How to Add a User Input Element
A user input element will help you gather and store data from your subscribers to further segment them and target the right audience with personalized messages.
To collect data that users enter use the text field input element in the message builder. The data your subscribers enter will be saved as variables.
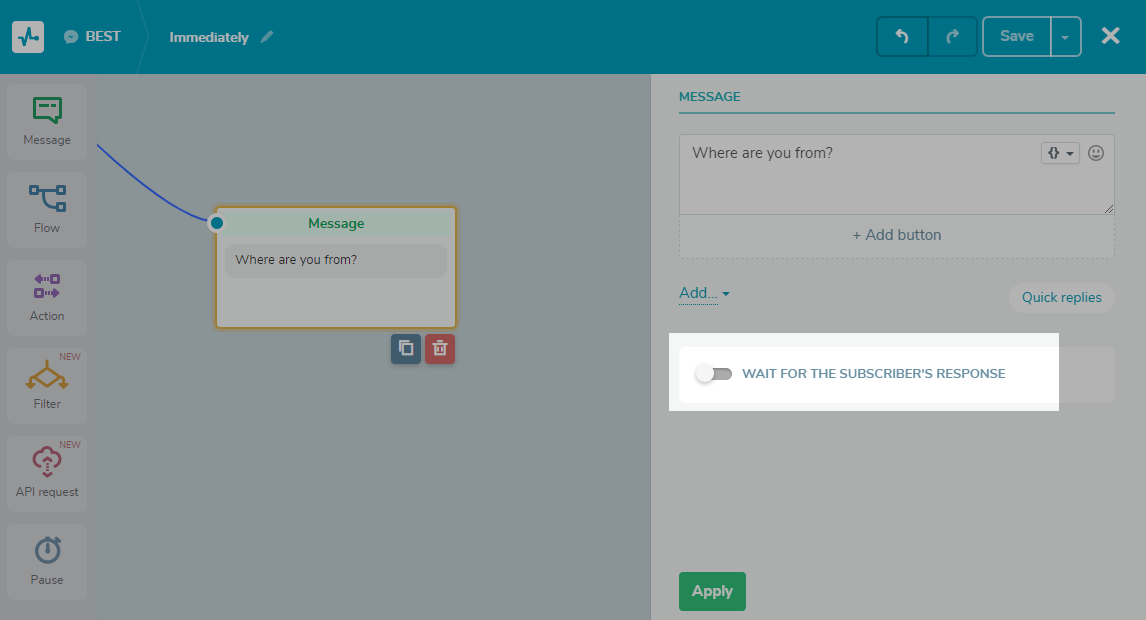
Click on the "Message" element and activate the "Wait for the subscriber's response" function.

Validation Types
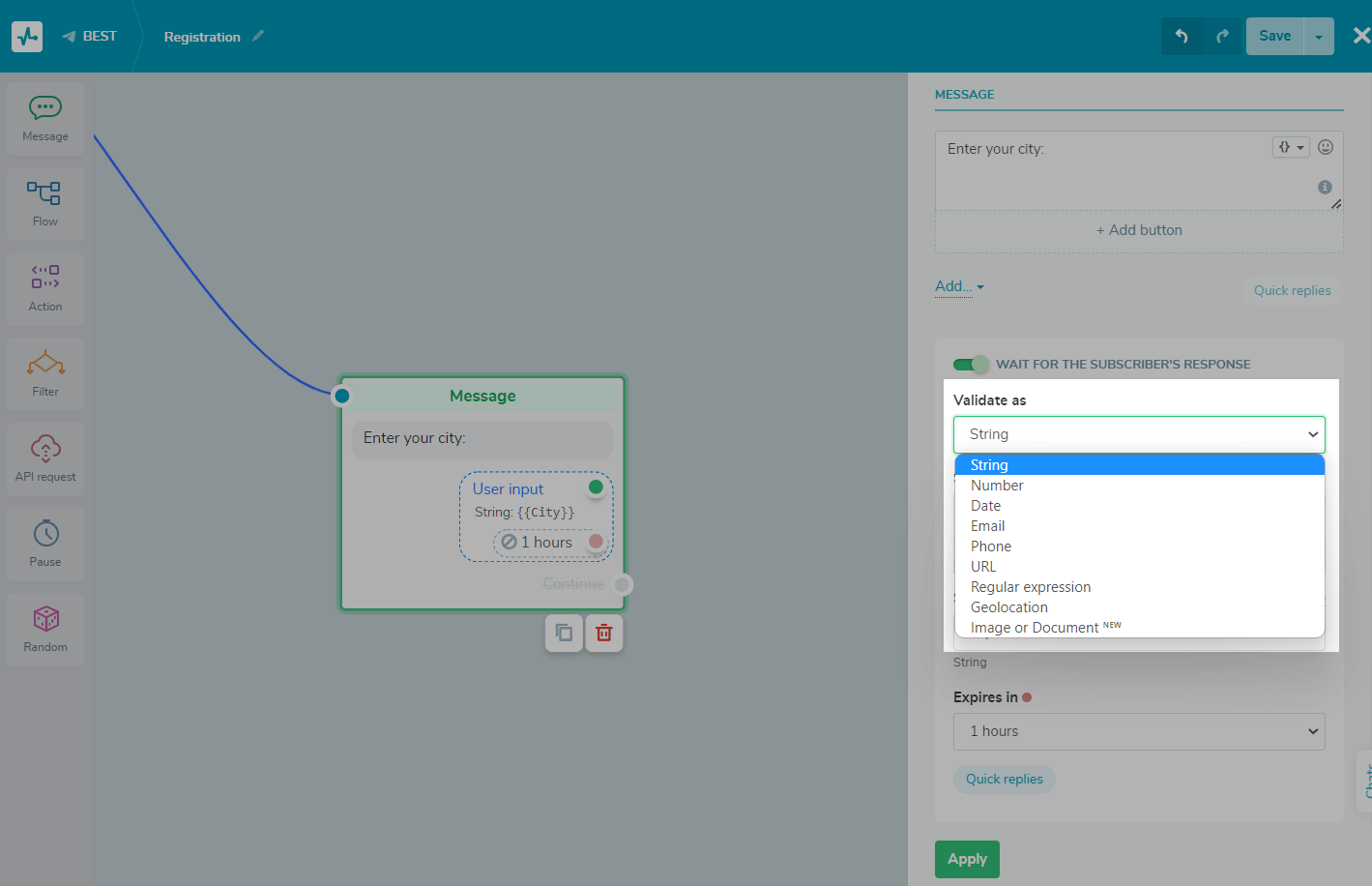
In the drop-down list, select a validation type for the entered values:
String— used to enter up to 255 text characters.
Number— used to enter numbers. Using the "Action - Add Variable" element, you can add or subtract values.
Date— used to enter dates in DD / MM / YYYY format. When a user receives a message with the “Date” validation type waiting for user input, they will see the “Choose dates” button. Then, the user will need to select a date in the opened calendar.
Date and time— used to enter a date and time in the DD.MM.YYYY tt:mm format. When a user receives a message with the “Date” validation type waiting for user input, they will see the “Choose dates” button. Then, they will need to select a date in the opened calendar and enter a time.
Email— used to enter email addresses. The user’s email address is also saved to the mailing list in the Email Service for creating campaigns.
Phone— used to enter a phone number in international format with country and operator codes. The user’s phone number is also saved to the mailing list in the Email Service for creating SMS campaigns.
URL— used to insert links starting from https: //.
Geolocation— used to share geolocation. This validation type is only supported in Telegram and WhatsApp mobile app. The reply is written into a "string" variable as a link to the location in Google Maps: https://www.google.com/maps/search/?api=1&query=xxxx.
Regular expression— used when there are not enough predefined validation methods to compare the received value from the subscriber with the template value. For example, to check a phrase for the number of keywords, passport number, the presence of spaces in a phrase, or waiting for the input of numbers in a certain range of values. You can compose and check the phrase for validity on theregect101website.
Image or Document— used to send an image or document.
The image or document sent by the user remains only in yourlive chatand is not saved to your variables.

User Input Settings
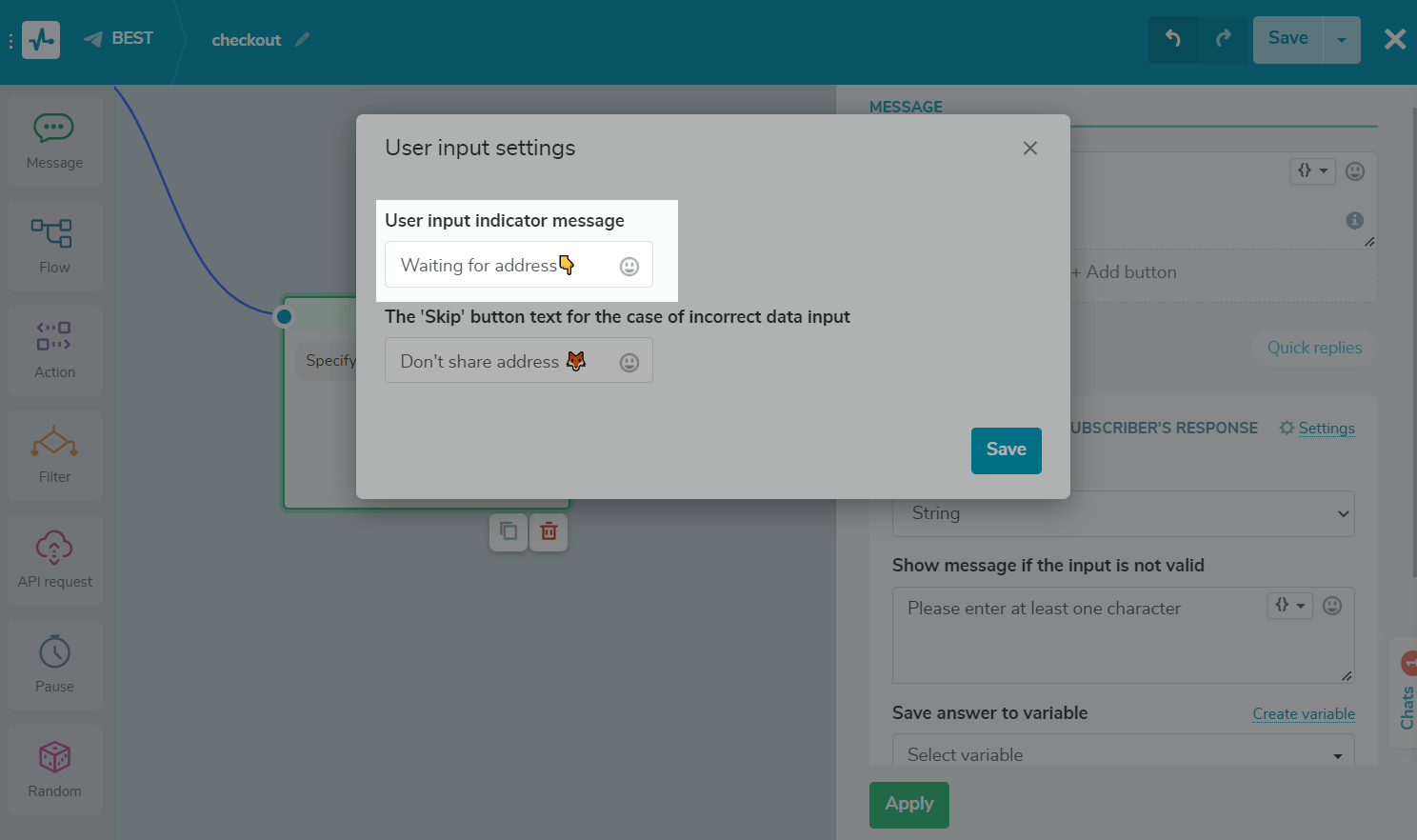
后你的信息与用户数据请求是森t, your chatbot also sends a message with the arrow emoji, which means that the bot is waiting for user data input.
To change that emoji or another emoji or add text, click Settings, and insert your value in the “User input indicator message” field.

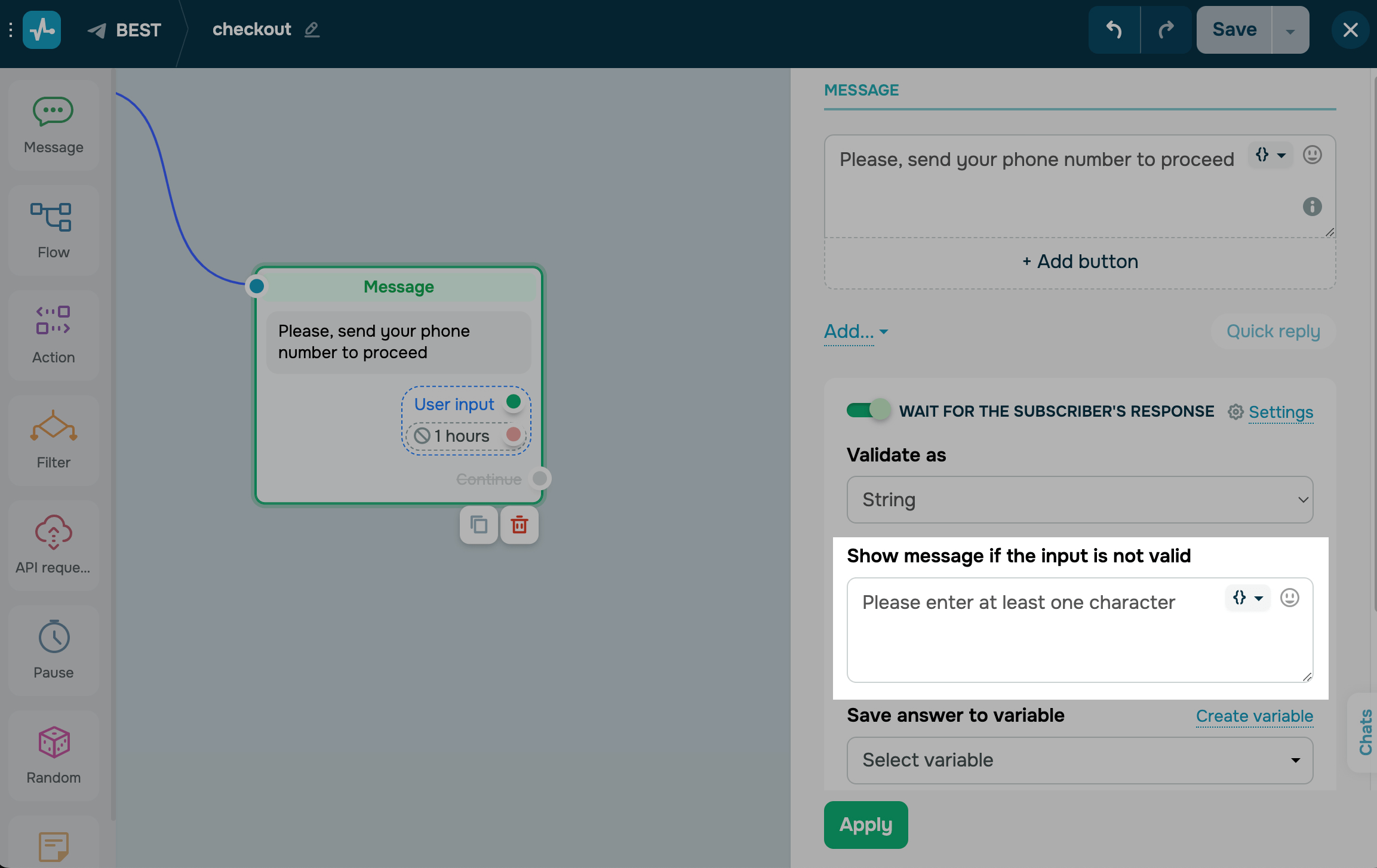
Message when Entering Invalid Data
如果the subscriber enters an invalid value, that is, a value that does not meet the validation condition, they will receive a warning message. By default, there is a text for each type that you can edit and add variables and emoji.

There is also a "Skip" button that appears under your message. If a user clicks it, the bot will not try to request user data anymore and send another message instead.
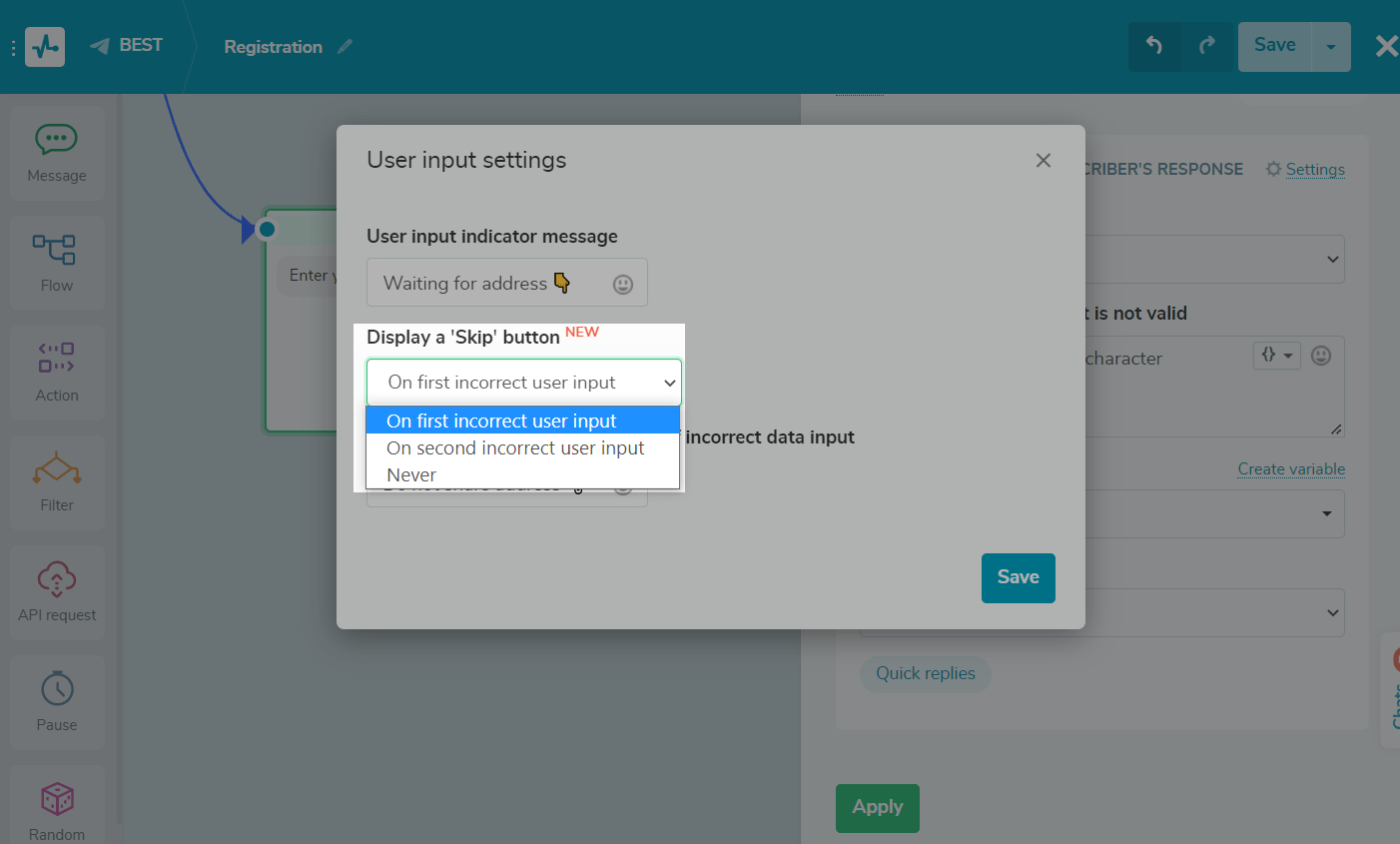
To edit button parameters, clickSettings.
Choose when to show the “Skip” button: on first incorrect input, on second incorrect input, or never.

Іnsert your value — text or emoji — in the “The ‘Skip’ button text for the case of incorrect data input” field.

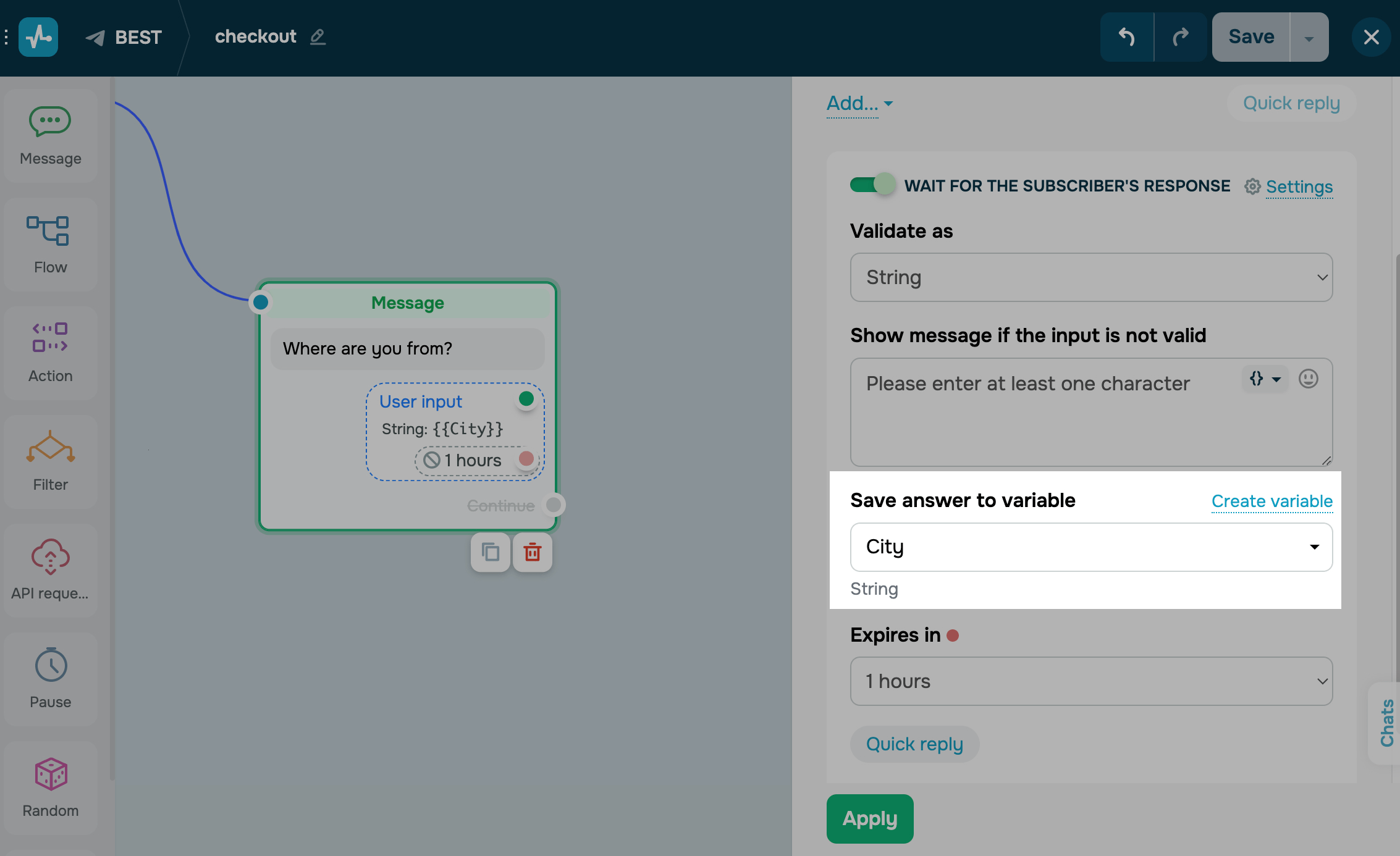
Saving to a Variable
The data entered from the user can be saved to an existing variable, or a new one can be created, which will be stored for each subscriber in the "Audience" tab.

You can view saved replies in the "Audience" tab, use variables in subsequent text messages, and createsegmented campaigns.
Saving to Email Service
When you receive an email address or phone number from a user,a mailing list is automatically created电子邮件服务的聊天机器人的名字。如果the chatbot has the same name in different channels, email addresses and phone numbers will be added to the same mailing list.
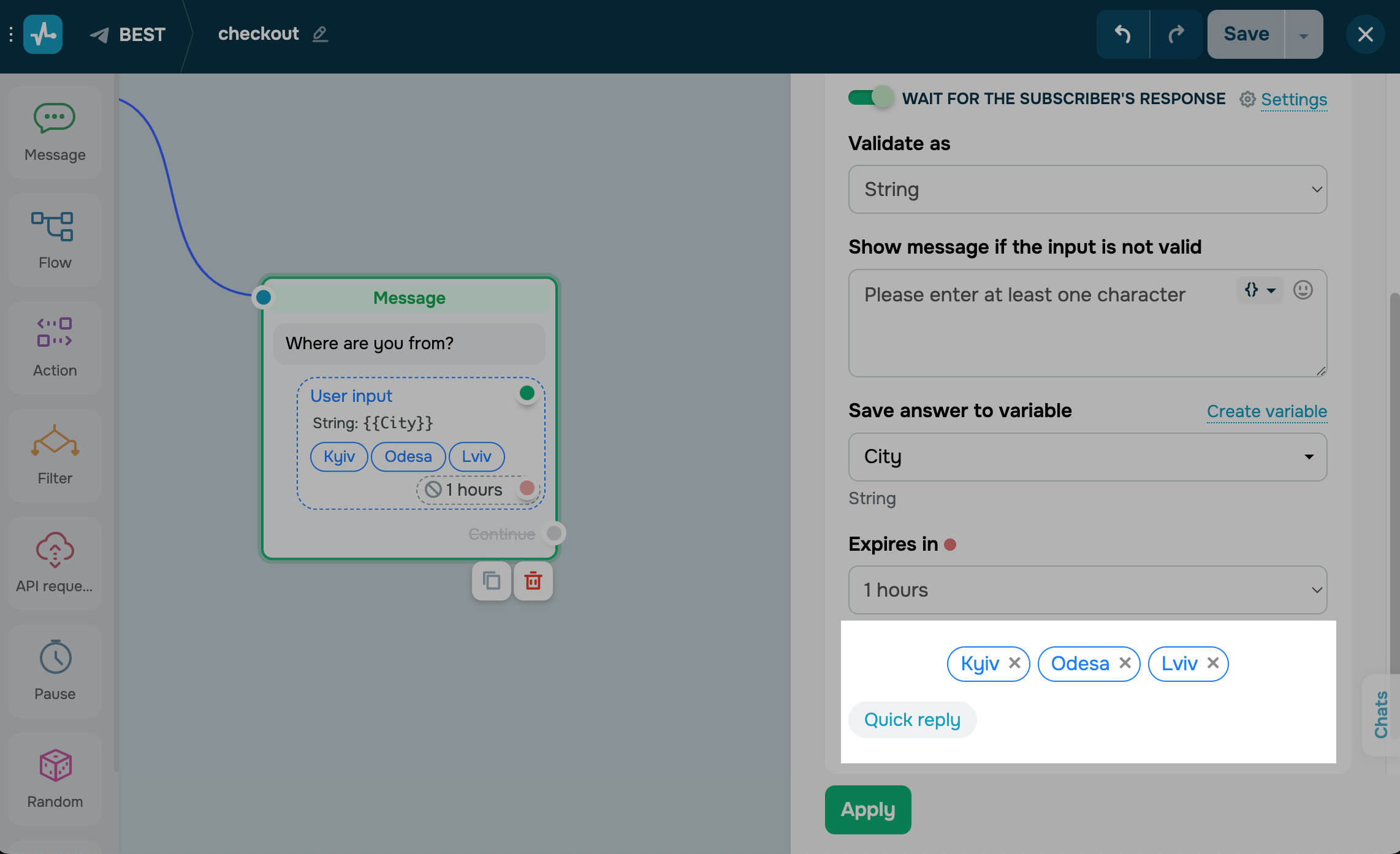
Quick Replies
Also, you can create quick reply buttons - so users can choose one of them and won’t need to type their own response.
Enter emoji or text up to 20 characters. You can add up to 10 buttons in total.
For Telegram and Facebook chatbots, you can also substitute dynamic values. Add the name of a variable stored in the audience to the button title as{{your_variable}}.

You can add quick replies for data with the "String," "Number," and "Regular expressions" validation types. For example, enter a specific word by the user, enter the quantity of a product, or select a product category.
For data with the "Phone" and "Email" validation types, the messenger prompts the users to use the contact details of their account.
Learn more: "How to Use Regular Expressions in Chatbots"
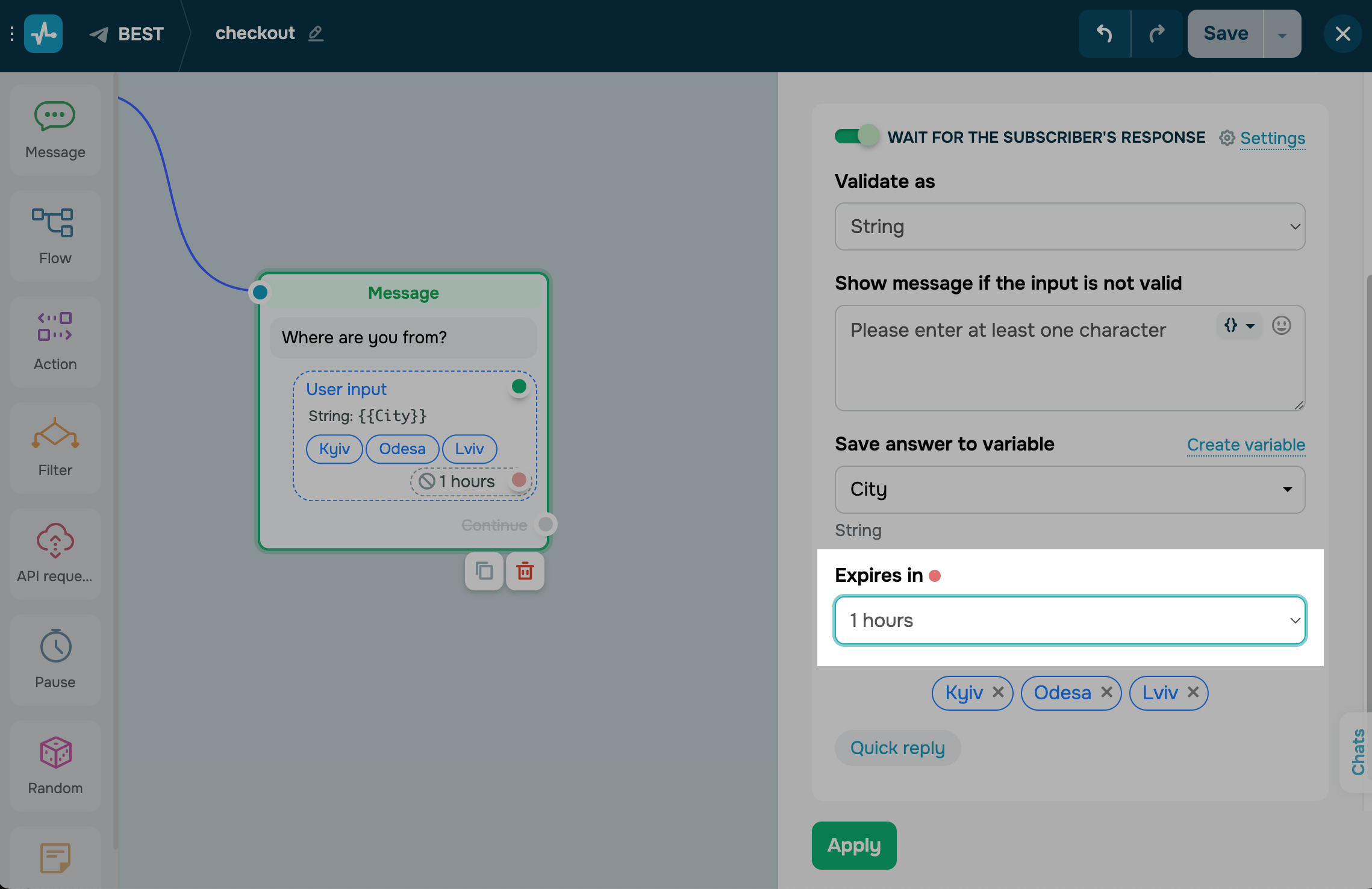
Waiting for an Answer
You can also choose the period to wait for a response from the user. If the user does not respond within the selected time, the wait for a response from the user will expire and the chatbot will no longer check the entered data for validity to record user's response.

ClickApplyand continue adding elements to your flow.
Continuing Your Flow
You can branch your flow scenario and send your next message based on whether users sent the requested data (the green dot branch) or not (the red dot branch).
You cannot use "User Input" and the "Continue" connector (the blue dot branch used when there is no response from the user) at the same time.
If you turn on the “Wait for the subscriber’s response” toggle, the quick reply buttons not linked to user input will be disabled. You can use quick reply buttons only once — as quick replies for user input or as keyboard reply buttons.

Unlike regular buttons, quick replies disappear when a user or a bot sends the next message.
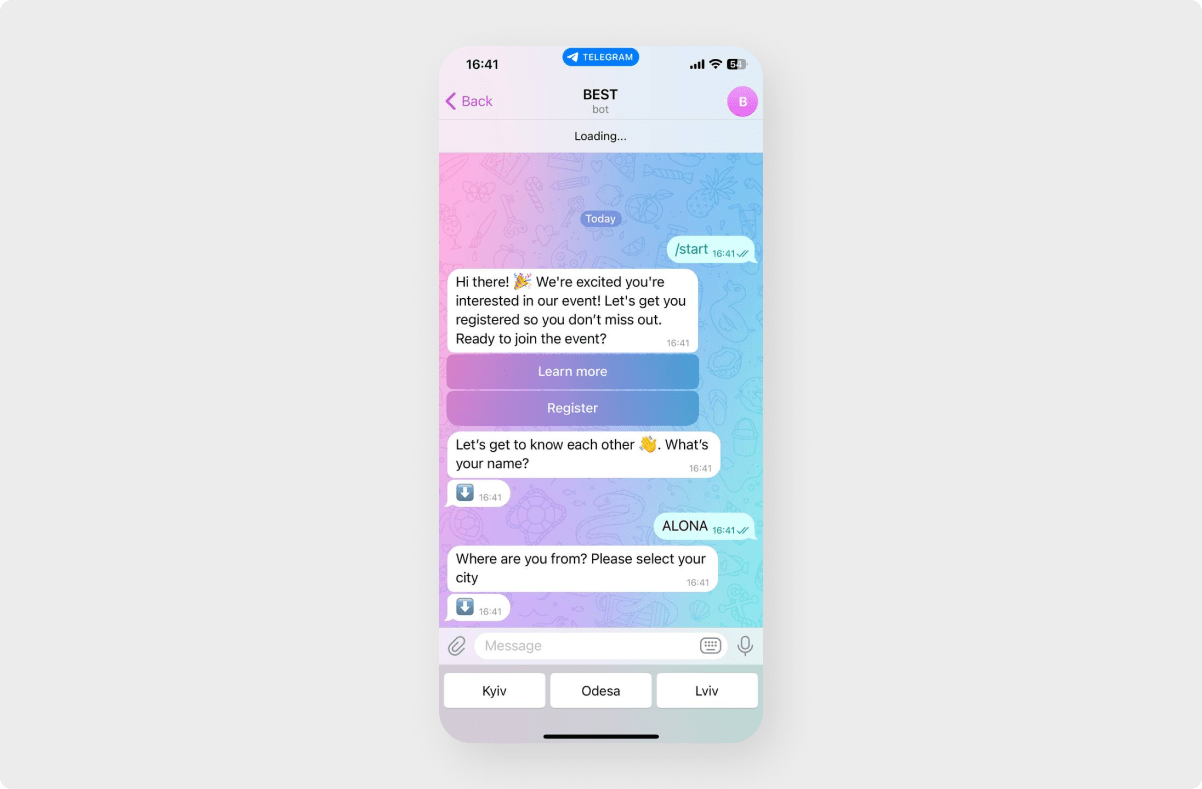
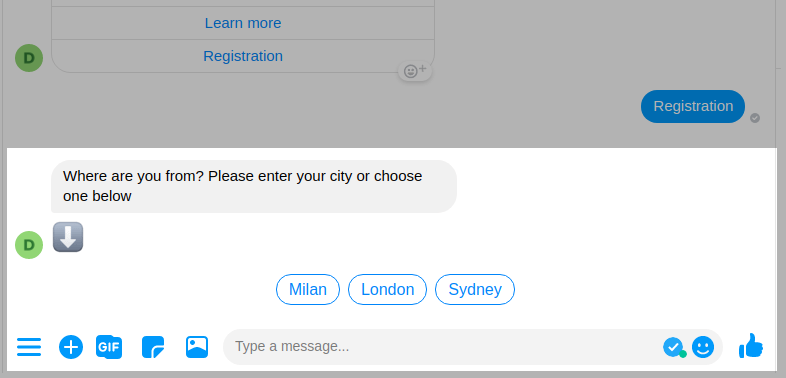
How a Data Request Looks in a Messenger
Subscribers will see a down arrow emoji following a message that includes the user input element.

You can view the data that you collect in the “audience” tab, use this data to create personalized andsegmented campaigns.
Last Updated:21.02.2023

Sign up with
Sign in with Facebook Sign in with Google