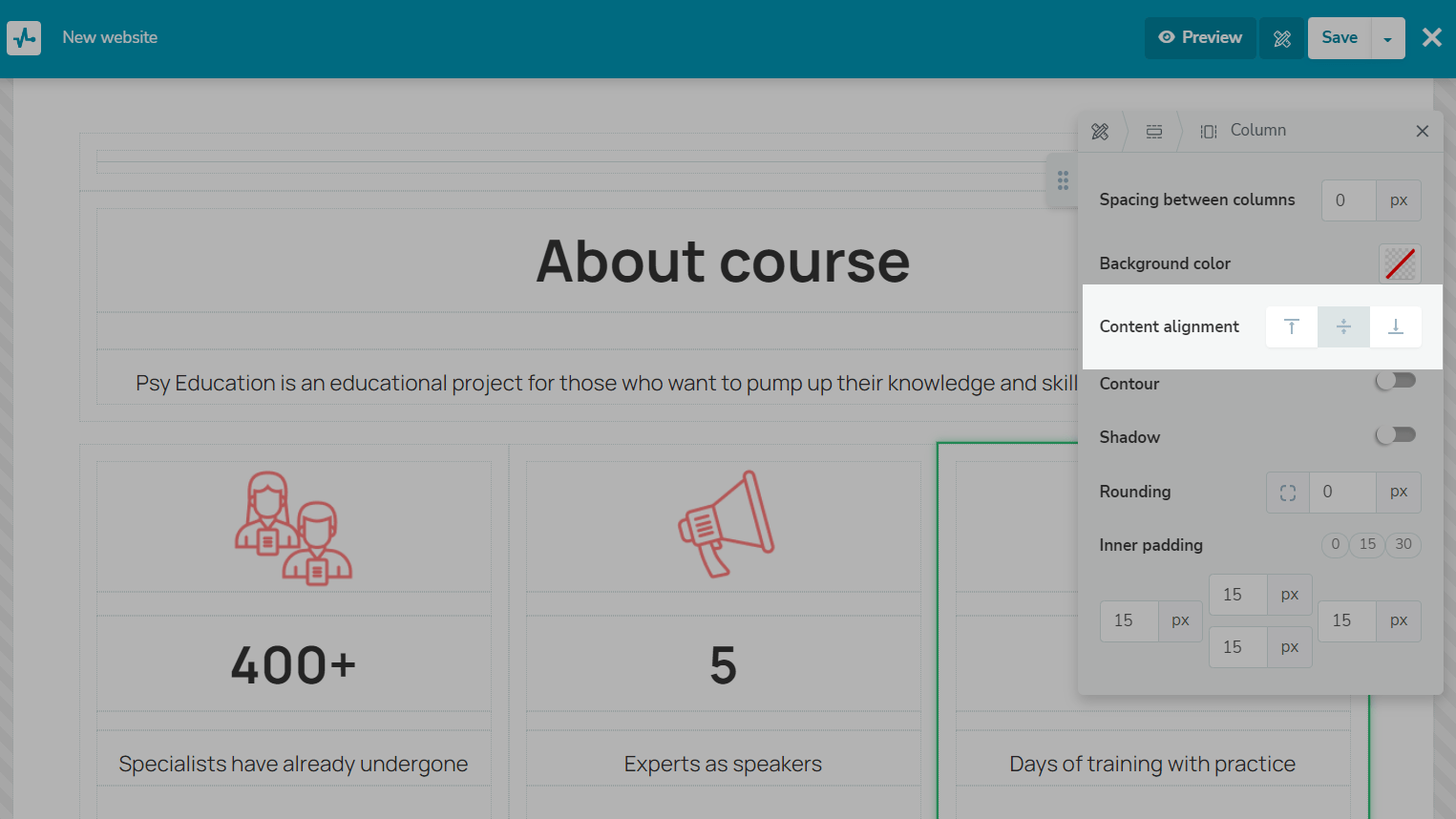
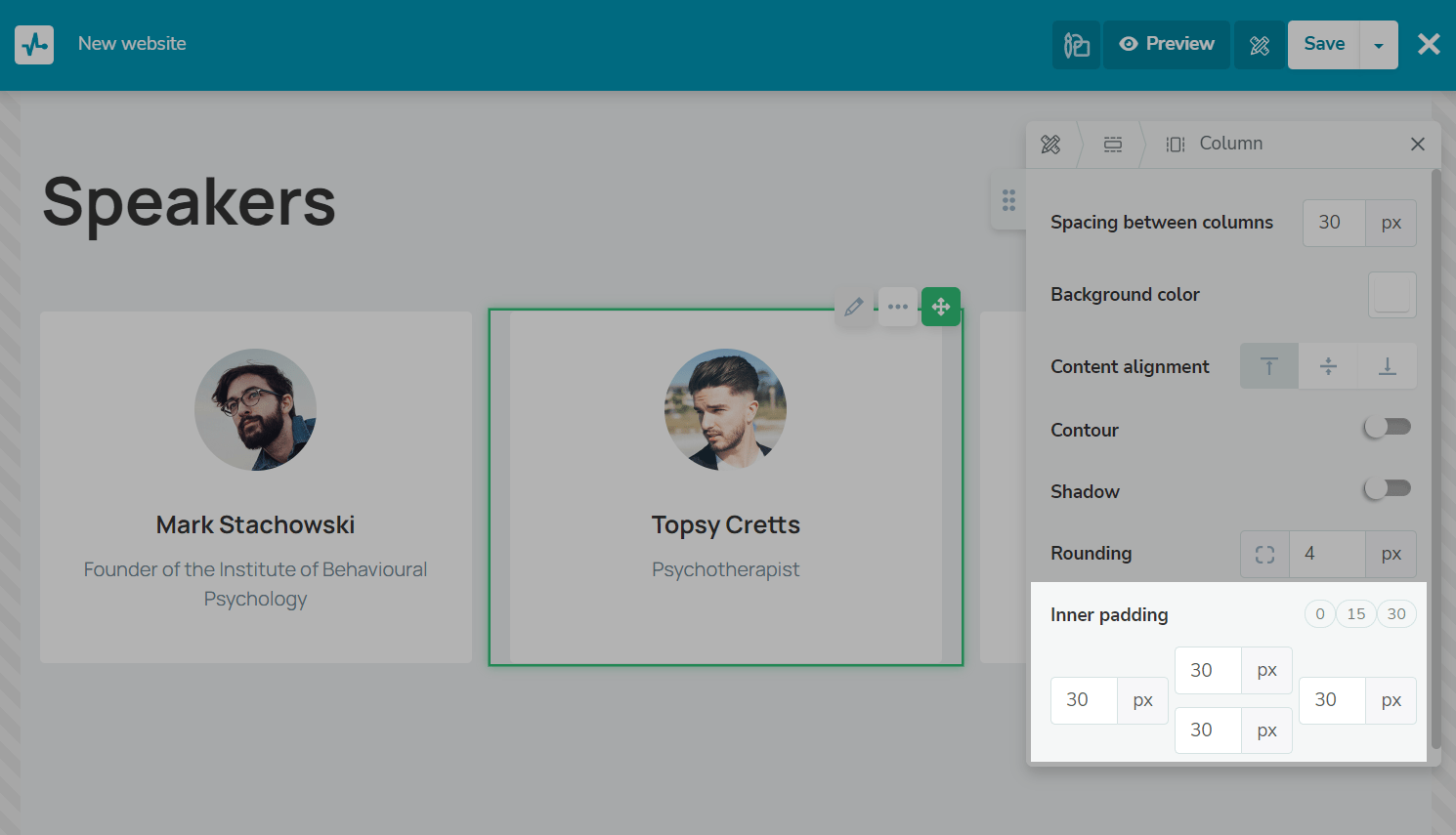
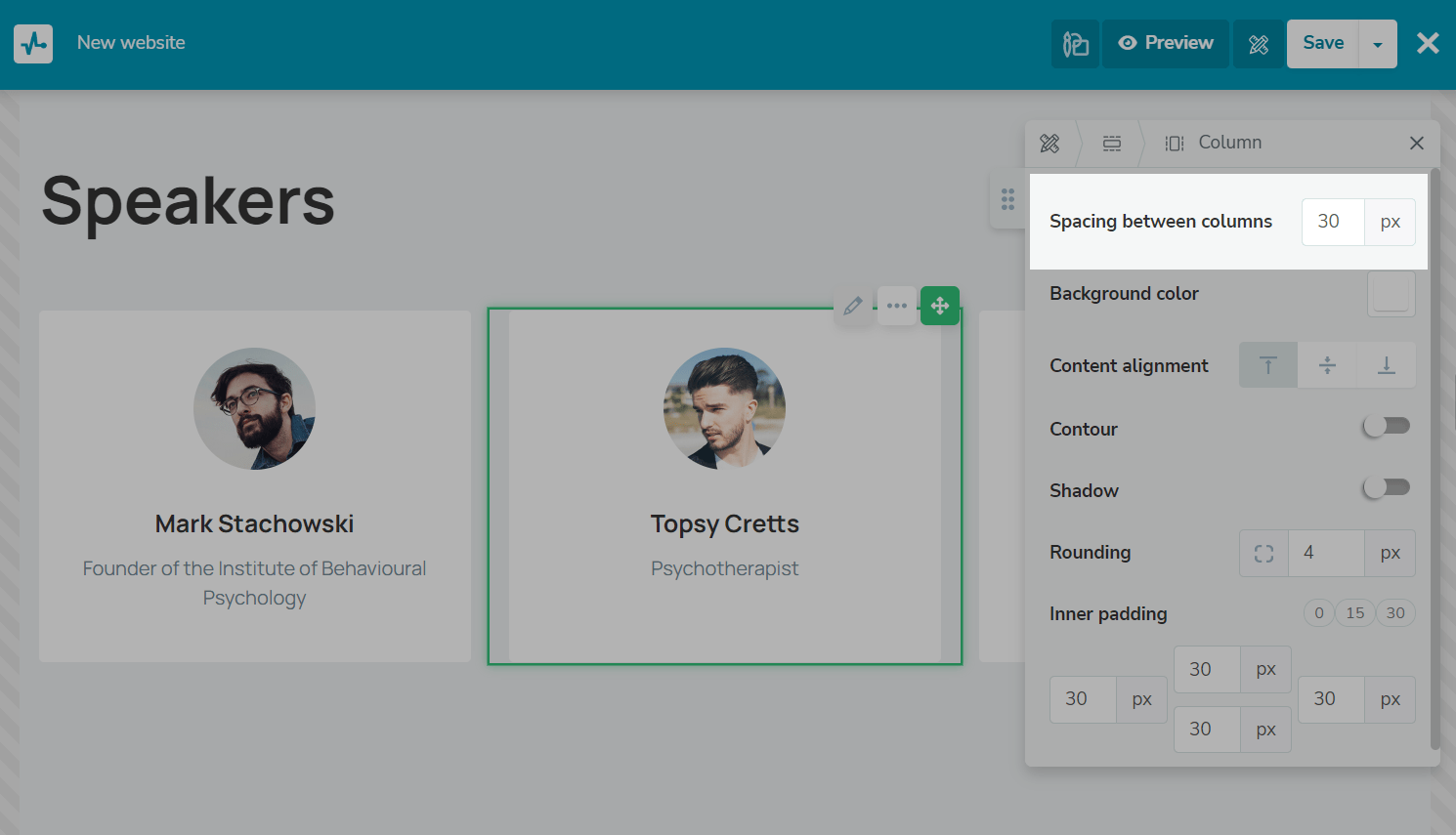
悬停在右上角的列,然后单击列设置。

你可以设置背景颜色,添加阴影和轮廓,在角落,调整填充,添加列之间的填充,并使你的内容,底部,或中心。

小部件
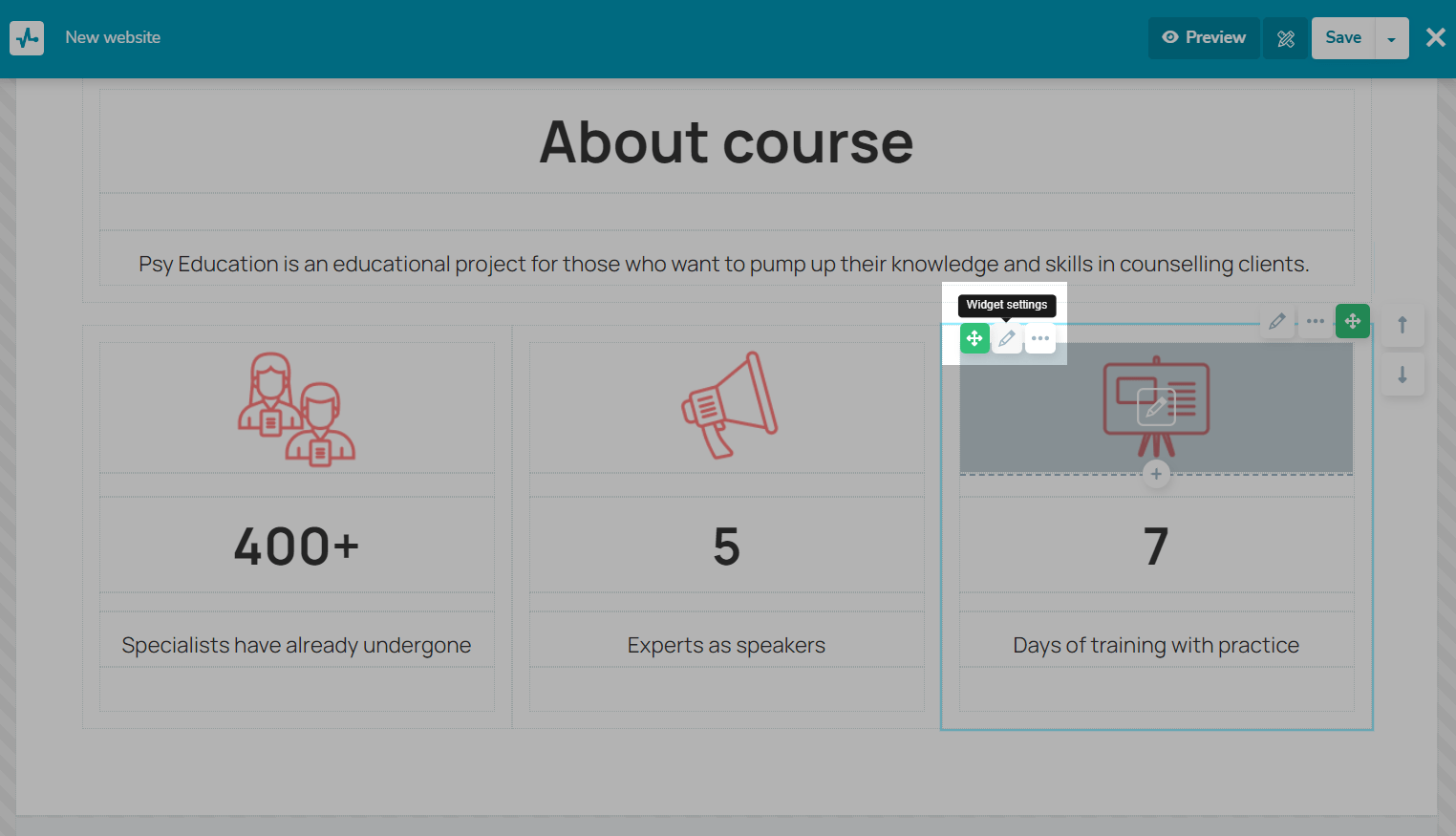
悬停在左上角的小部件,并点击小部件设置。

你还可以回到你的顶级元素设置(你的风格,块,或列)。
您可以编辑元素的参数
对齐
你可以使部件在每一列水平:左,右,或中心。你可以为以下部件:调整对齐按钮,图片,行,社会、手风琴、计时器。你可以设置使用“文本”元素的对齐文本格式工具栏。
去你的元素的编辑器,并选择其对齐。
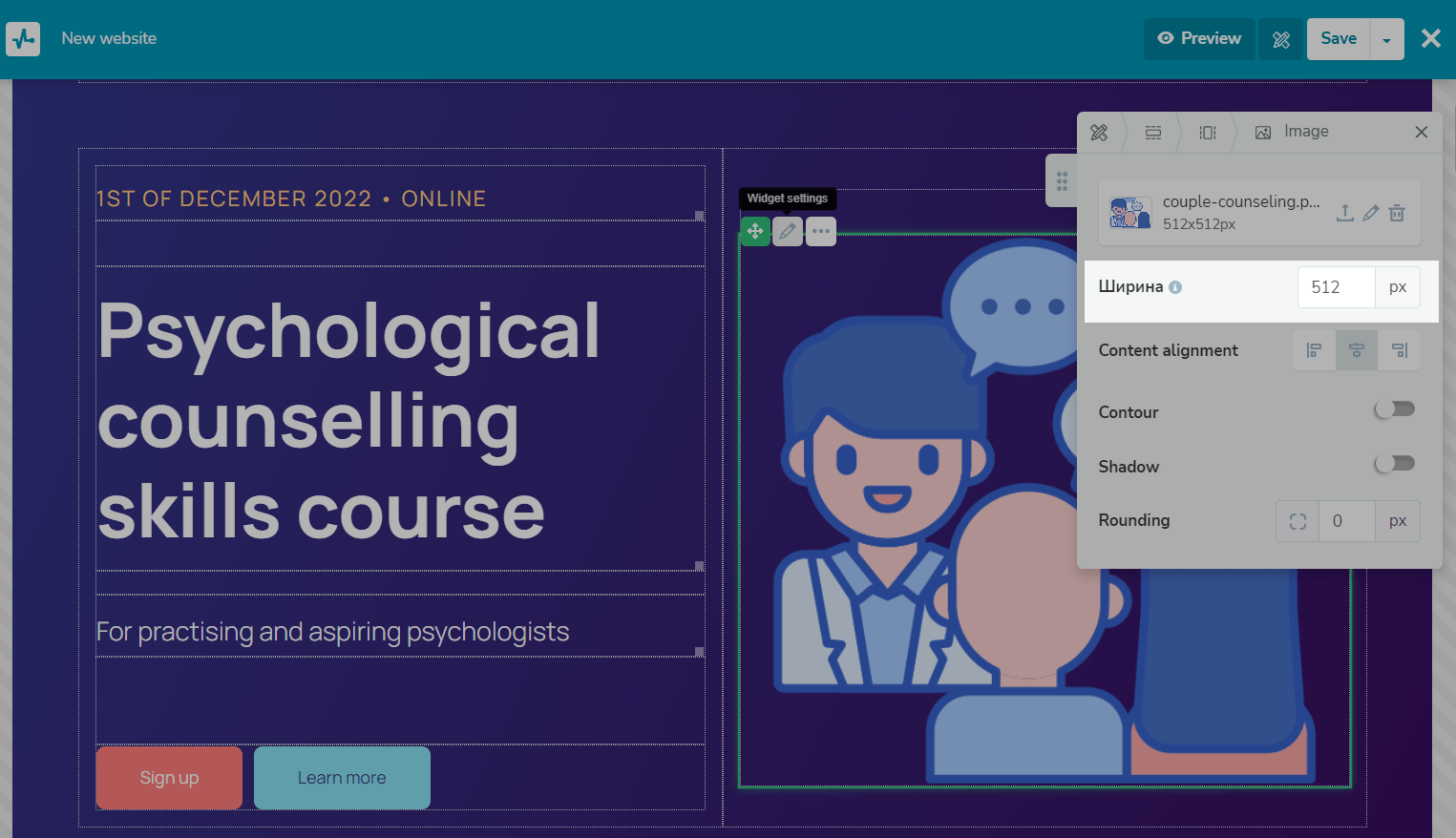
宽度
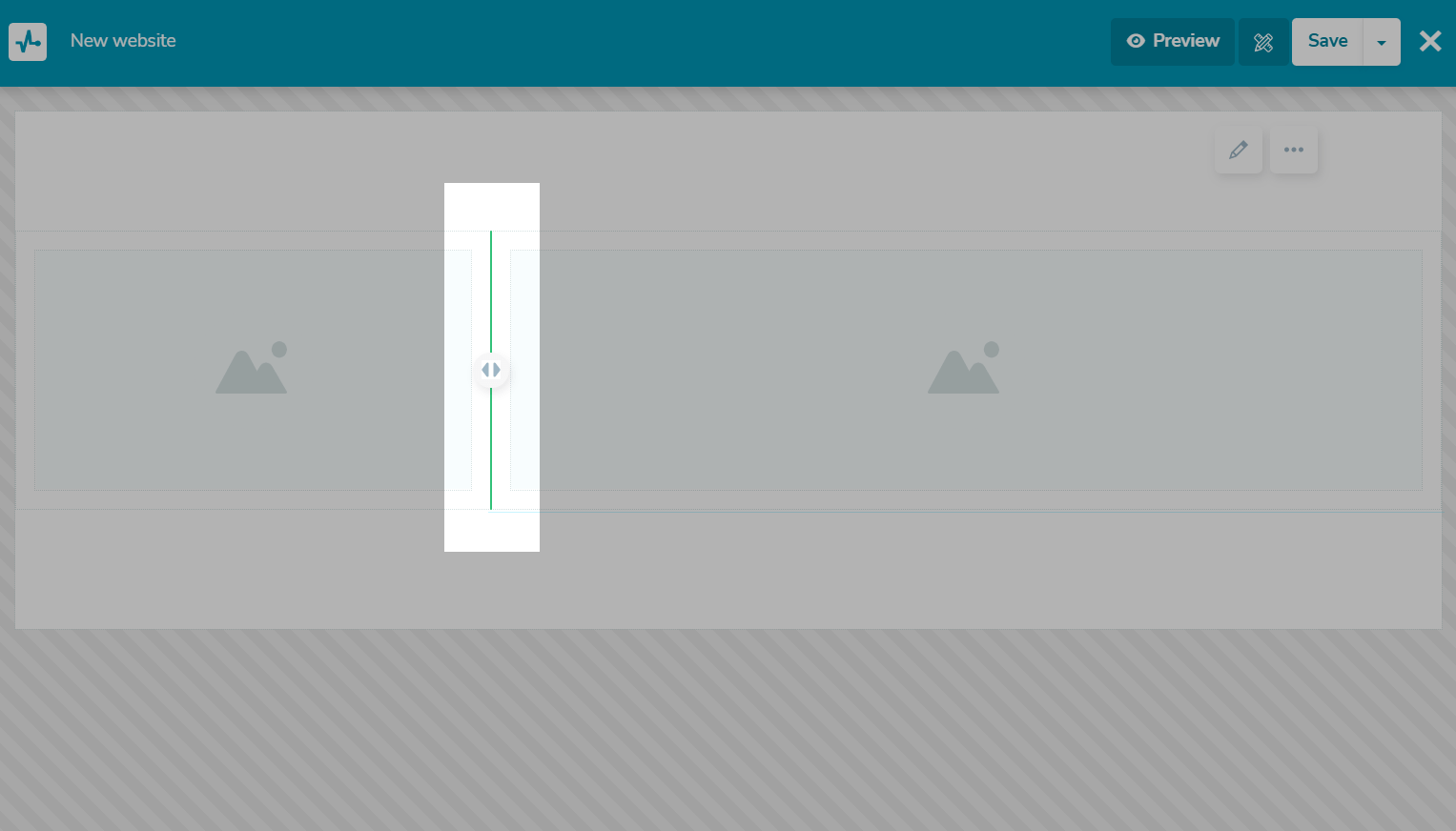
当你将元素添加到页面中,列宽宽度均匀分布于整个部分。然而,你可以通过移动滑块改变列宽。
你可以改变宽度为2、3、4列。如果你添加五或六列,你将无法改变他们的宽度。

内容宽度是影响填充和利润率设置在编辑一个块时,列,和小部件。您还可以调整你的内容以适应全屏宽度使用“全屏幕宽度”选项。网站的宽度不会改变。
你的图像在像素宽度设置。

高度
元素的高度取决于图像的大小,字体,视频和缩进元素的部分。例如,如果您有多个列元素的高度不同,部分将被设置为最大元素的高度。
您还可以调整你的元素排列。

缩进和间距
您可以添加填充块顶部和底部。你可以把它从0到240 px。

您可以添加右,左,顶部,底部填充你的专栏。

你也可以添加列在编辑他们之间的温泉。

你也可以单独的网站元素通过添加“垫片”或“分隔”小部件。例如,你可以从你的服务或产品单独的主屏幕的好处。
背景
默认情况下,你选择的颜色整体风格部分应用于页面背景。你不能同时为整个页面设置自定义背景,你只能把它单独为每个元素。
去元素背景设置,并选择一种颜色或图像。

一段由列,所以定制你的背景部分,你需要改变它每一列的部分。

把一块
你销任何可以阻止你的网站标题这样它就能保持是即使你滚动。要做到这一点,去块设置,打开“网站的顶部销”切换。

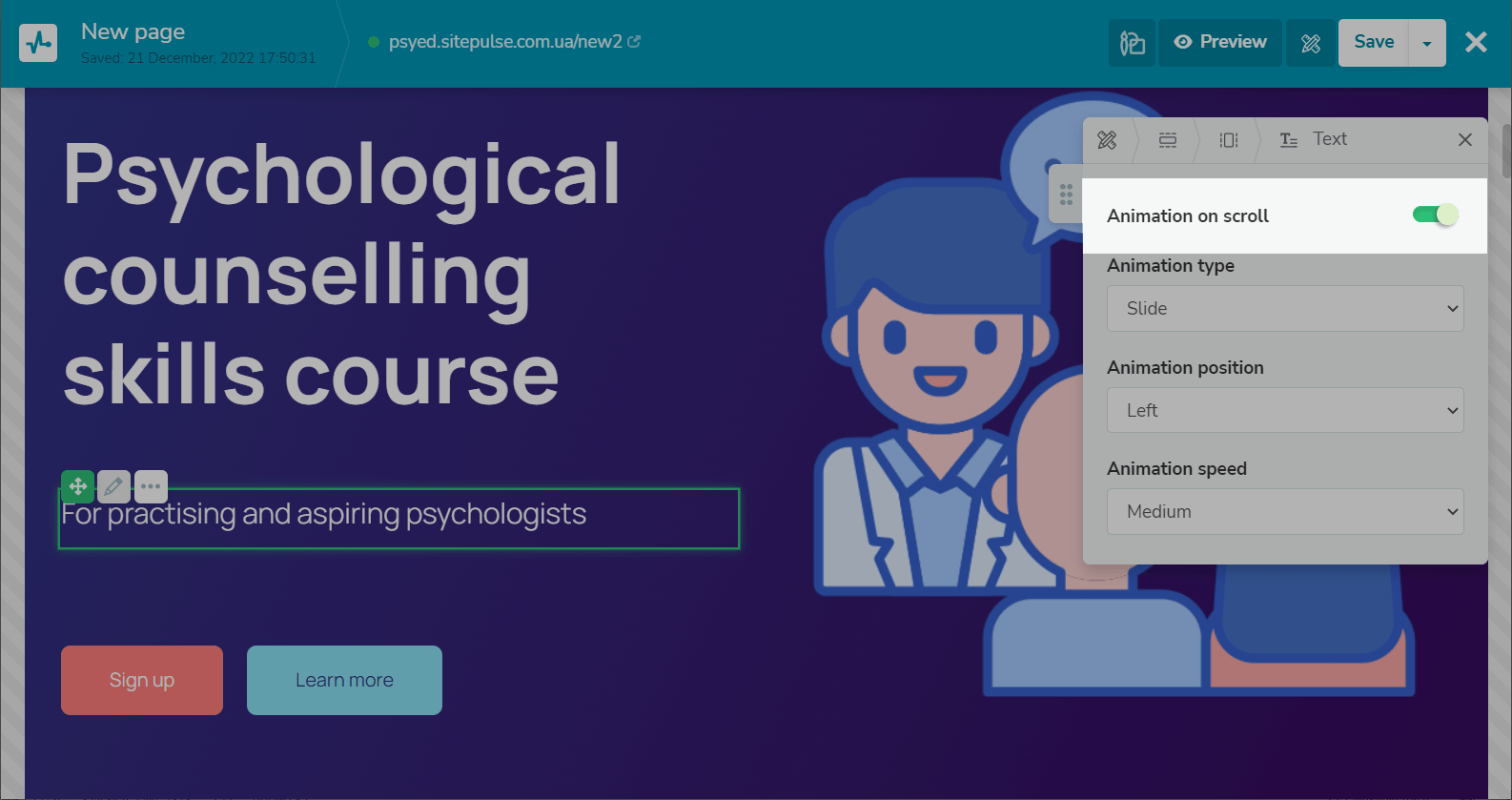
动画
添加滚动动画元素,使您的页面交互性和迷人的。
您可以添加动画的“文本”,“按钮,”和“图片”小部件和“列”元素。如果您添加动画“列”元素,所有的元素将显示选中的动画类型。
去做,去元素设置,打开“动画滚动”切换。

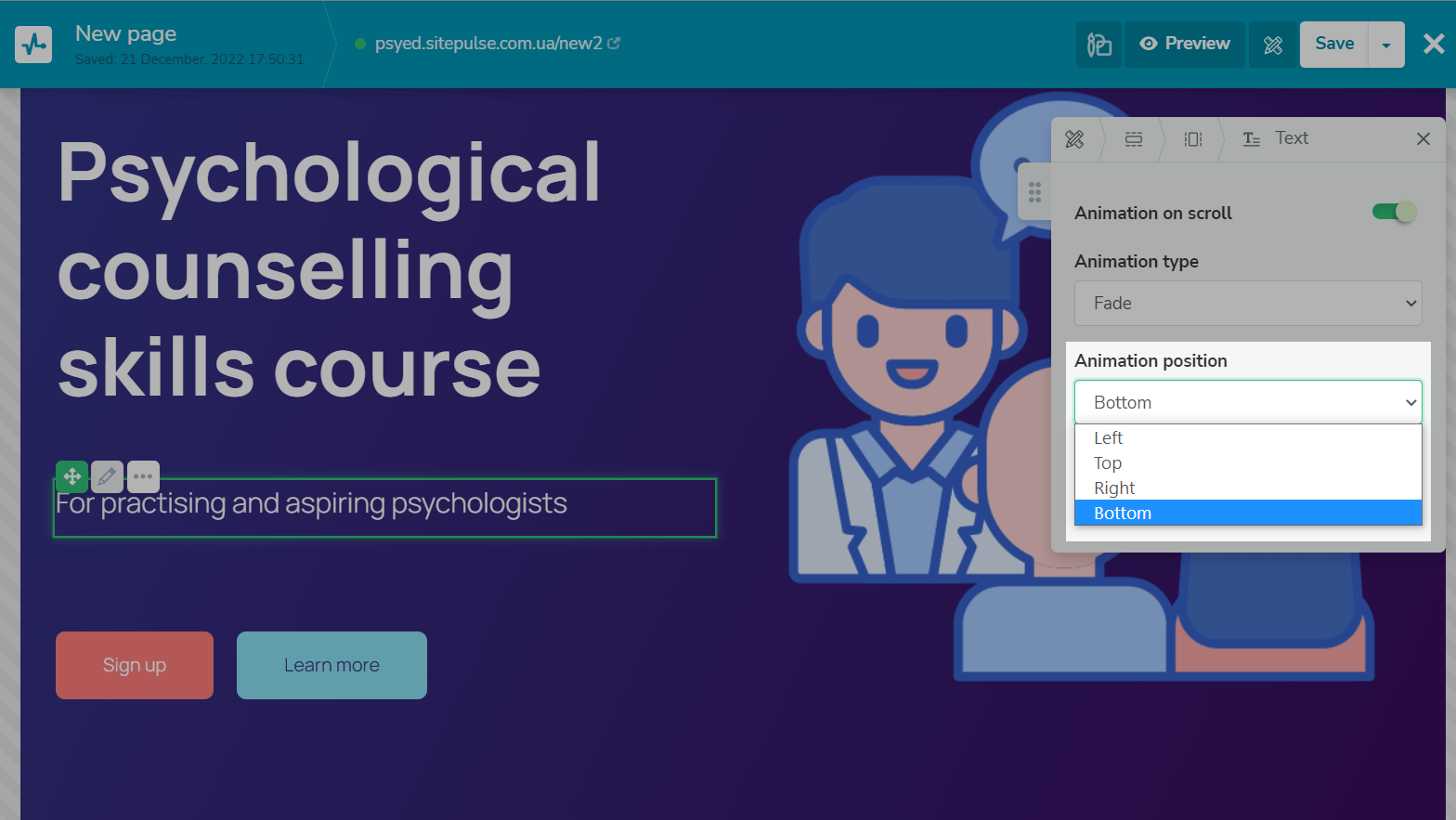
选择一个动画类型:
褪色:该选项允许您逐渐淡入或淡出元素当用户向下滚动或。利用这一效应关注某一元素,如一个标题或文字-动作按钮。
规模:该选项允许您逐渐增加或减少一个元素的大小当用户向下滚动或。使用这种效果关注某些元素或创造一种立体感。
幻灯片:该选项允许您将一个元素从一个位置移动到另一个当用户滚动页面。使用这种效果来创建一个动态的和令人兴奋的用户体验。
选择你的动画的位置,一边你的元素就会出现(左、右、上、或底部)。

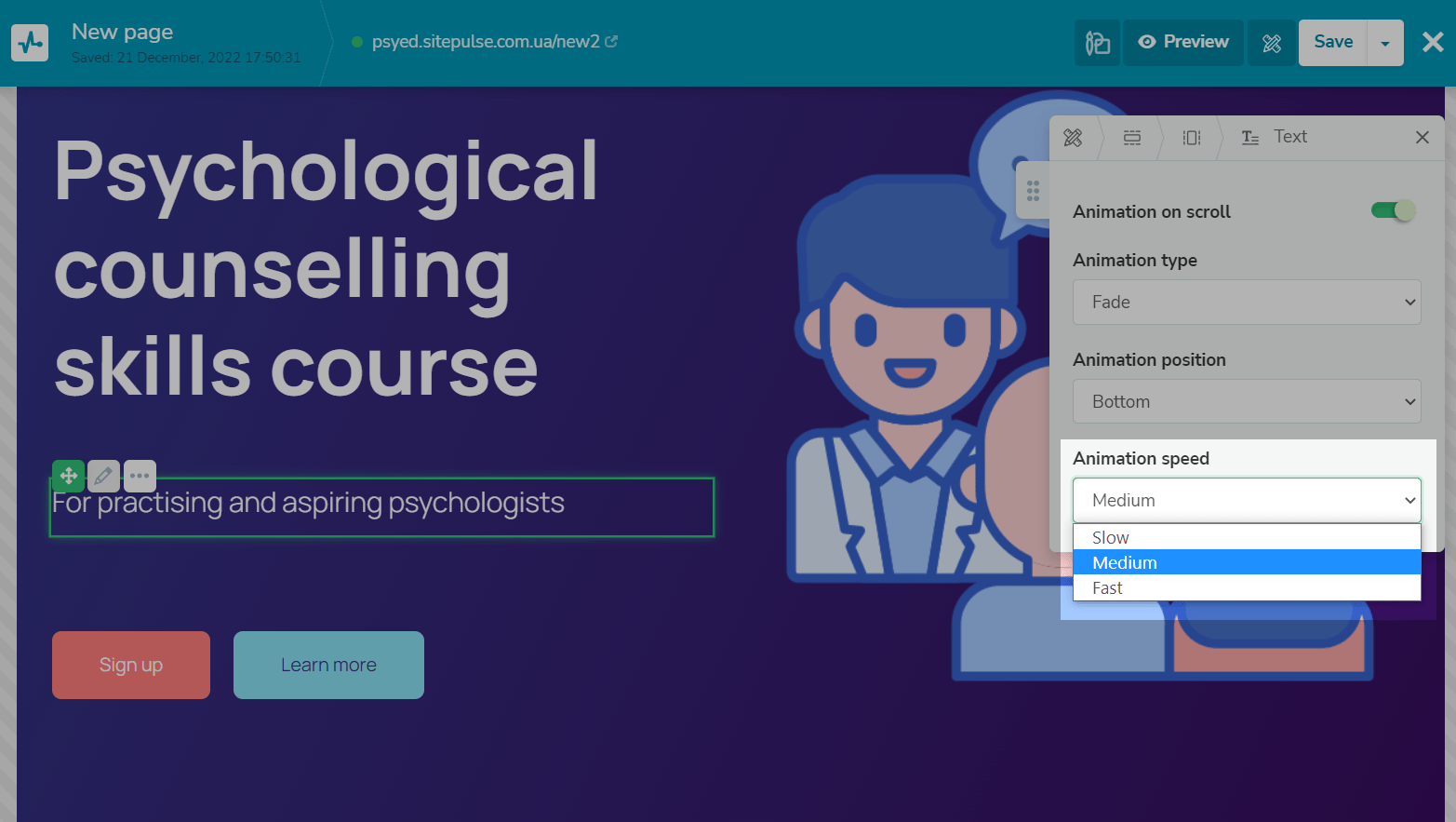
选择您的动画速度,你多快元素就会出现(慢速、中等或快)。

最后更新:07.04.2023
注册与
与Facebook登录 在与谷歌