如何创建一个网站
你可以创建一个单页或多页的网站与一个深思熟虑的用户友好的设计使用可视化网站建设者-不需要编码技能。选择和定制适合您业务的预制模板,或者从头开始创建自己的模板。
使用我们的网站构建器,您只需要选择一个元素,将其拖到工作区,并自定义其样式以适合您的业务任务。除了文字和视觉内容,您还可以添加支付选项、订阅表单和图片库,并包含指向您的社交媒体个人资料或博客的链接,以吸引访问者并将其转化为客户。
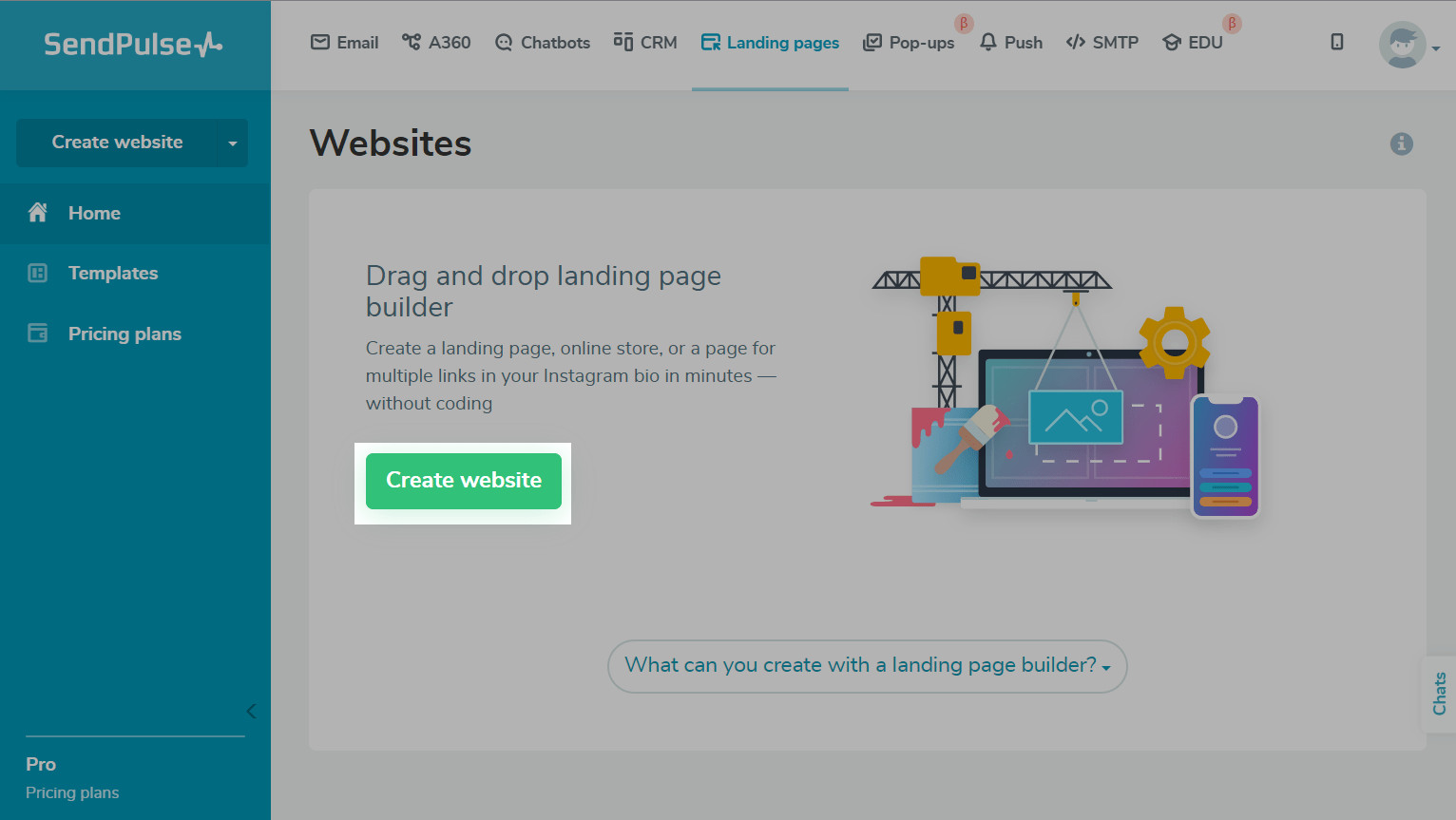
要创建一个网站,请转到“网站”选项卡,然后单击创建网站。

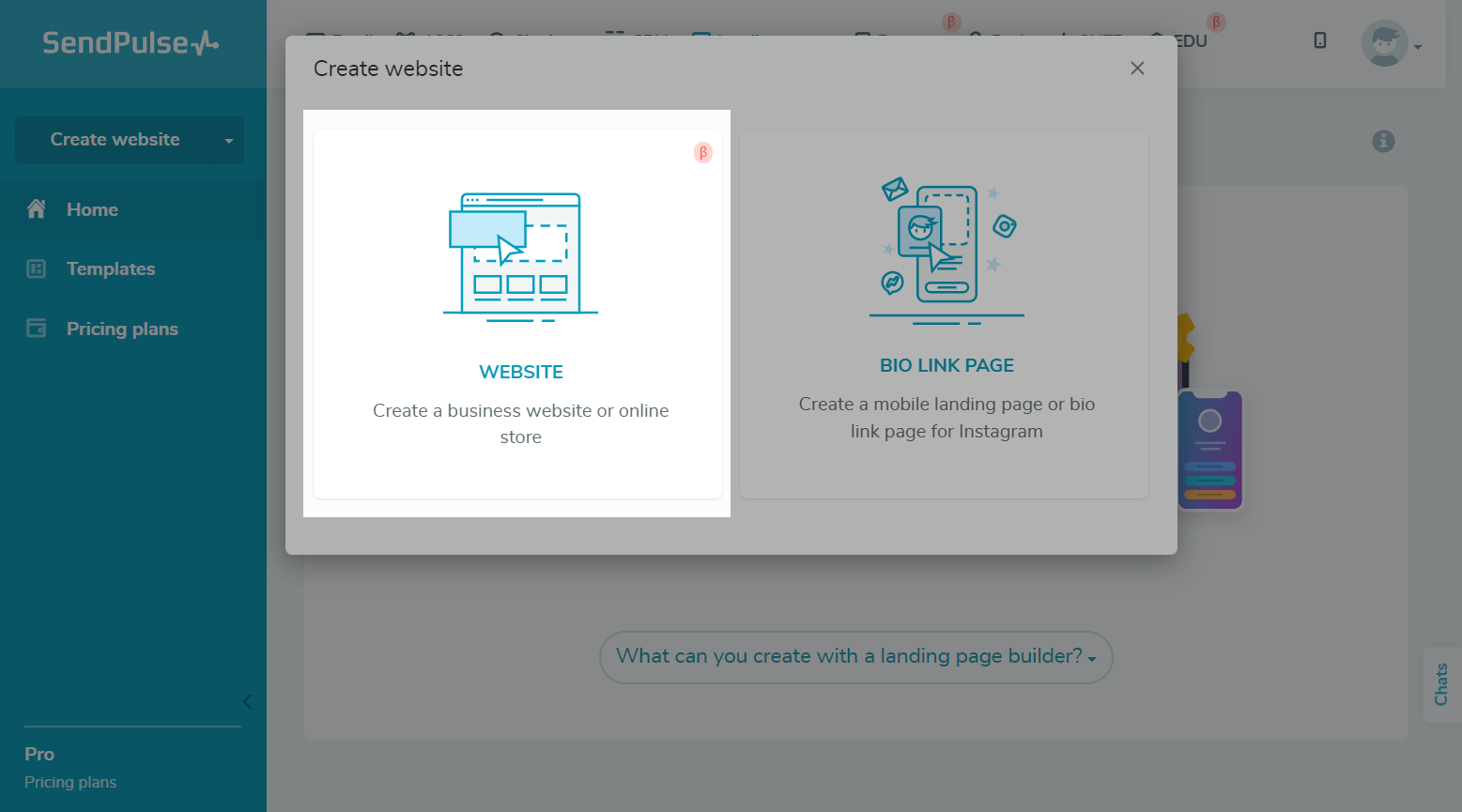
选择“网站”。

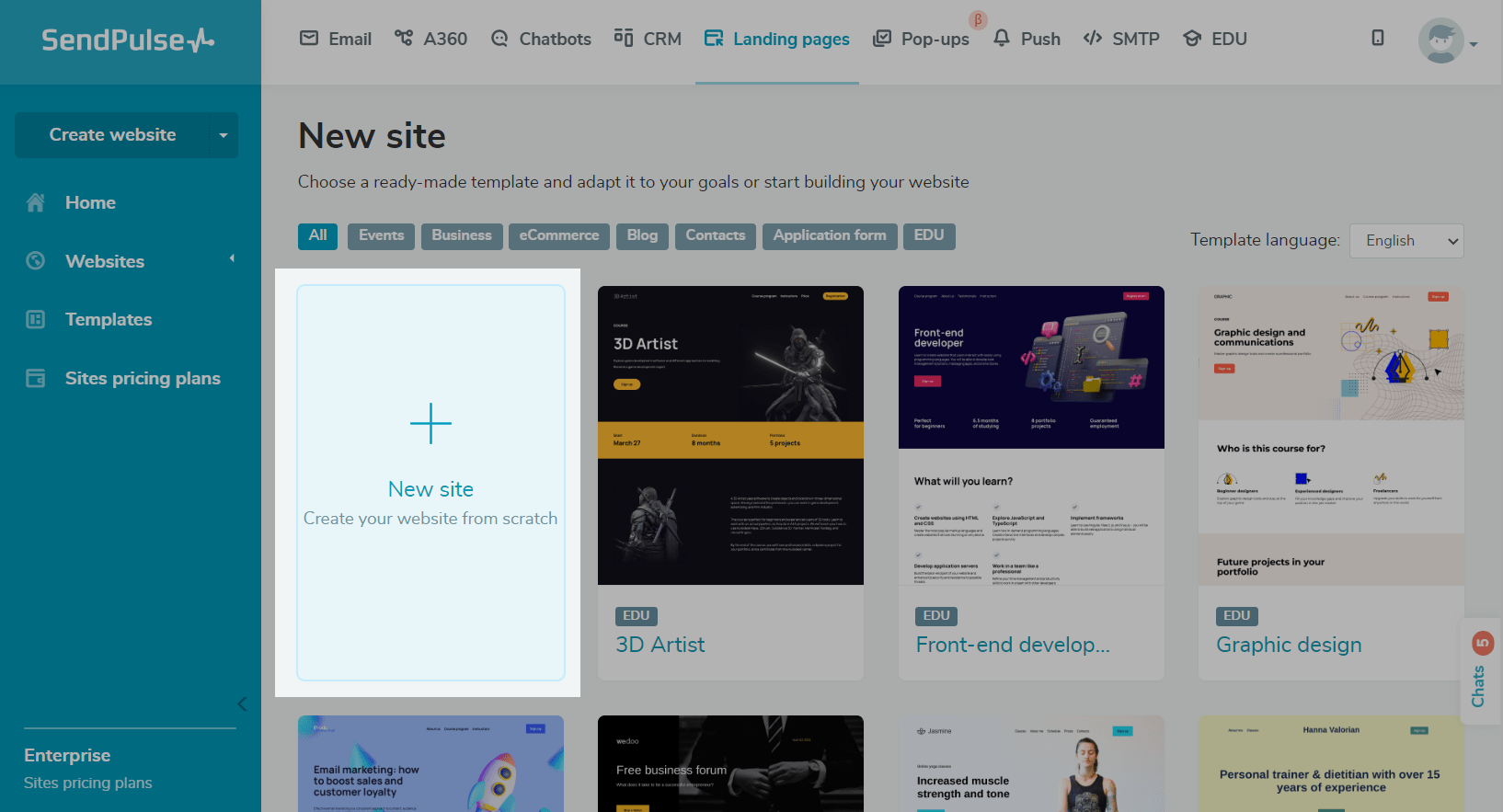
然后单击新网站从头开始创建一个网站。

您可以按类别或模板语言筛选预制模板,选择模板,并根据您的需要进行调整。找到一个模板,查看它,然后单击编辑。
整体页面样式
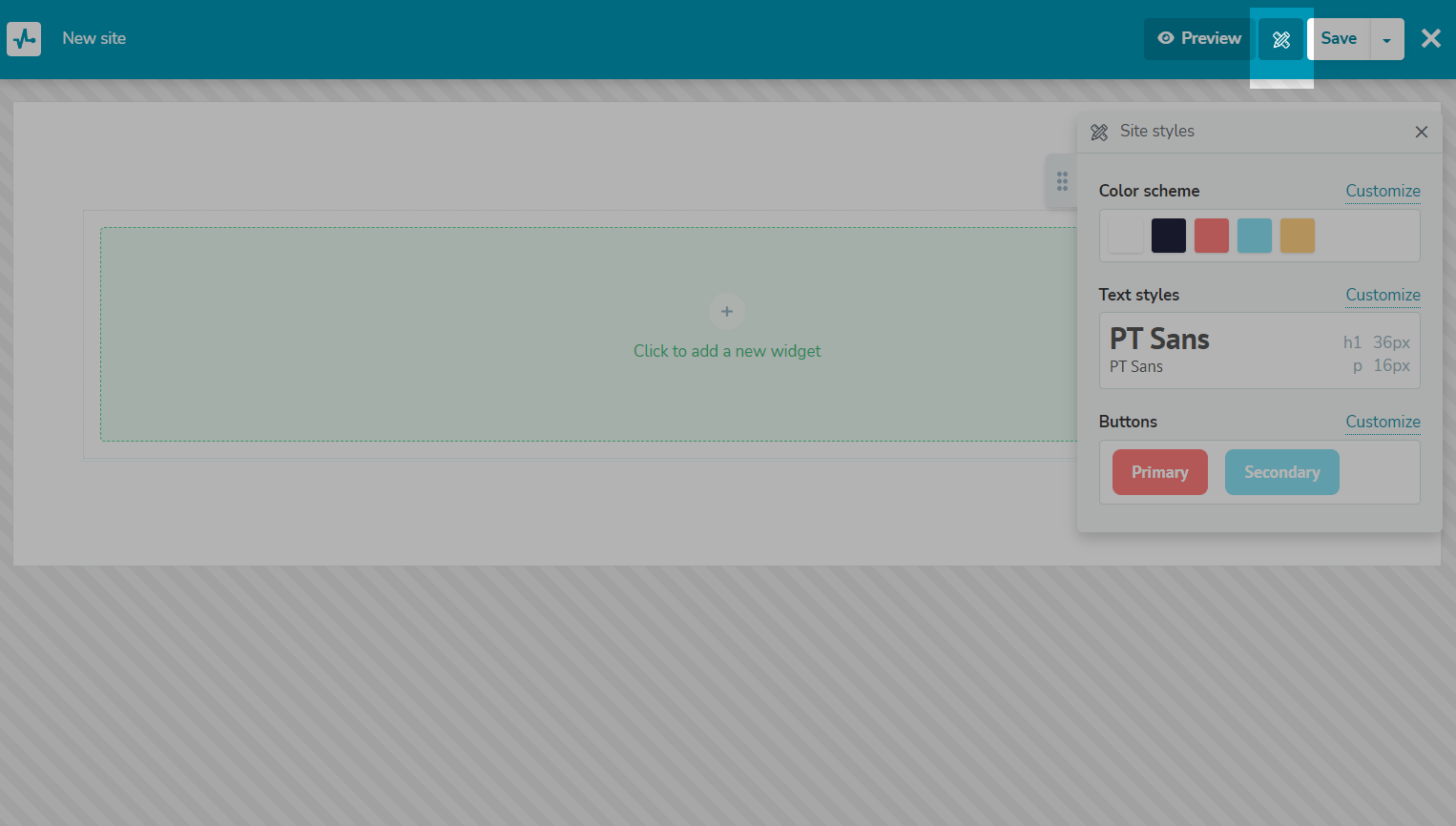
在开始添加元素之前,选择模板样式。默认情况下,您选择的配色方案和文本样式将应用于您使用的所有元素。你也可以在网站创建后设置或更改网站的整体风格。
整体网站样式设置应用于其所有页面。阅读更多:整体页面样式和自定义元素。

设置元素
创建结构
规划你的网站结构,并开始使用“块”、“节”和“列”元素创建它。您可以垂直地将部分组合成块,并将列组合成水平的部分。
您可以添加无限数量的块和最多6列到一个部分。
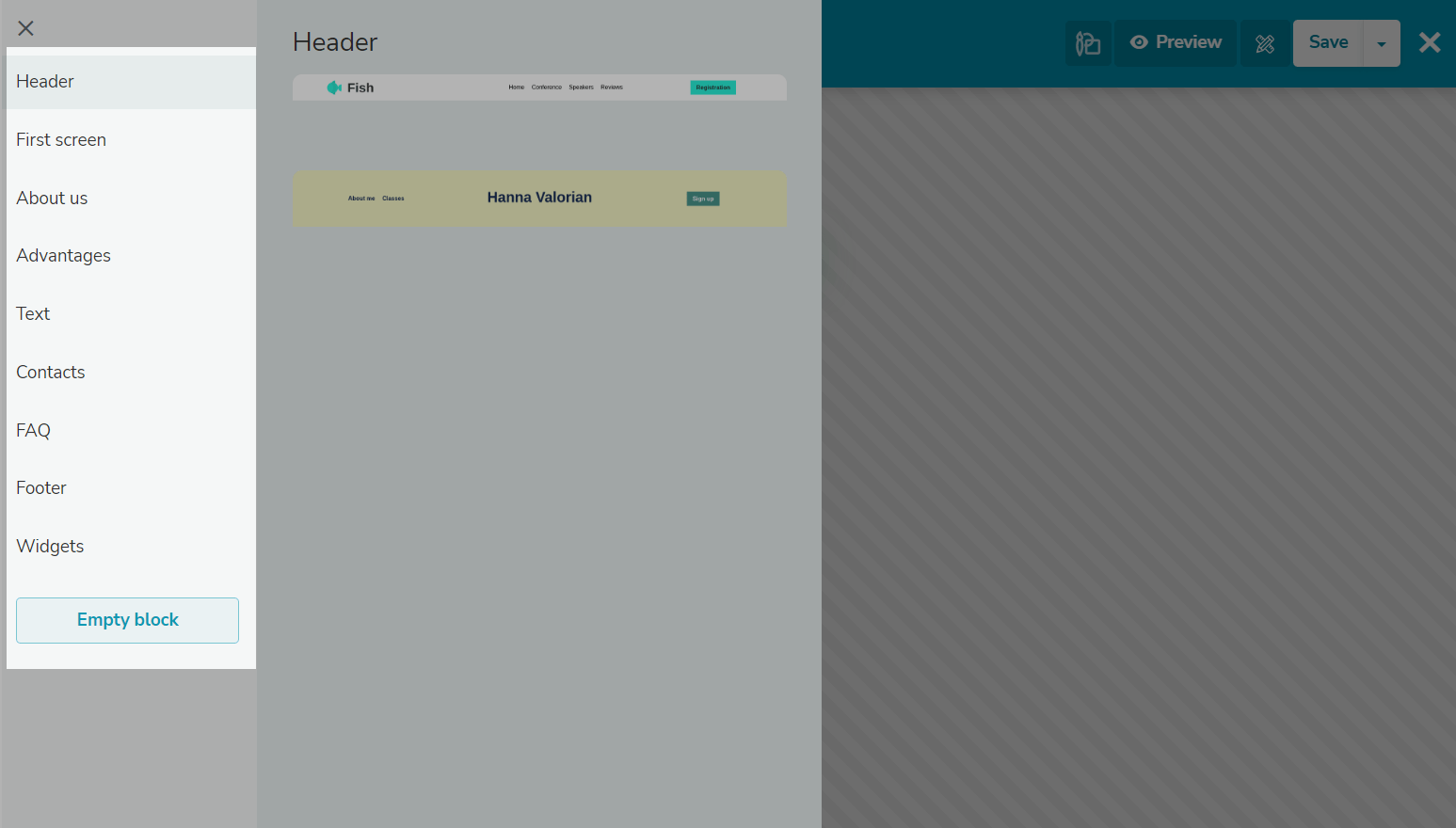
从库中选择一个块。若要添加,请单击添加块。

您可以添加一个空块或从我们的库中选择现成的块,包括页眉,第一屏幕,关于我们,优势,文本,联系人,常见问题和页脚。

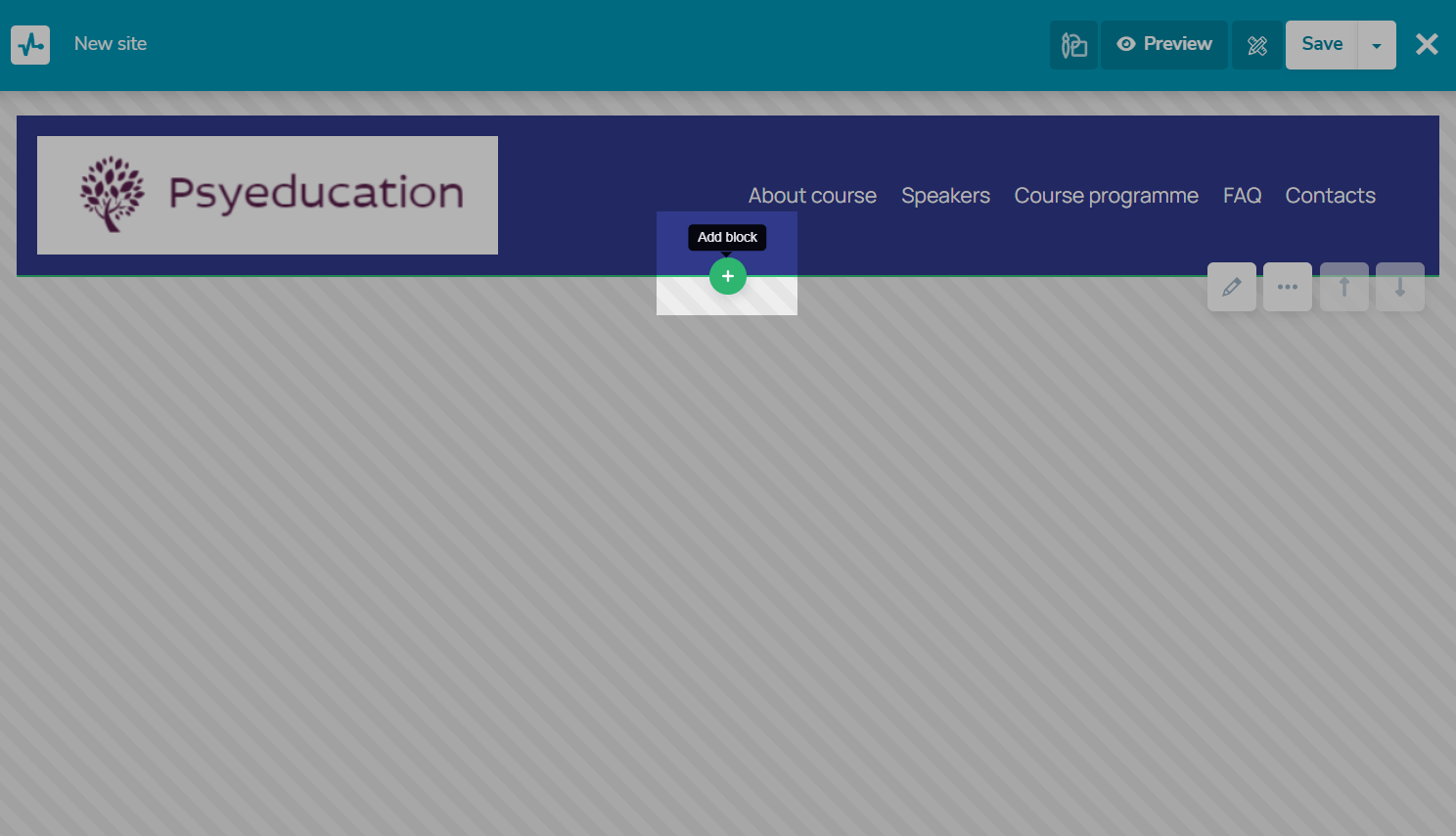
如果您已经向未来的站点添加了一个元素,并且想要移动到下一个,请将鼠标悬停在它上面,然后单击+添加块。
阅读更多:如何使用网站元素。

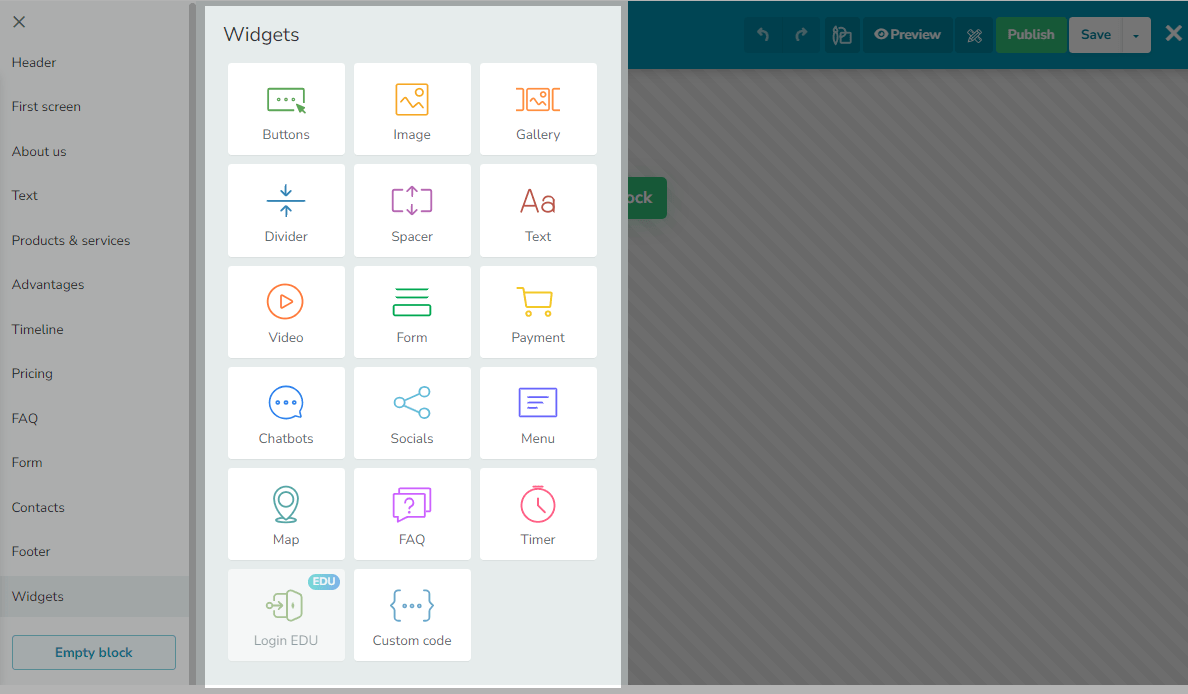
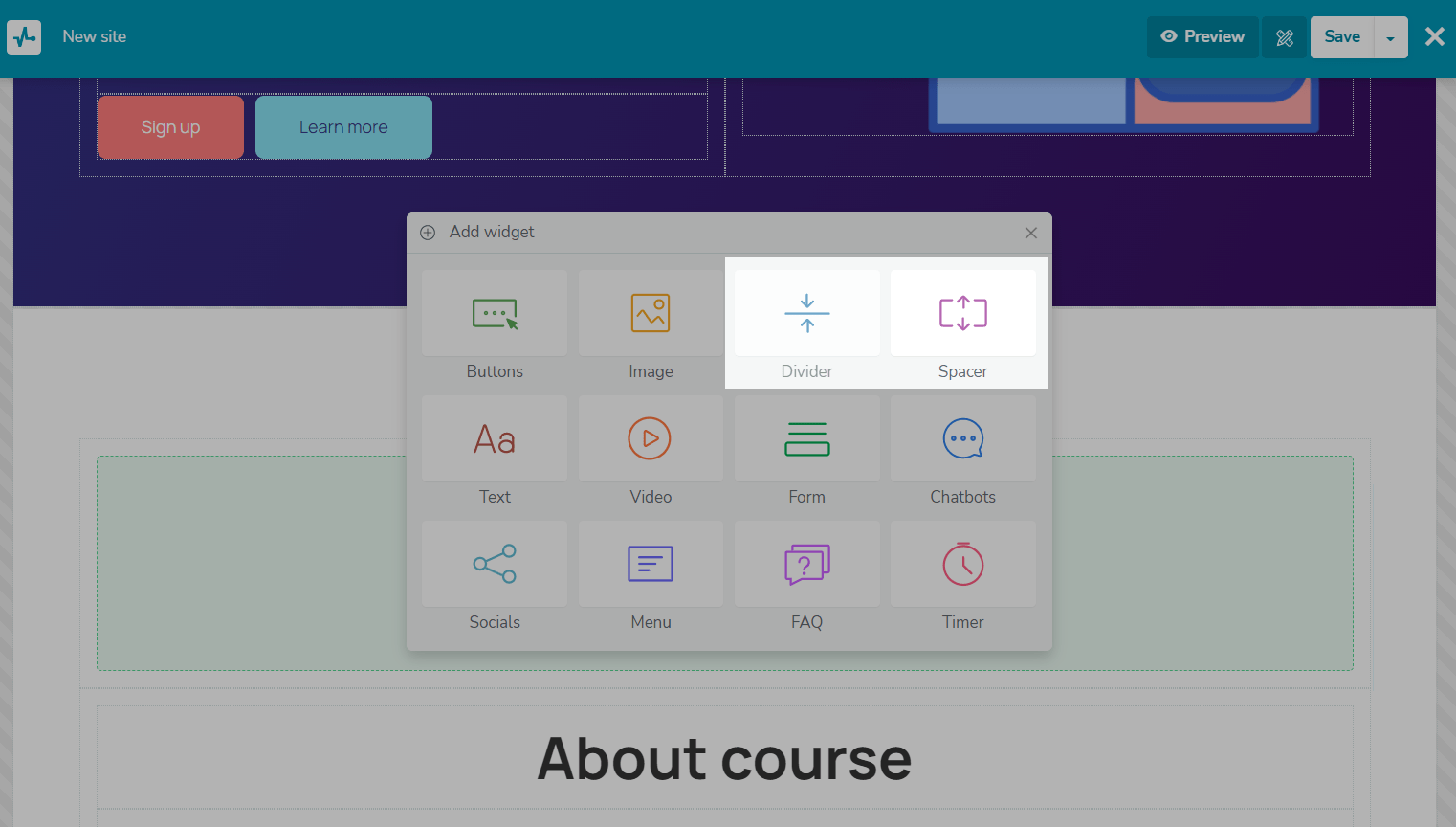
添加小部件
选择一个小部件——一个功能性的网站元素,用来添加信息和与访问者互动。阅读下面每个元素的更多信息。

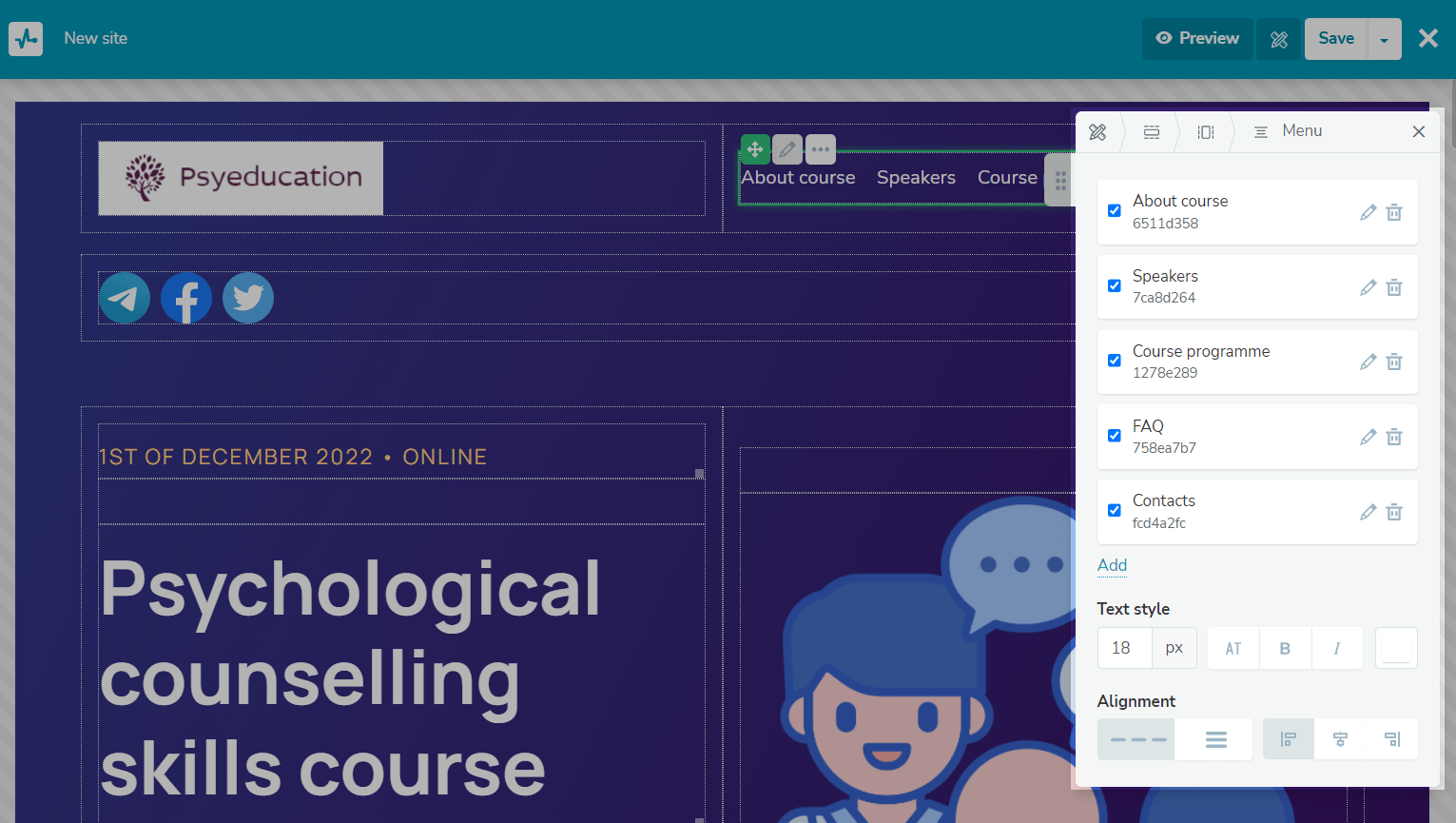
菜单
您可以添加一个菜单,以帮助用户导航到所需的网站页面。
将“菜单”小部件添加到页面顶部。您可以看到一些菜单示例,并在编辑小部件时自定义它们。

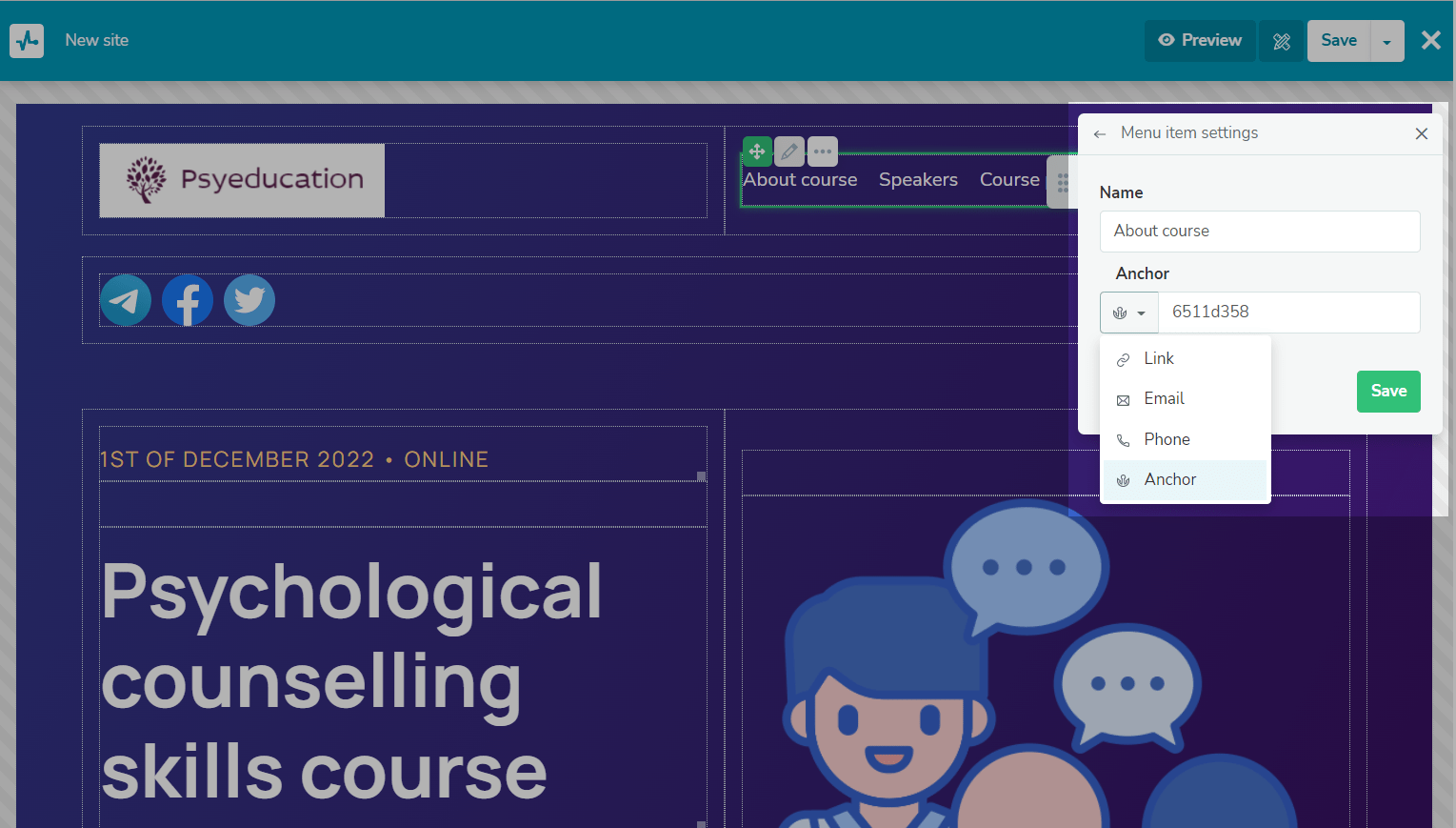
若要向菜单中添加新项,请单击添加。然后,点击铅笔图标。输入一个新的项目名称。选择您的网站页面,或输入链接,电子邮件地址,电话号码,或锚链接到另一个块。
您可以选择是在新窗口还是在同一窗口中打开链接。
参见:如何添加网站菜单。

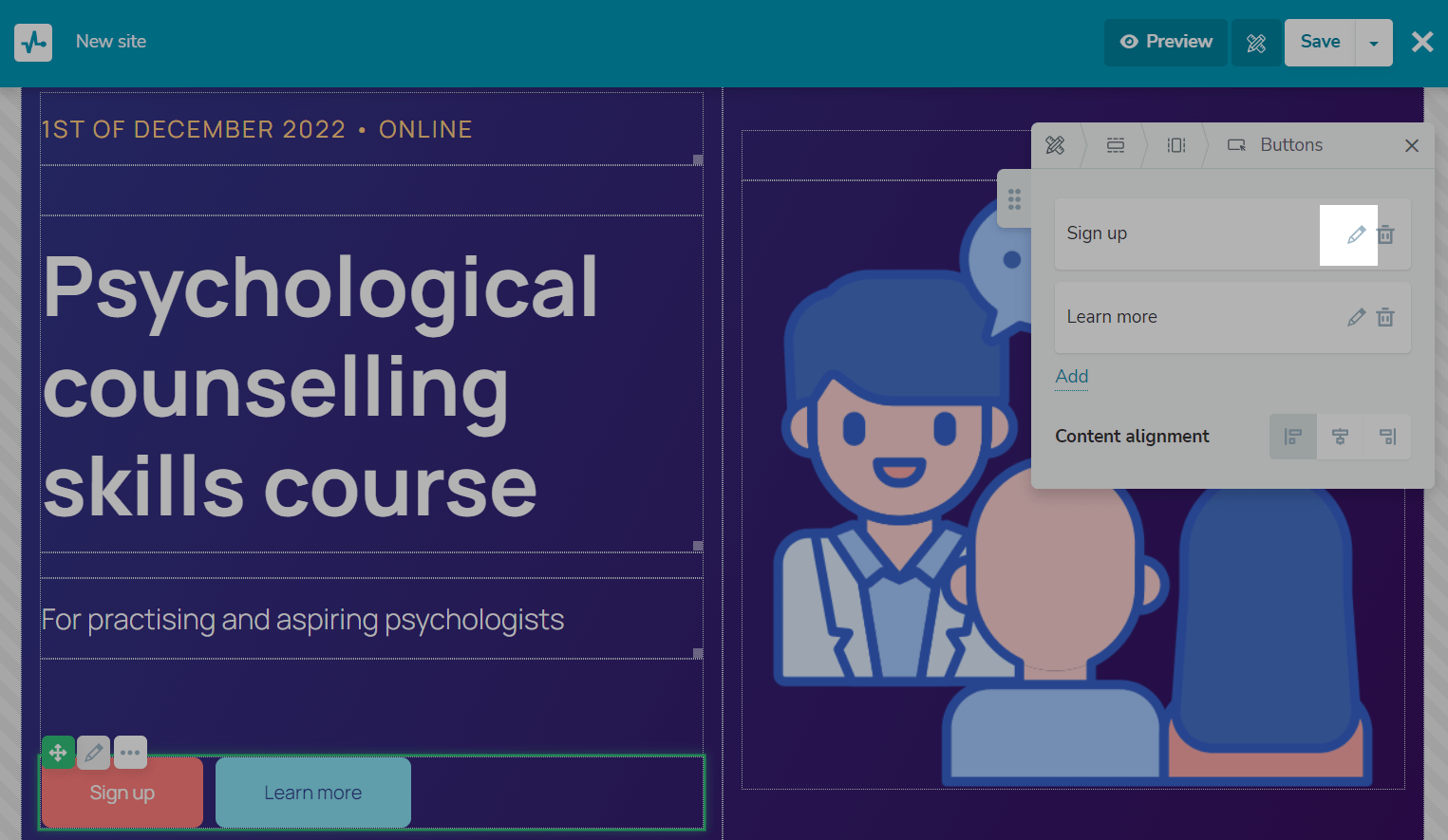
按钮
它用于添加链接到其他网站、页面和块的按钮,或通过电话或电子邮件进行通信。
您可以在编辑按钮时包含其他按钮或对齐按钮。
若要向列行添加额外的按钮,请单击添加。若要自定义按钮,请单击铅笔图标。

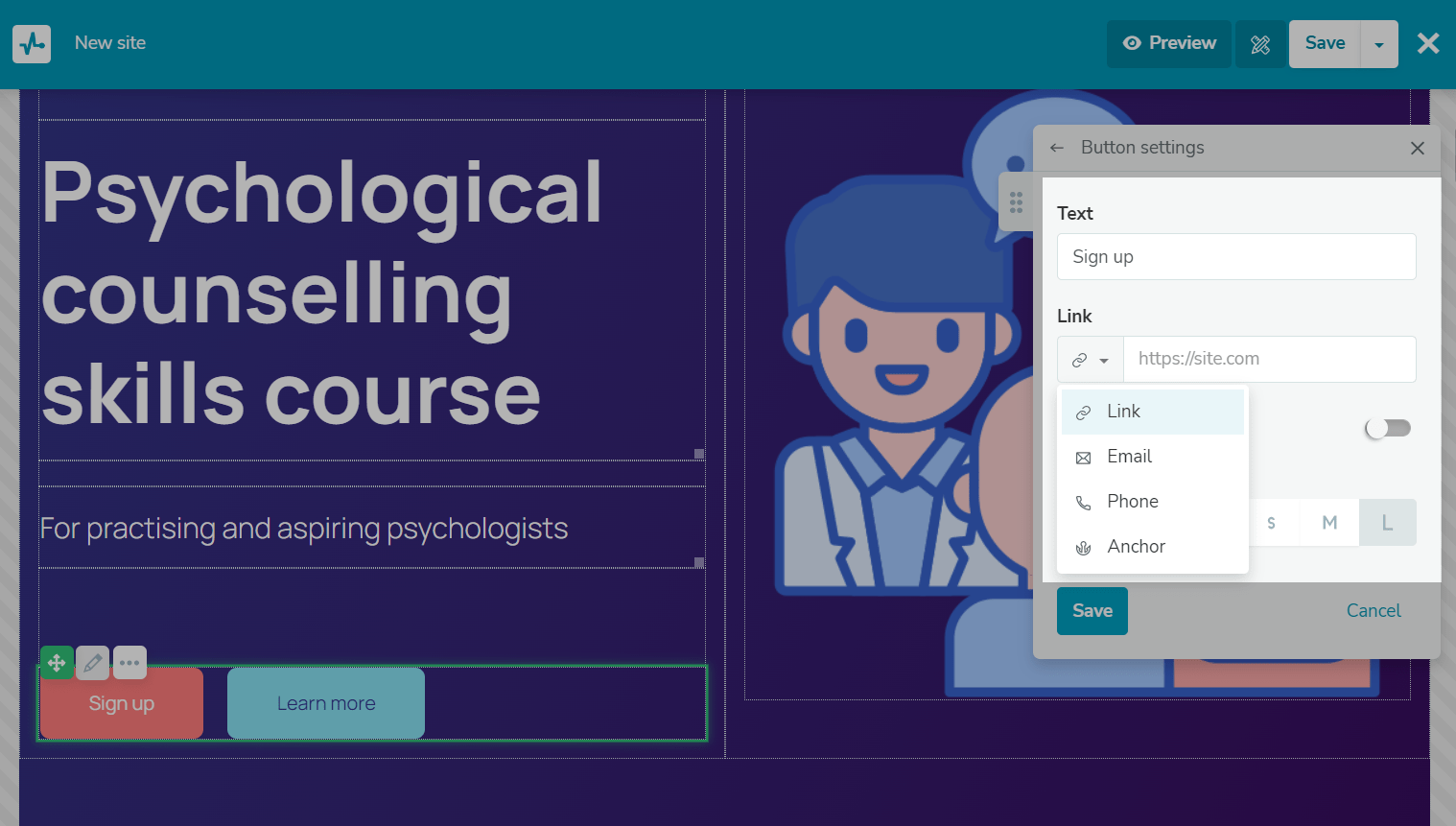
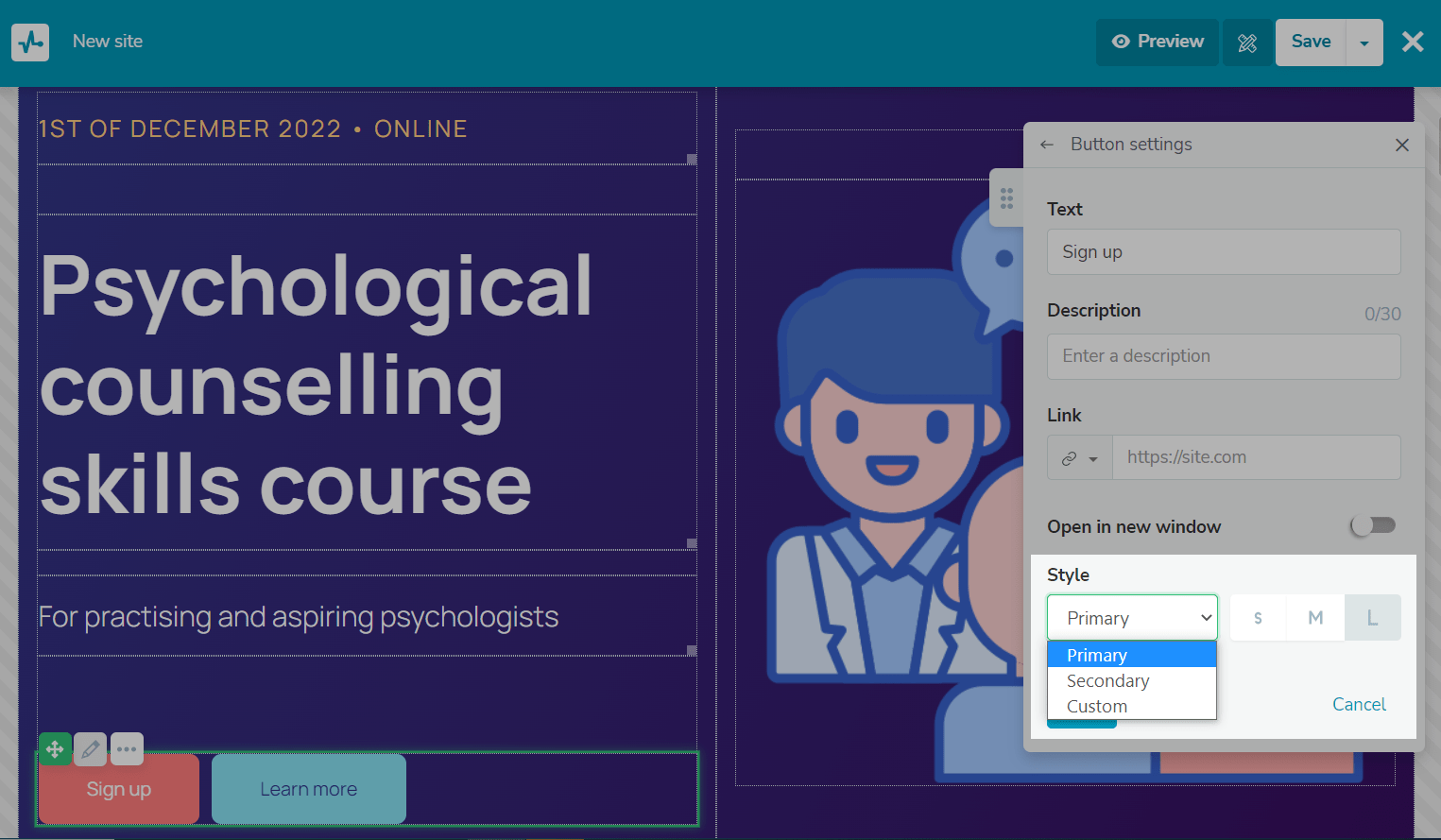
在描述中输入按钮名称和提示。选择其类型:链接、电话号码、电子邮件地址或锚链接,然后插入必要的数据。

让我们分析一下每种链接类型的目的。
| 类型 | 描述 |
| 链接 | 对象中插入完整链接https://example.com格式。我们建议添加安全链接。如果你选择“在新窗中打开”选项,当用户点击链接时,链接将在一个新的浏览器选项卡中打开。 |
| 电话号码 | 中插入电话号码+ 380501234567格式。通过点击这样的链接,用户将能够使用内置的应用程序从浏览器或设备拨打指定的电话号码。我们建议在添加电话号码时使用国际格式,以便应用程序可以正确地确定呼叫地点。 |
| 电子邮件地址 | 中插入电子邮件地址user@example.com格式。我们建议检查您的电子邮件地址是否有拼写错误,以便网站访问者可以与您联系。 |
| 锚点链接 | 用于插入指向另一个块的锚链接。通过点击链接,访问者将立即被重定向到指定的块。你可以得到锚ID块设置。 注意:如果你为移动设备隐藏了一个块,那么到这个块的锚链接将无法在这些设备上工作。这也适用于桌面版本。您需要为移动版和桌面版分别添加一个块和链接。 |
选择按钮样式。默认情况下,应用主页面样式和辅助页面样式。您还可以分别为每个按钮创建独特的样式。为此,选择“Custom”选项。您还可以添加滚动动画到你的钮扣上。

文本
它用于向页面添加文本元素。
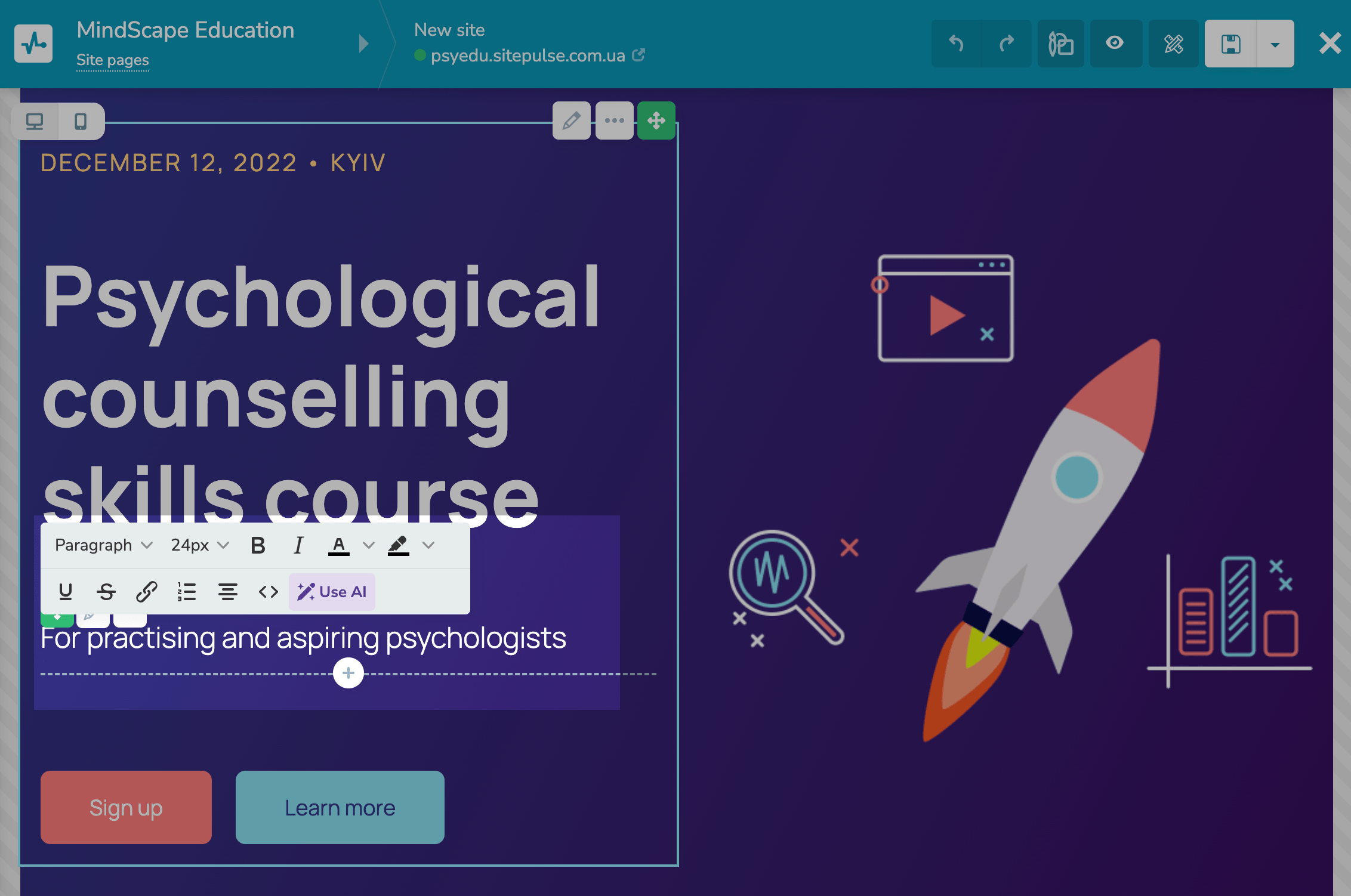
若要更改格式,请单击文本本身。选择文本的必要部分,并选择其颜色,大小和字体。还可以使用源代码添加列表、超链接或其他项,并添加滚动动画。
控件中自定义每个标题的字体大小和行高一般网站样式设置。

图像
使用“Image”小部件,您可以在页面中添加多媒体元素。添加视觉元素来增强你的文本。
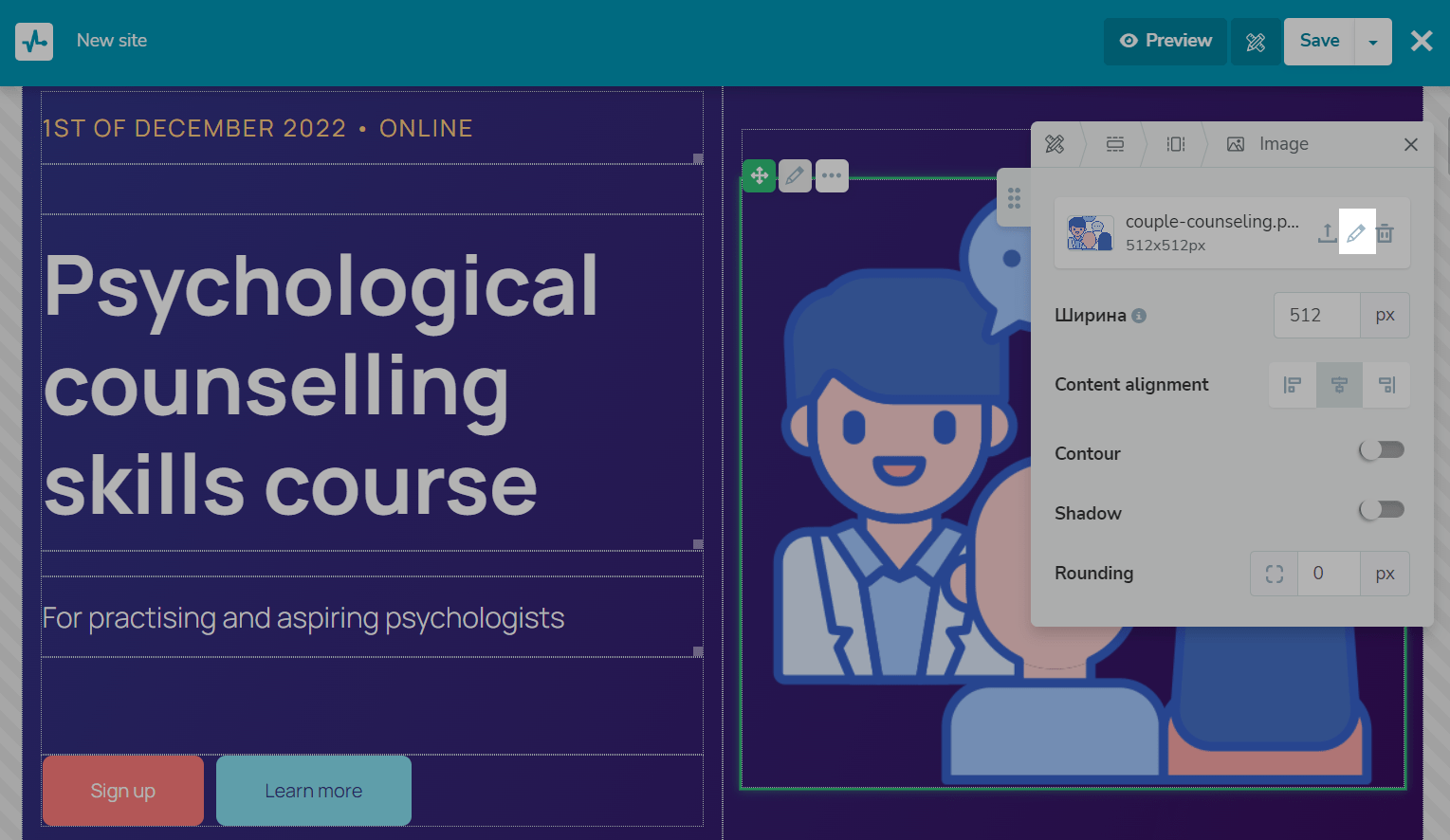
添加小部件后,转到元素编辑器,选择一个文件,或者上传一个新文件。
您的图像高度影响整个部分的高度,因此提前考虑您的结构、页面设计和图像大小。要查看您的网站在不同设备上的外观,请使用预览选择。

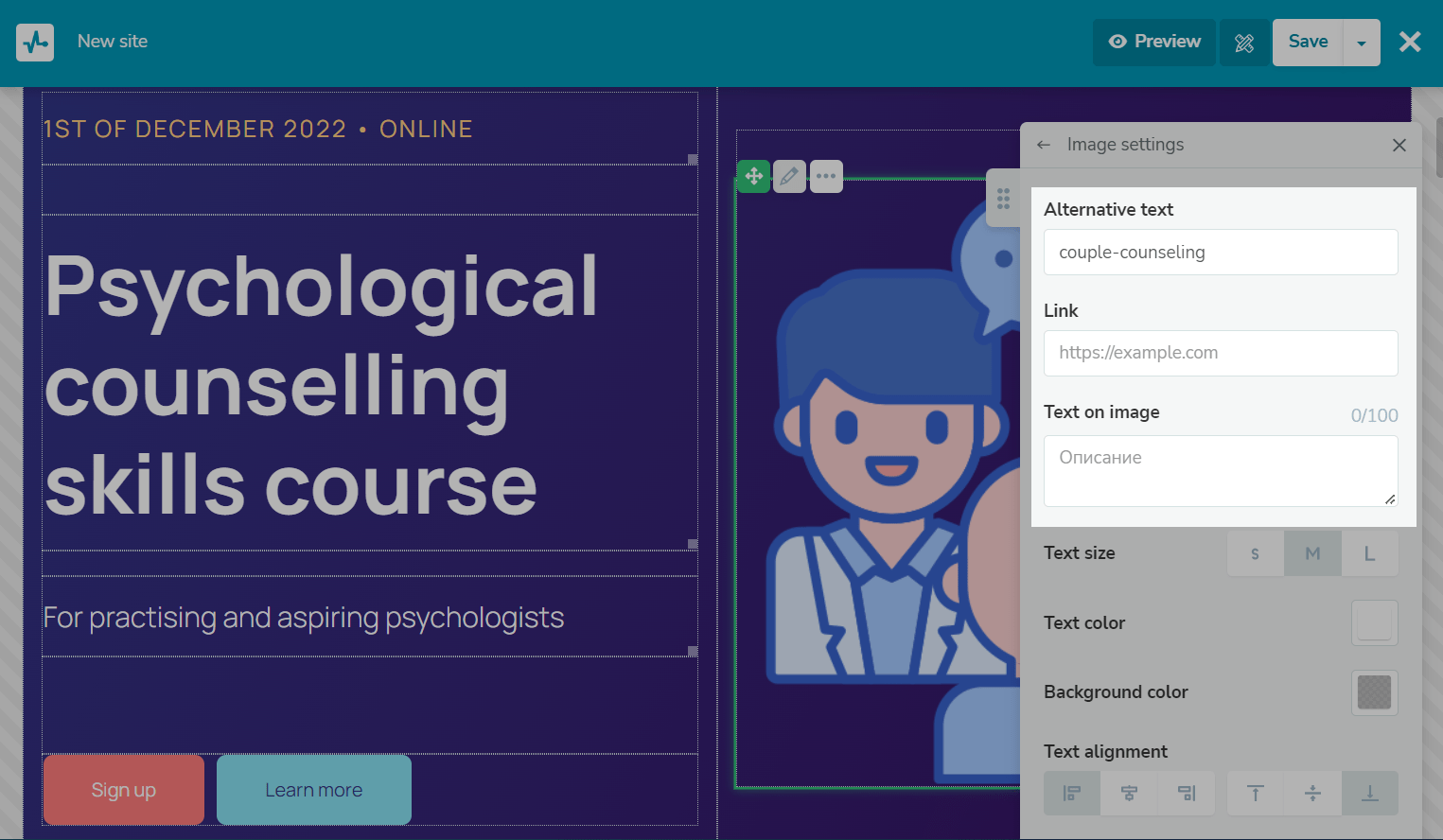
您可以输入替代文本,并添加描述和链接。通过更改图像的大小、颜色和位置以及为其添加背景来自定义将用于图像的文本。

您还可以添加滚动动画以你的形象。
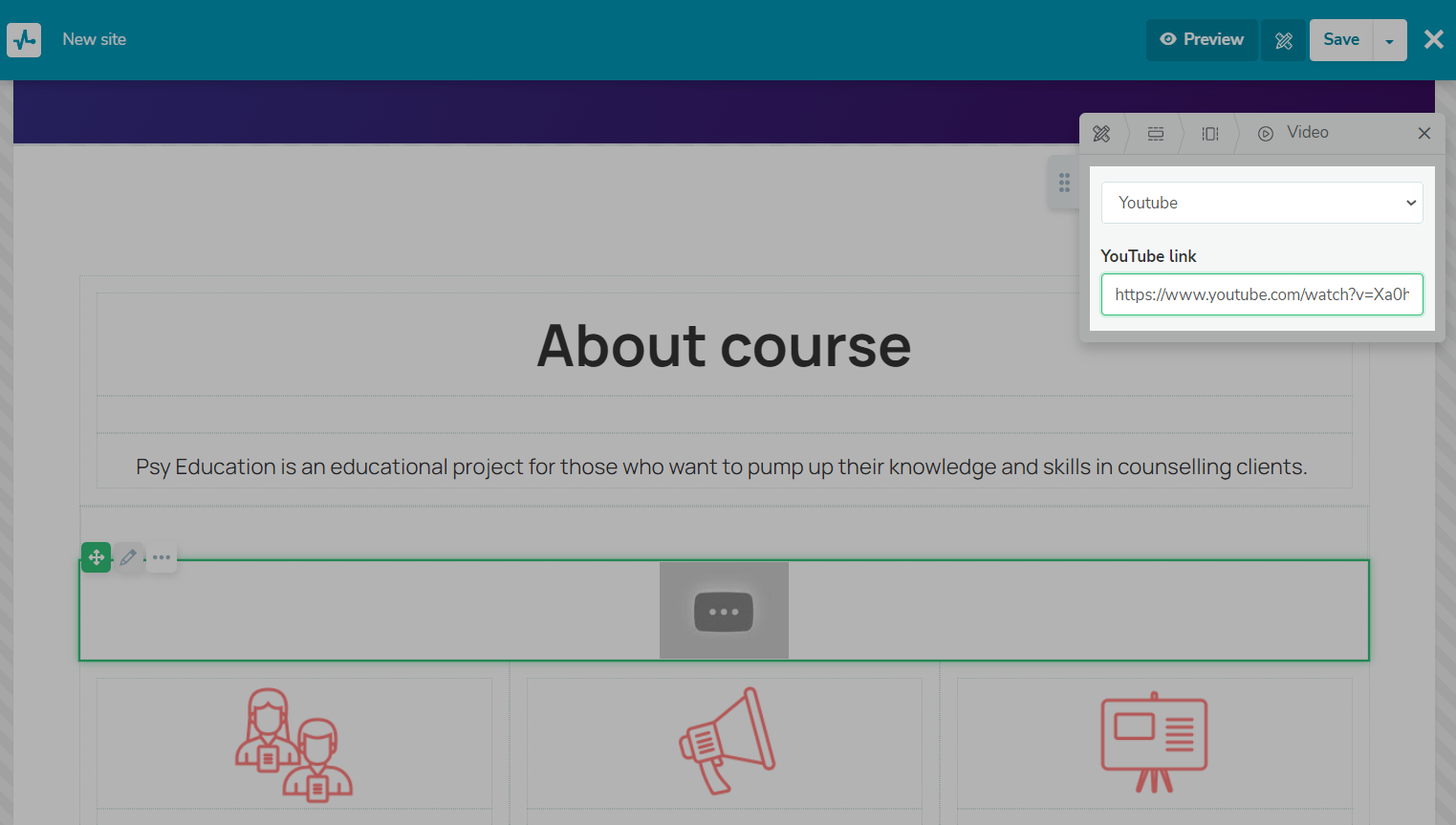
视频
如果你想添加一个视频,你必须首先将其上传到YouTube或Vimeo,然后添加一个链接。

画廊
用于将图像显示为旋转木马、网格或拼贴图。上传图像,选择图库类型,并自定义其外观(如何显示图像以及用户应该如何与它们交互)。
阅读更多:如何在你的网站上添加一个图库。
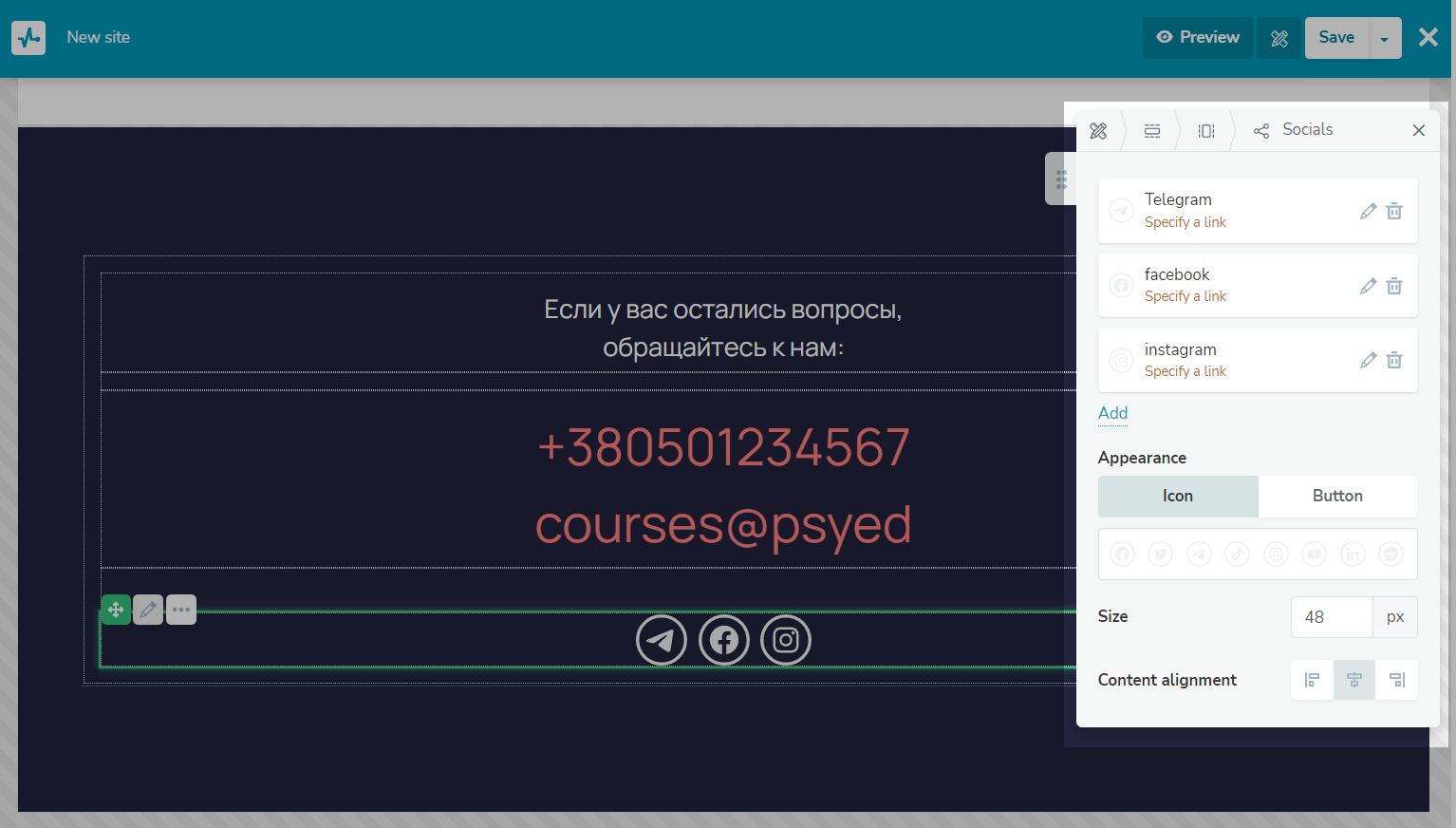
社交活动
你可以在你的社交媒体资料中添加一个链接,邀请用户关注你。
要添加到您的社交媒体个人资料的链接,请单击添加。然后点击铅笔图标,选择一个社交媒体平台,并输入您的个人资料链接。
通过将元素显示为按钮或图标或选择其颜色和对齐方式来定制元素。
阅读更多:如何在你的网站上添加社交。

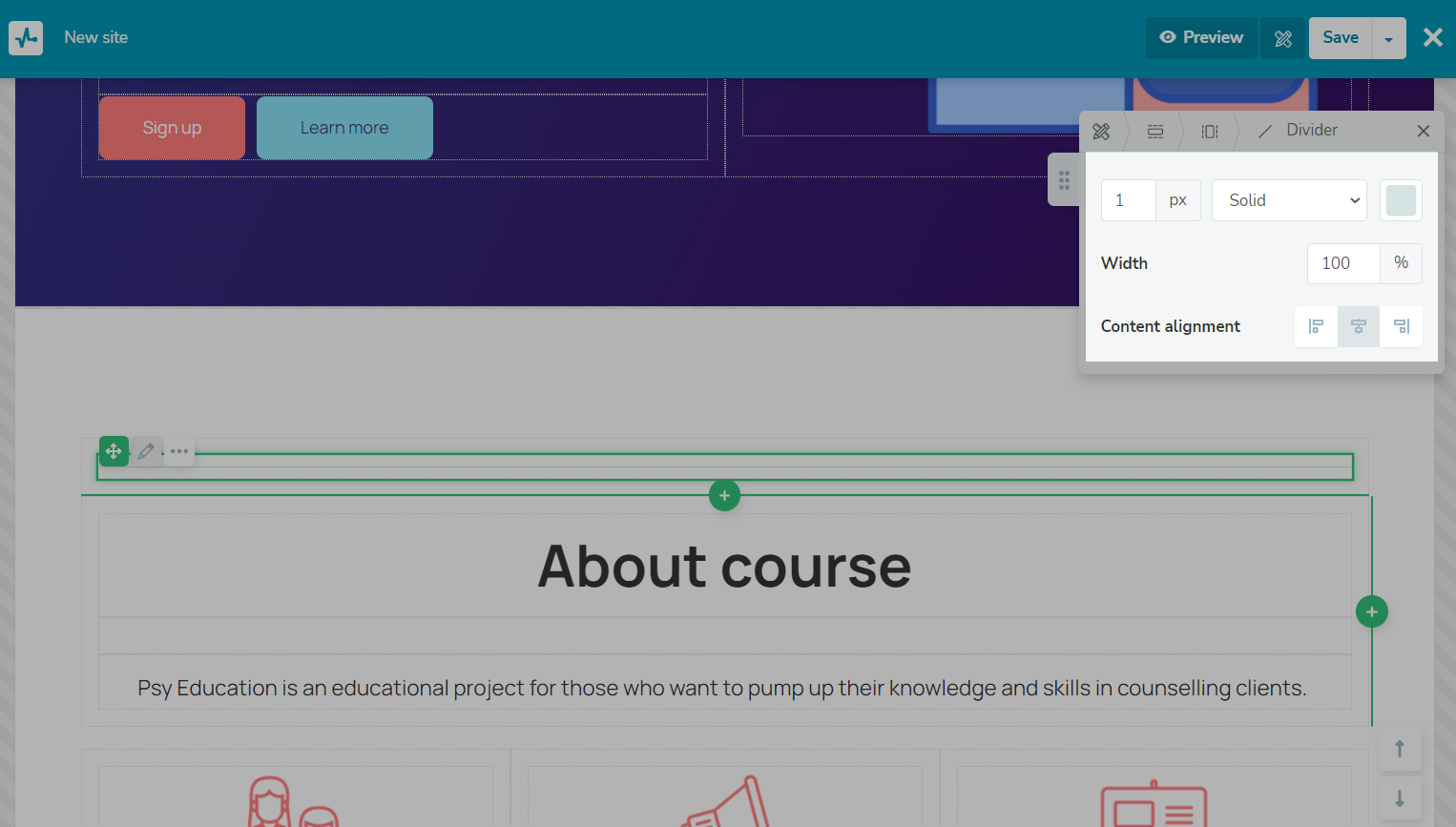
间隔器和分隔器
使用分隔符和分隔符在视觉上分隔您的内容:块、部分、列或小部件。
缩进会影响部分的宽度和列的高度,所以要事先考虑页面结构。还可以通过使用元素设置添加分隔符来设置元素之间的间距。阅读更多:缩进。
当添加“Spacer”小部件时,您可以设置以像素为单位的高度大小。

你可以选择颜色,类型,厚度,和你的“分隔”元素的大小。例如,如果需要一整列的一行,则可以将宽度设置为100%。如果你需要一个较小的元素,你可以使用滑块来调整宽度。将内容向左、向右或居中对齐。

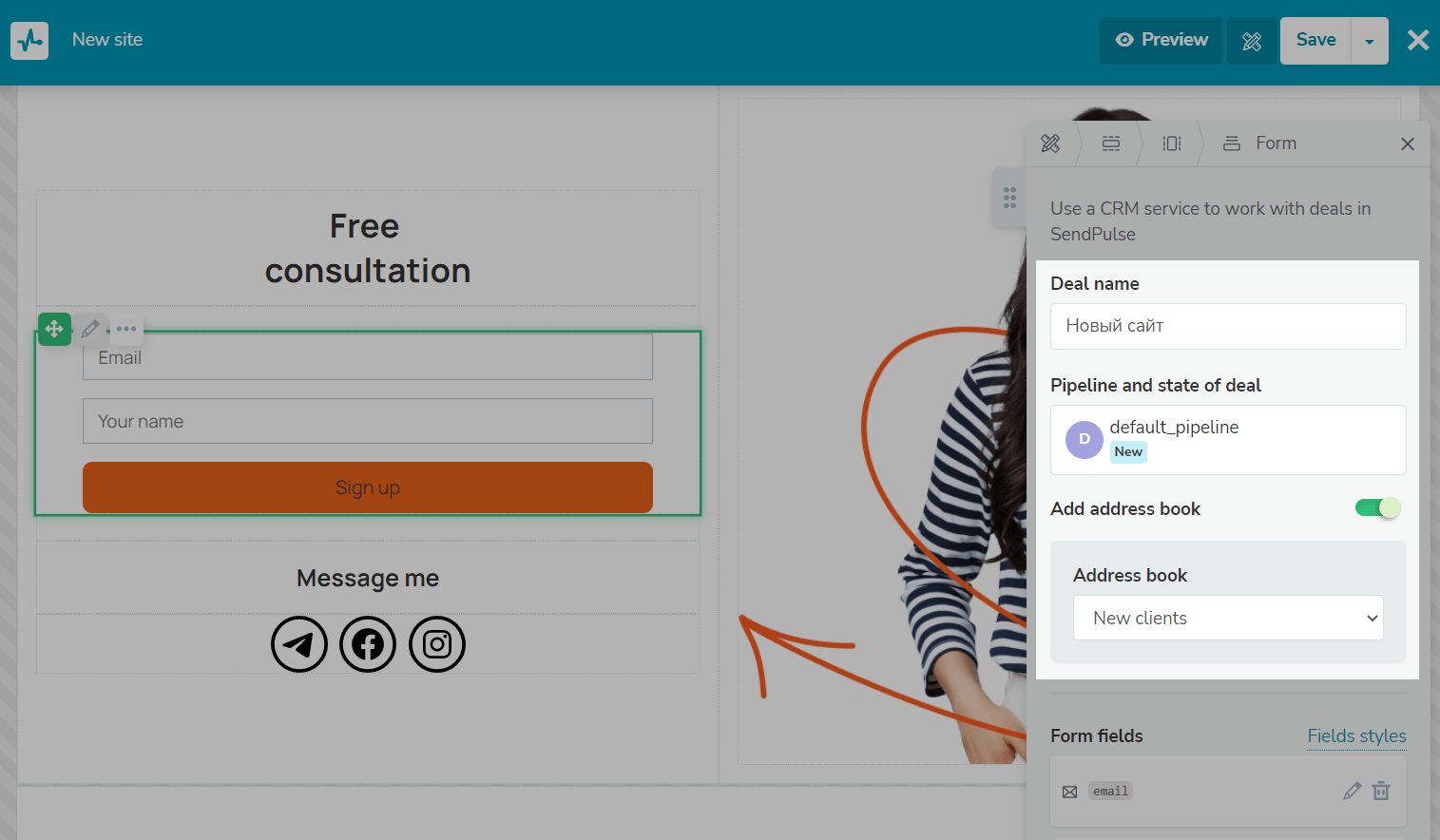
订阅形式
收集你的网站访问者的数据,并提供他们订阅你的时事通讯使用订阅表单。
首先,选择要保存新订阅者的位置。
默认情况下,每当你得到一个新的潜在客户,你的CRM系统就会创建一个新的交易。输入交易名称,并选择要在其中添加新联系人的管道。
您还可以将联系人保存到您的邮件列表中,以便稍后向他们发送活动。选择存储新联系人的邮件列表。

然后自定义表单字段和订阅按钮。
阅读更多:如何添加订阅表单到您的网站。
支付
使用“Payments”元素让用户一键购买你的产品。
输入您的产品名称、价格,并选择您的交易将保存到的管道。选择一个邮件列表,一旦您的联系人成功为您的产品付款,将存储在该列表中。您还可以自定义表单字段。
阅读更多:如何为您的网站添加支付系统。
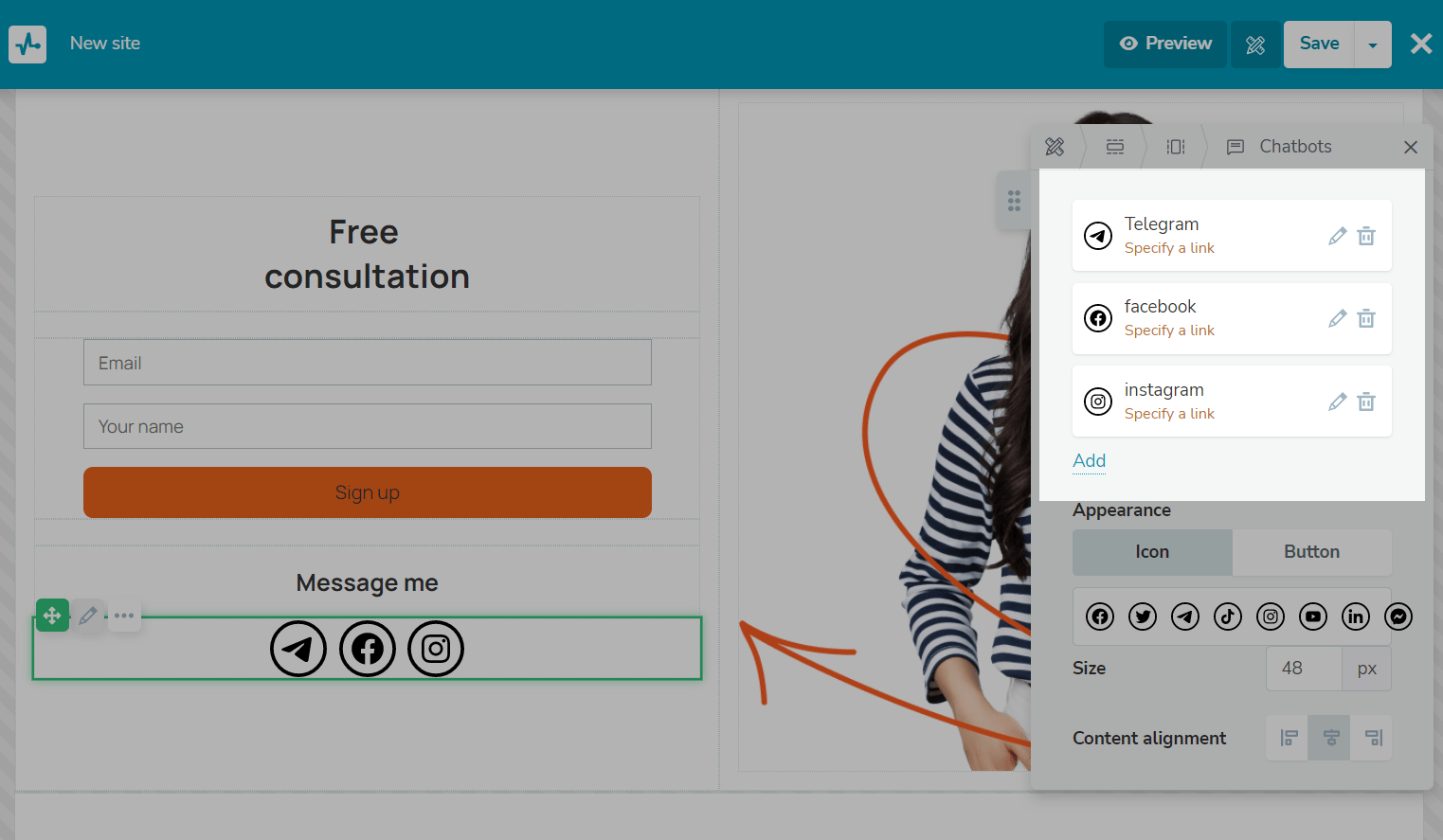
聊天机器人
您可以添加一个按钮,让用户订阅您的聊天机器人,并启动所需的流程,例如,欢迎流程或自定义流程。
您可以选择按钮样式并自定义它。然后添加一个新元素,或者通过指定一个社交网络来编辑一个现有元素。
阅读更多:如何添加一个订阅聊天机器人。

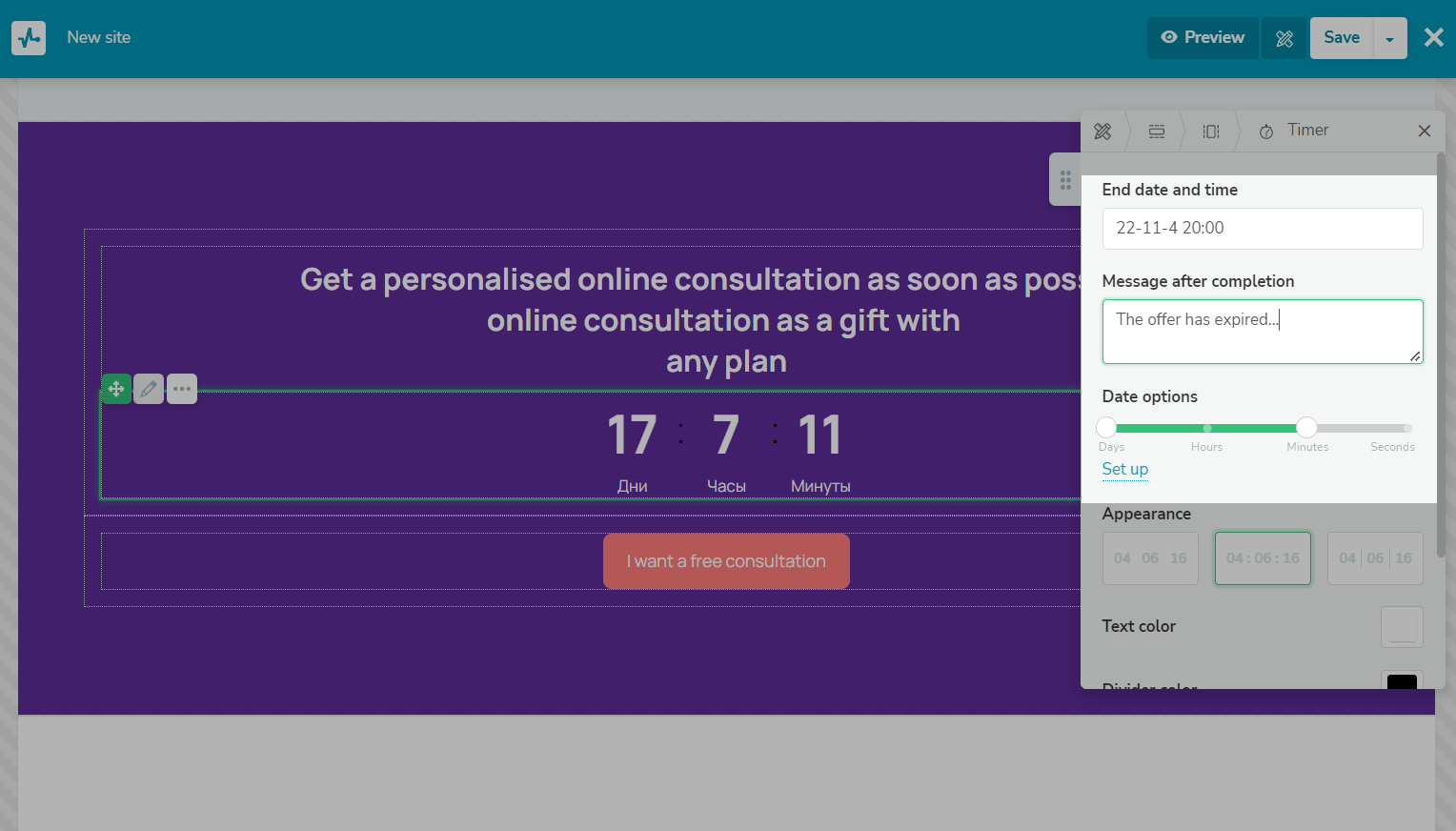
倒计时
您可以添加“Timer”元素来设置一个倒数计时器,直到事件开始或销售结束。
输入结束日期、时间和消息,设置日期选项,并自定义倒计时计时器。
阅读更多:如何为你的网站添加计时器。

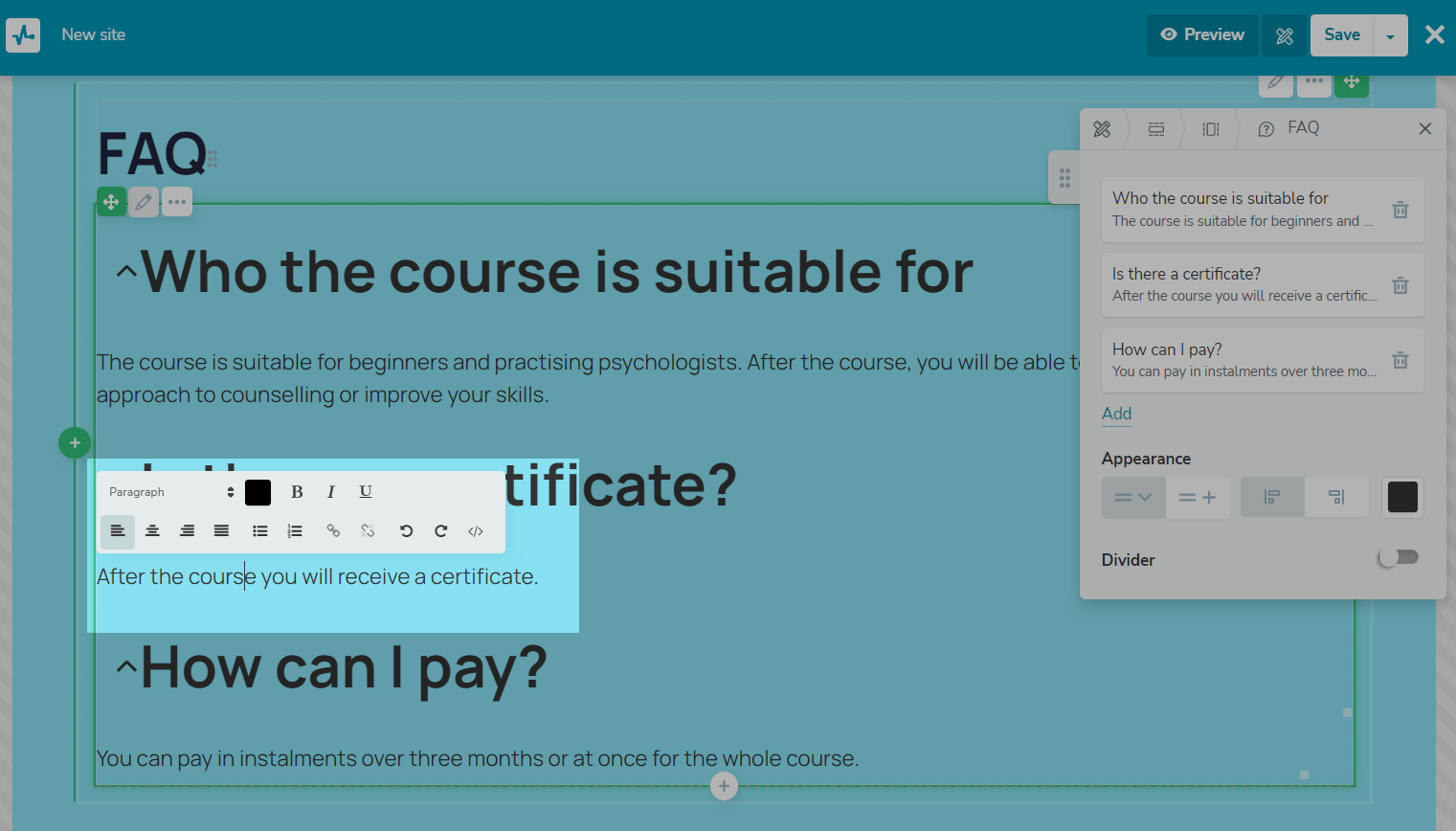
常见问题解答
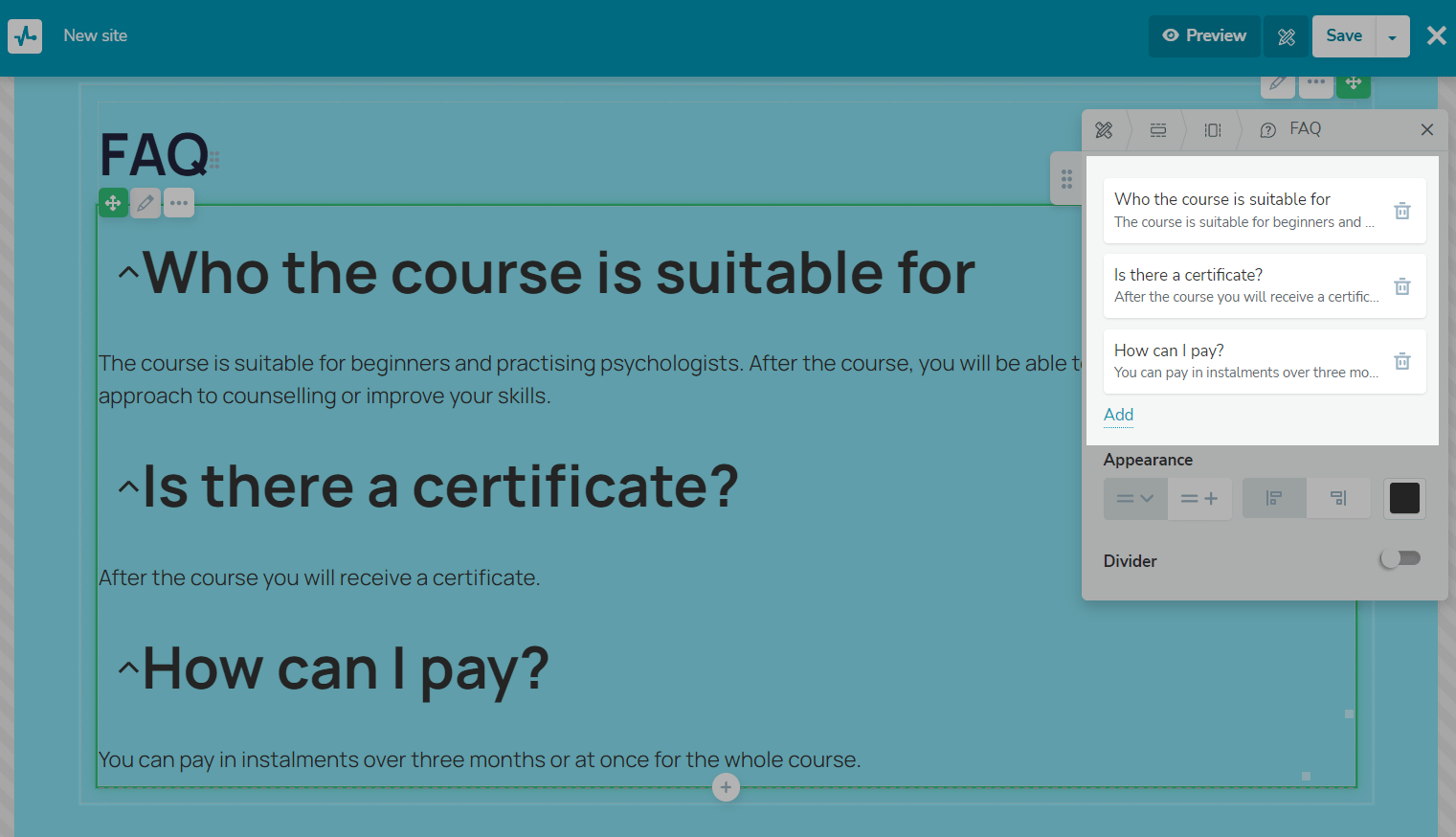
使用“FAQ”元素为用户提出的常见问题添加详细的答案。
要更改文本和格式,请单击文本或标题,然后您就可以编辑它。

您可以在编辑小部件时添加一个新问题。更改图标样式,添加或删除间隔或分隔符,并选择其颜色。
阅读更多:如何在你的网站上添加常见问题解答。

地图
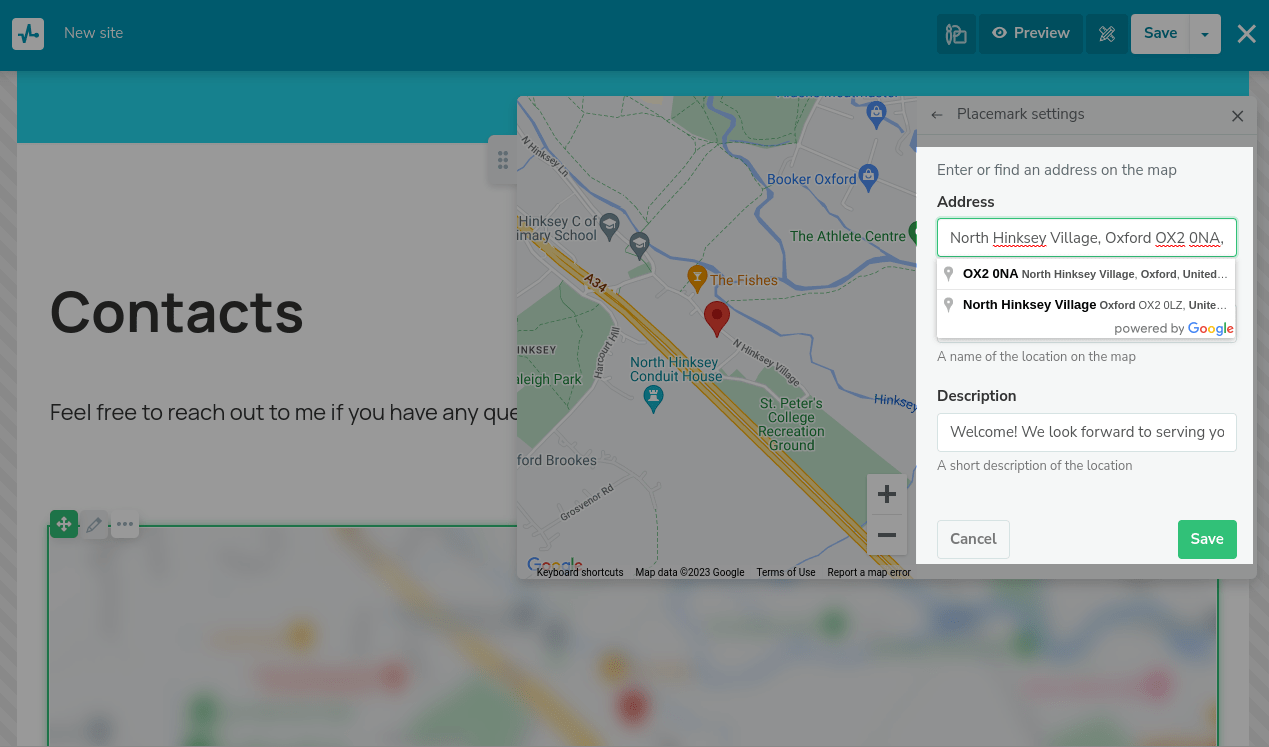
将你的联系信息和位置添加到地图上,帮助用户离线时找到你。
获取并连接唯一的谷歌Maps API密钥。根据需要添加地址和描述。自定义你的地图的比例和外观和感觉。
阅读更多:如何添加谷歌地图小部件到您的网站。

登录EDU
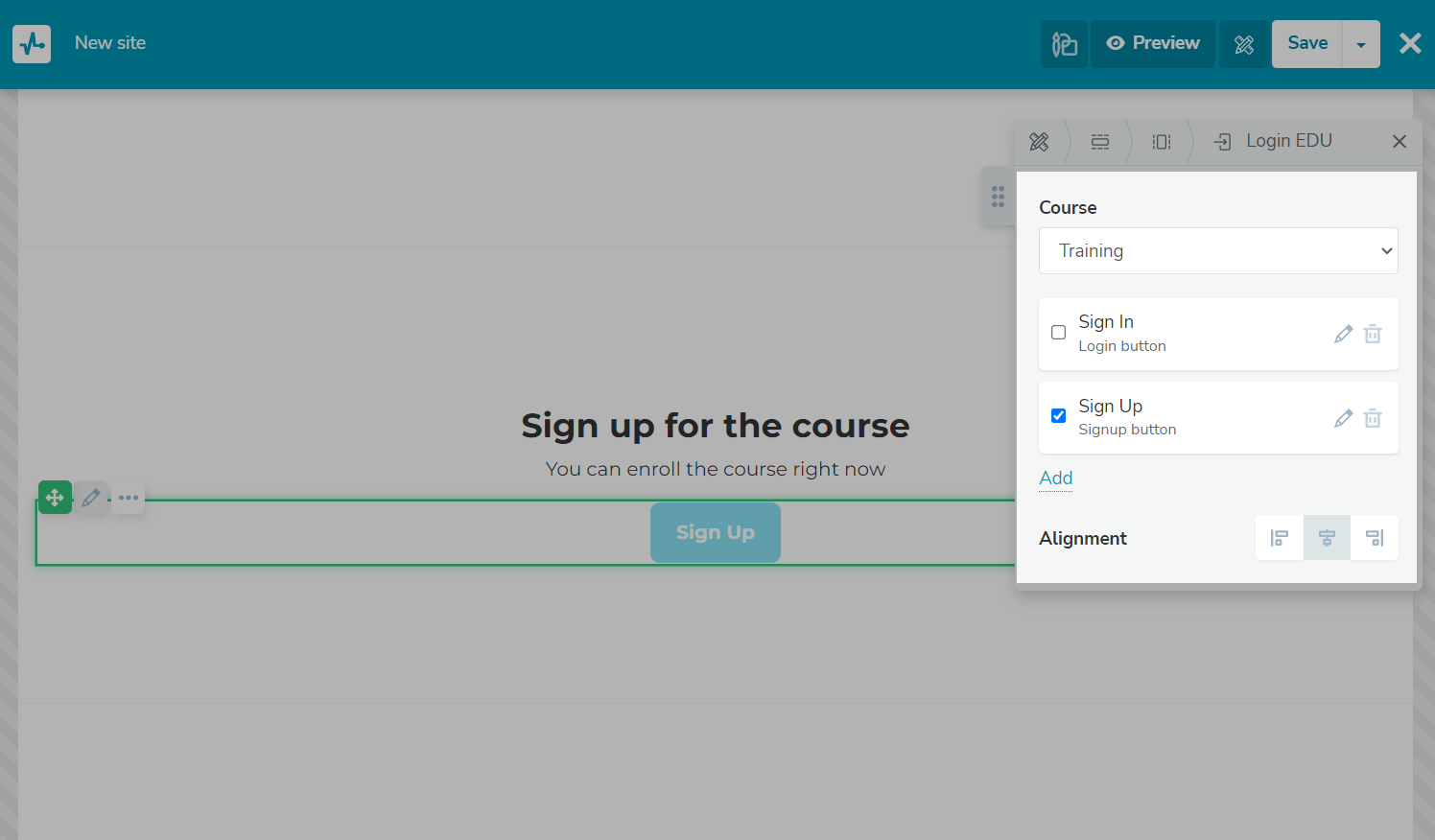
您可以将这个小部件添加到您的课程网站,以允许学生注册一门课程或者登录学生账户。这使您能够创建一个页面,例如关于学校或专家的页面,并使用它来展示不同的课程。
您只能将此小部件添加到具有链接课程的站点。要使用自己的设计开发页面,请访问课程网站,为您的网站创建一个带有链接课程的新页面,并将小部件添加到其中。
选择要为其创建站点页面的课程。选择和自定义按钮,或者添加新的按钮。
阅读更多:如何为课程注册和学生帐户登录添加小部件。

管理变更
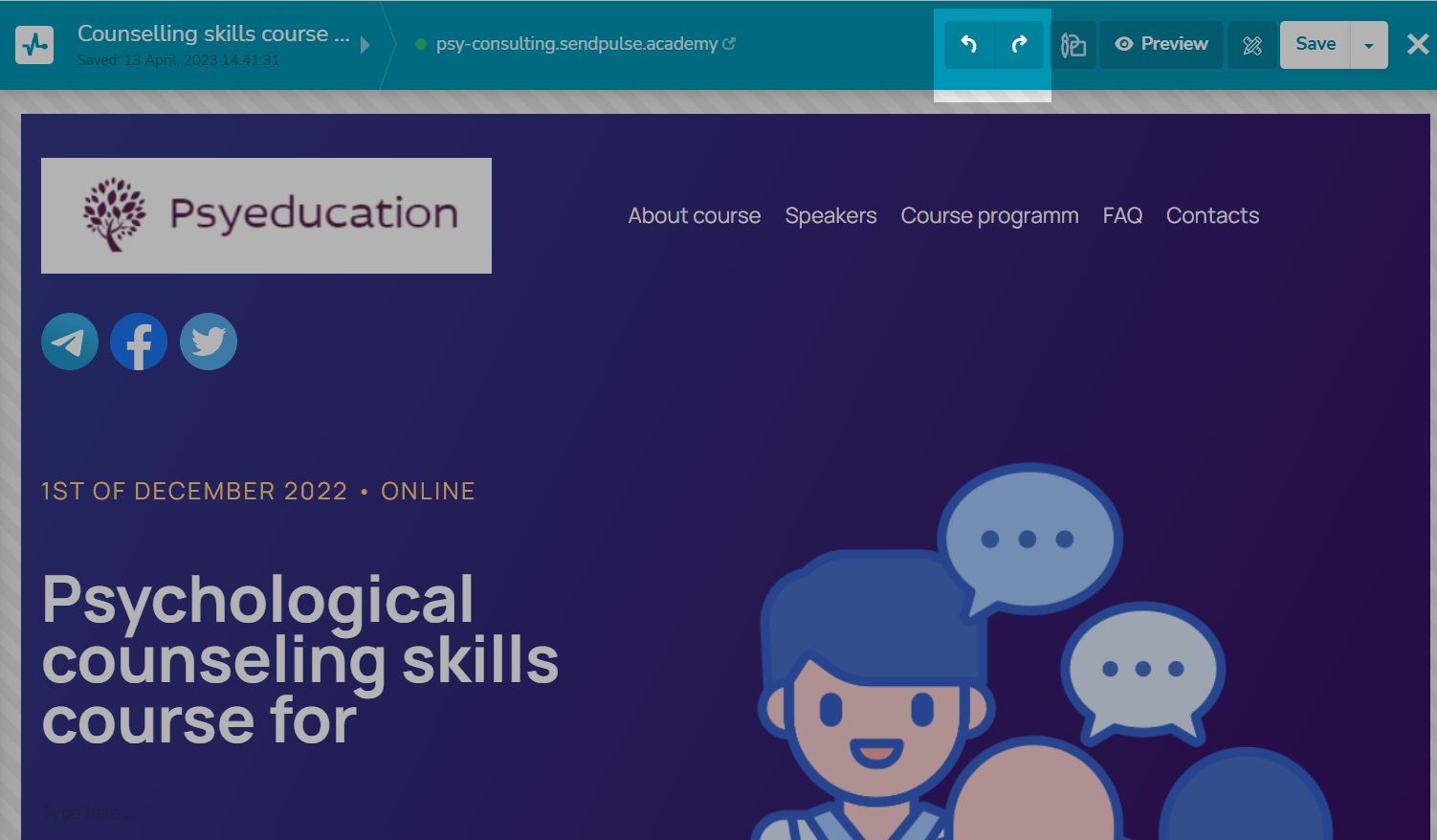
您最多可以撤消十个操作。要撤消最近的数据输入或操作,请使用顶部面板上的控制按钮。为此,单击左箭头。
您可以通过单击一次按钮来撤消构建器中最近的操作。要取消以前的操作,请一直单击该按钮。你也可以用Ctrl+Z撤消操作的键盘快捷键。
您还可以重做已撤消的操作。为此,单击右箭头,或按Ctrl+Y。

右边的面板显示上次使用“Save”按钮在构建器中保存更改的时间。

要在单独的窗口中打开网站的保存版本,请单击顶部栏上的链接。
预览
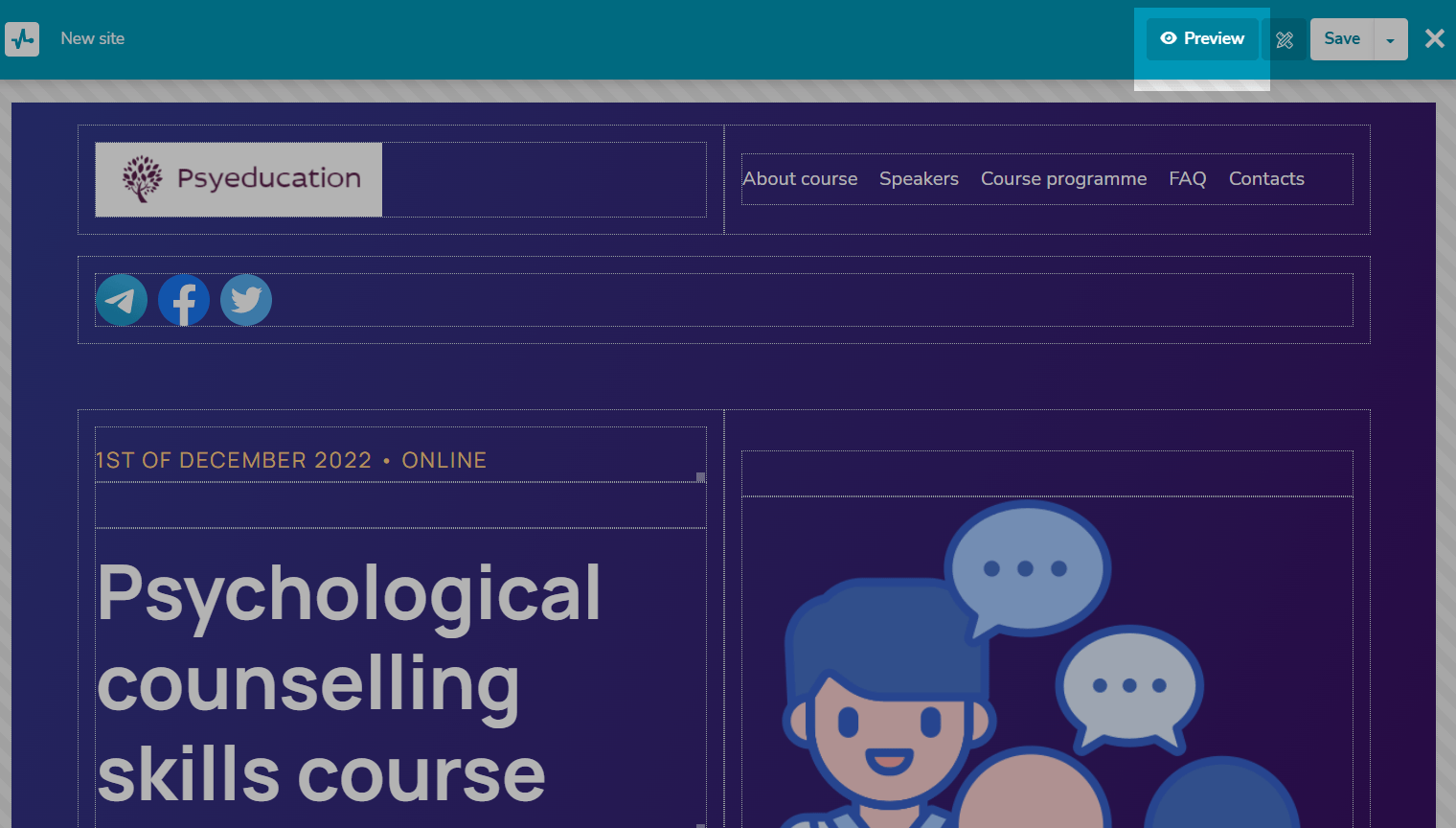
一旦你创建了你的网站,你就可以看到它在不同设备上的样子。为此,请单击预览在屏幕的顶部。

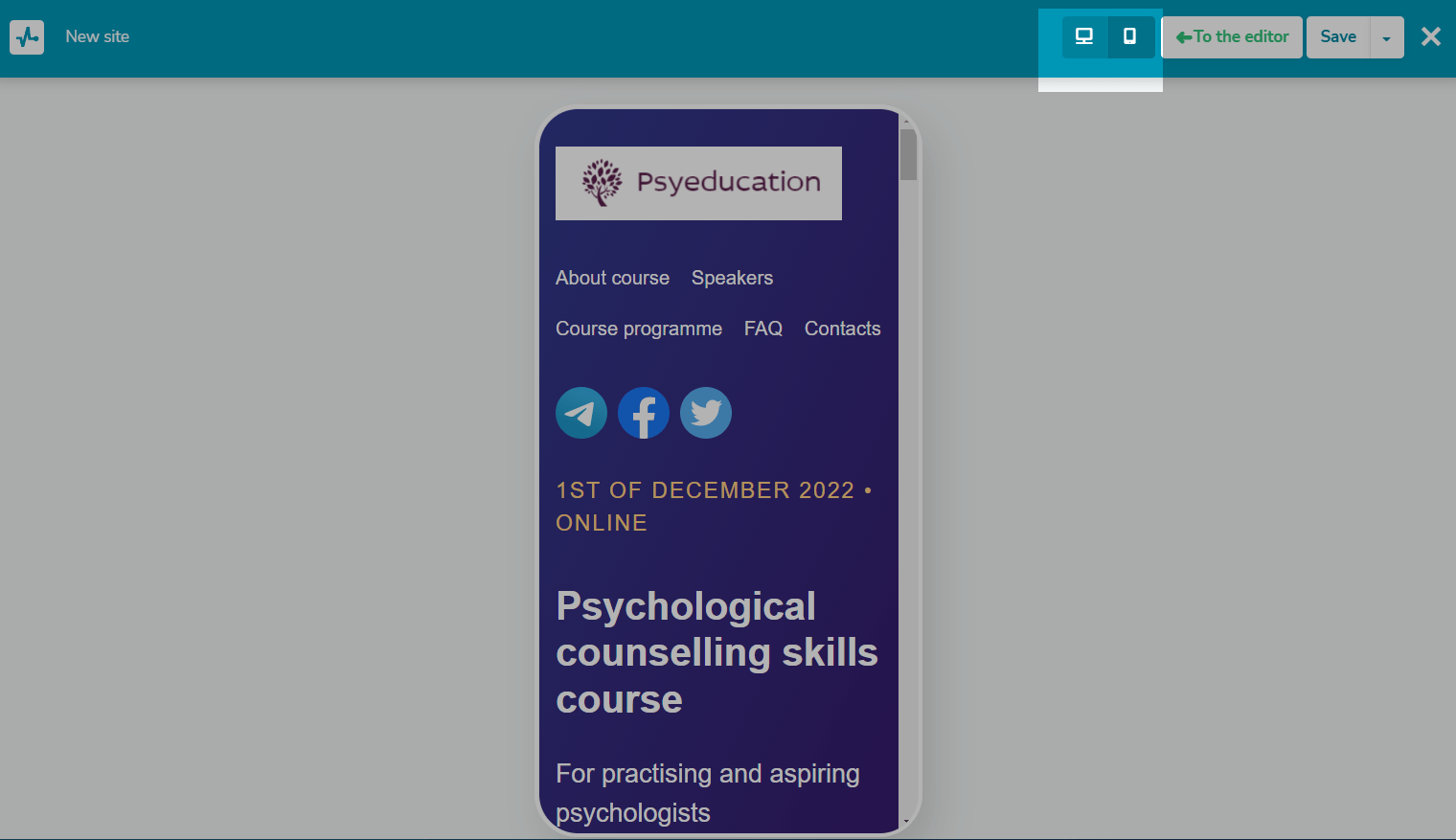
选择要在哪个设备上查看预览(桌面或移动设备)。

保存并发布
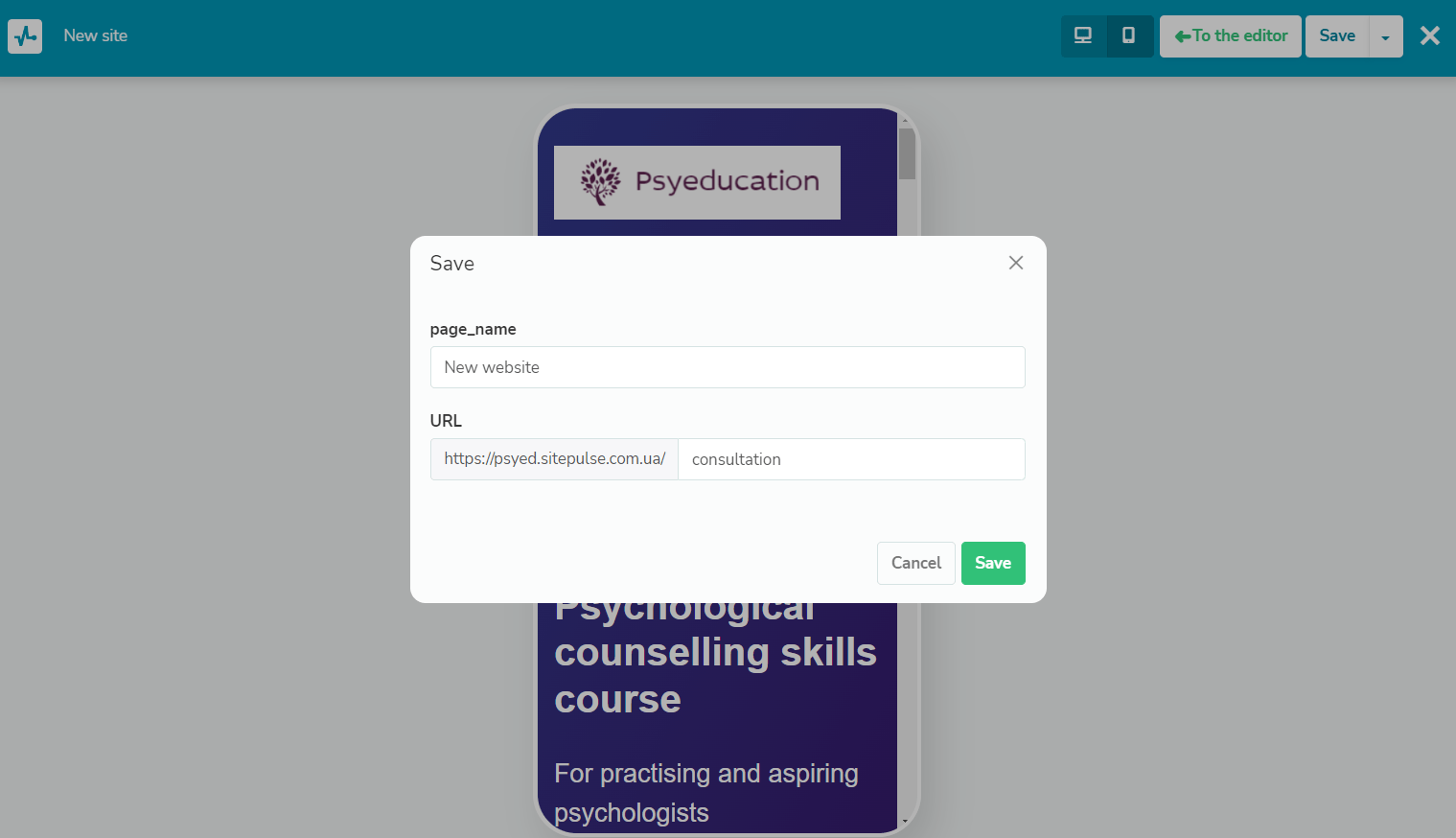
创建完页面后,单击保存并退出。输入您的网站名称和链接。添加新页面时,输入其URL。

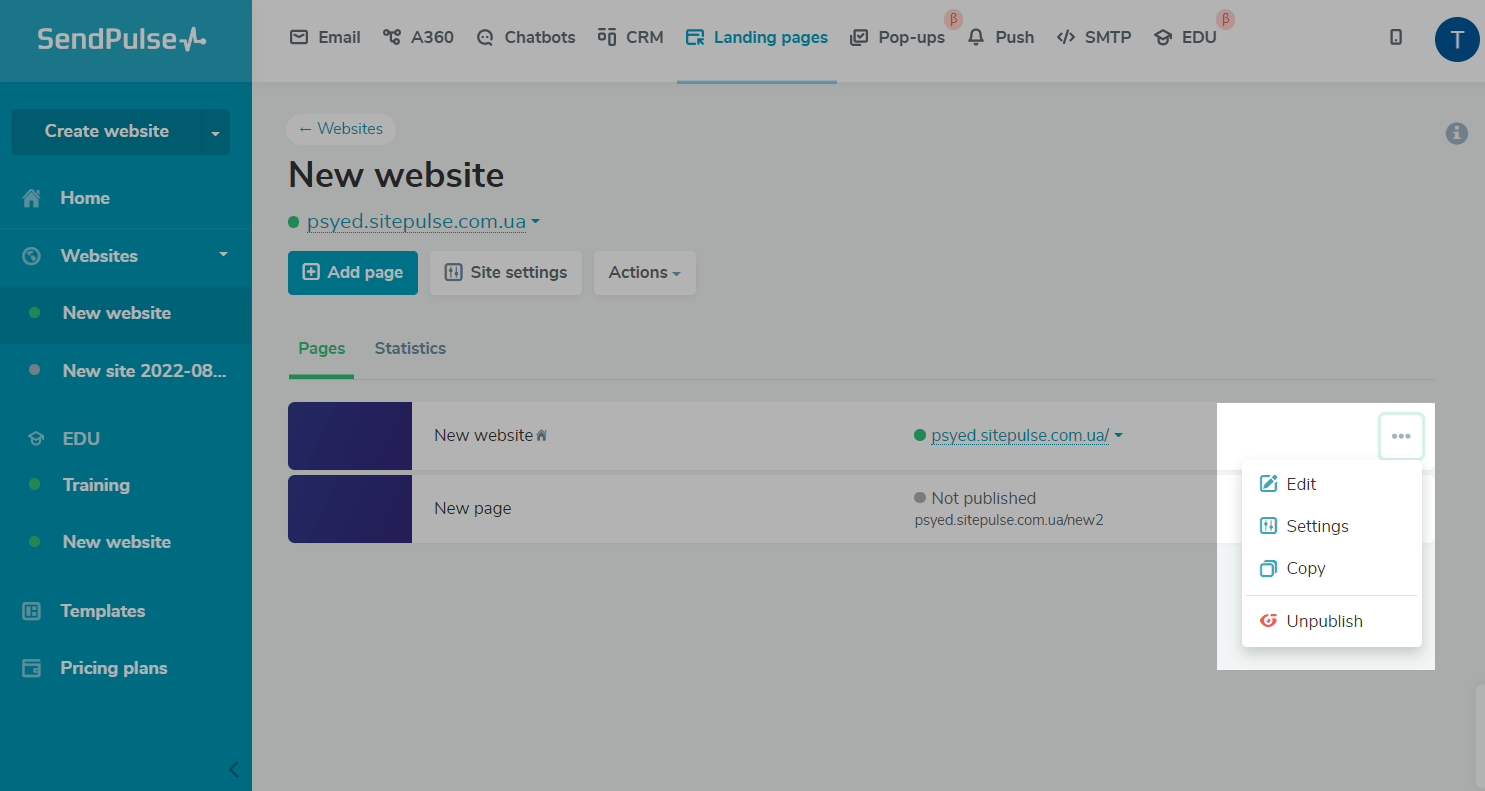
之后,您将能够发布、自定义、复制或删除新页面。
参见:如何管理你的网页。

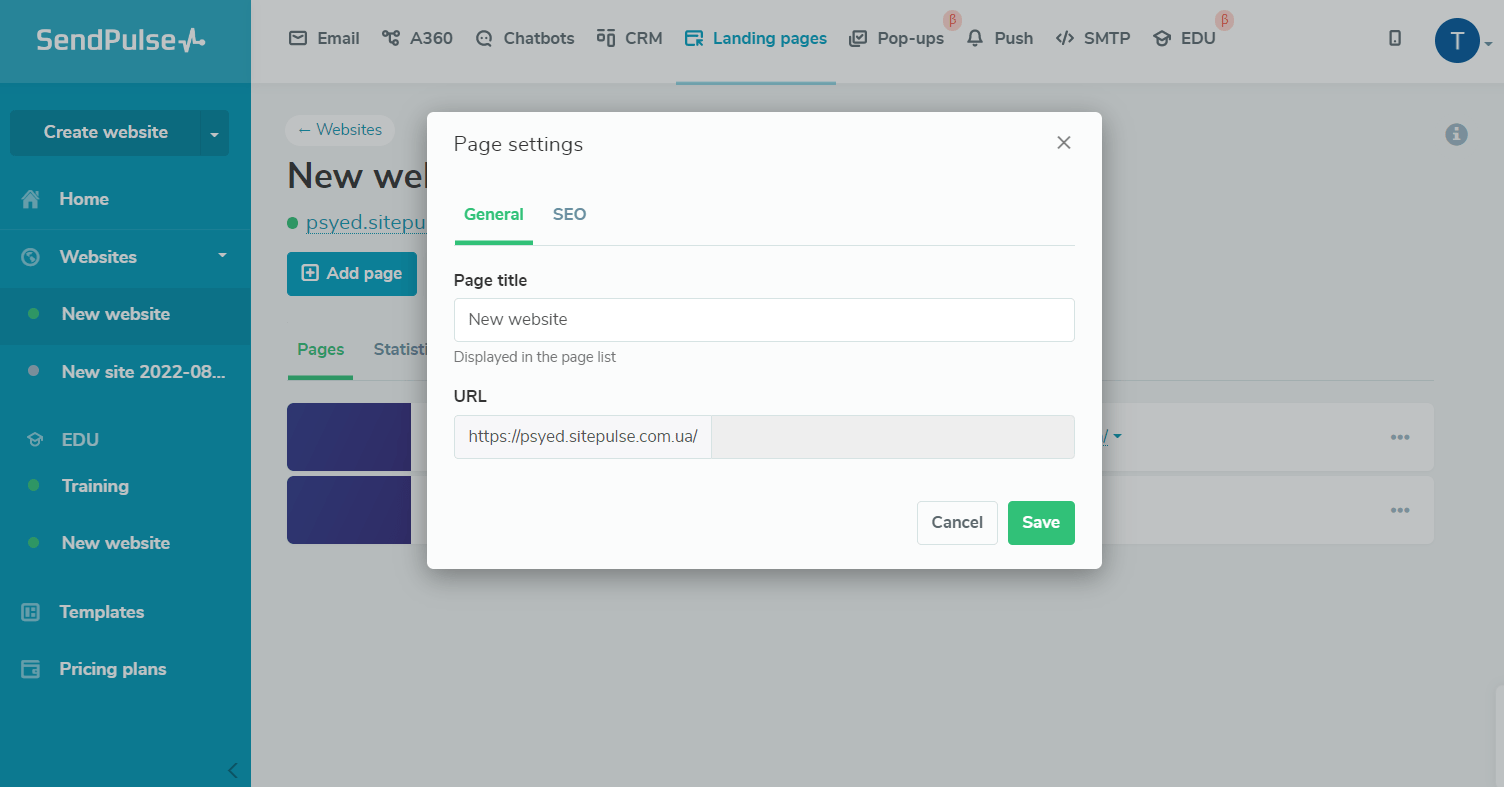
要更改页面标题和URL,请进入“设置”,输入新的标题和URL,然后单击保存。

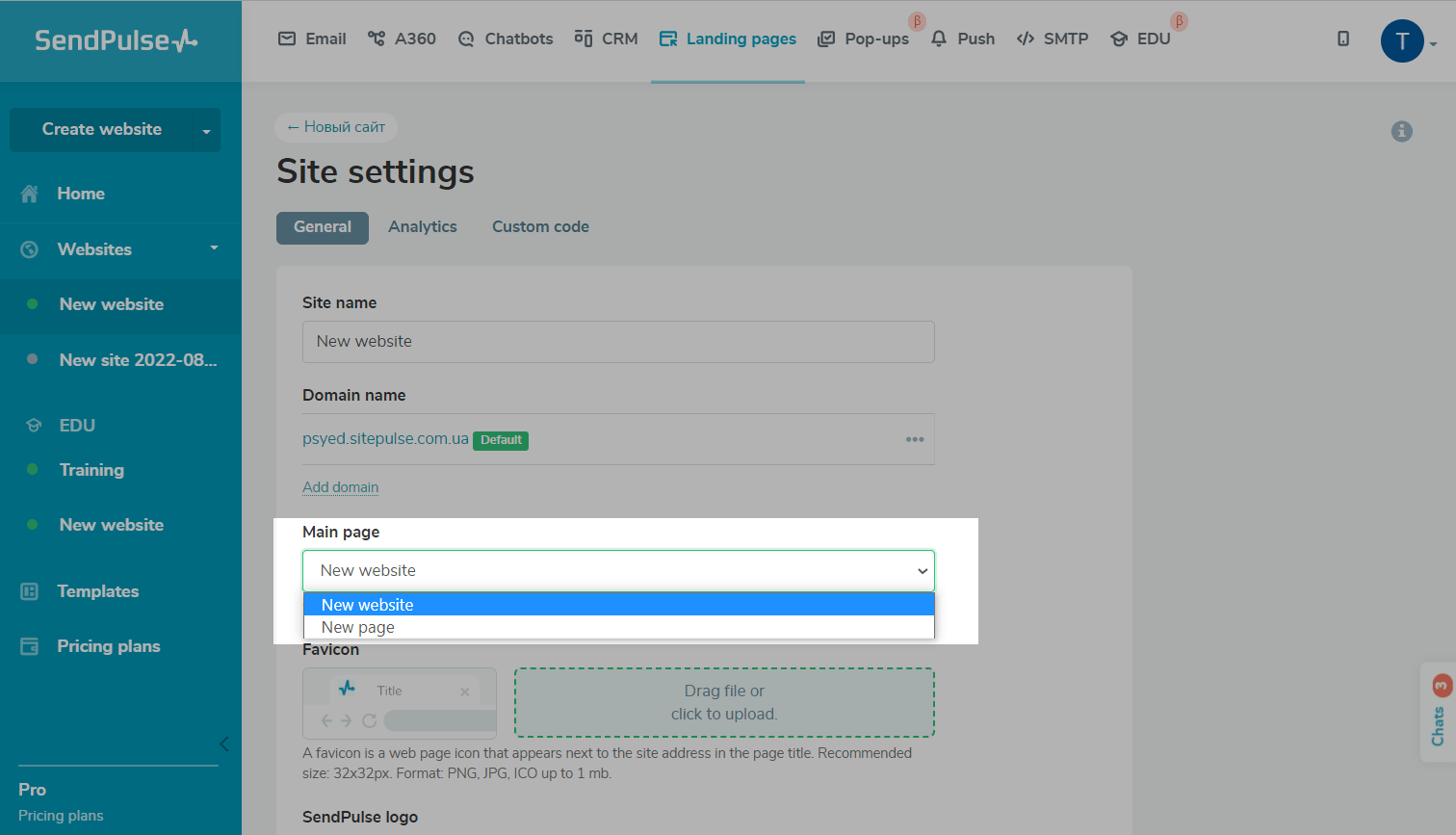
默认情况下,创建网站时添加的第一个页面被视为主页。要更改主页,请转到“站点设置”,然后从下拉菜单中选择一个新页面。
请注意,只有当你的网站有两个或更多的页面时,你才能选择你的主页。你的新主页将有你网站本身的URL,而之前的主页将有一个系统URL,你可以在页面设置中更改。

要更改站点名称,连接域名,添加第三方代码,并启用分析,您需要转到“站点设置”。
你也可以监控你的网站访问统计数据。要做到这一点,请转到“Statistics”选项卡,并选择要跟踪的统计类型。
最后更新:19.04.2023

与…签约
登录Facebook 用谷歌登录